Google スプレッドシートでゼロからカレンダーを作成する方法

テンプレートを使用して、すぐに Google スプレッドシートでカレンダーを作成できます。ただし、独自の方法でカレンダーを作成してカスタマイズしたい場合は、代わりに最初から作成することができます。Google スプレッドシートで毎日のスケジュール、毎週のスケジュール、毎月のカレンダーを作成する方法について説明します。おまけとして、月と年を変更すると日付が更新されるように、月間カレンダーを動的にする方法も示します。
Google スプレッドシートで毎日のスケジュールを作成する
Google スプレッドシートで毎日のスケジュールを作成したい場合は、わずか数分で実行できます。好みの増分で時間を入力してから、予定、会議、またはタスクを追加します。
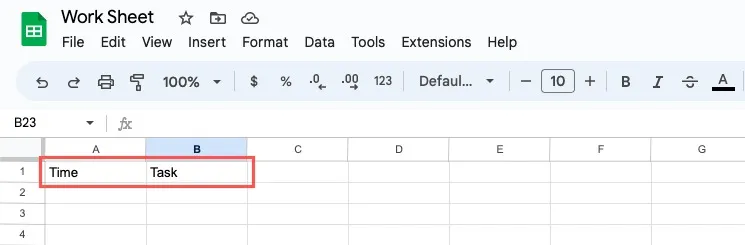
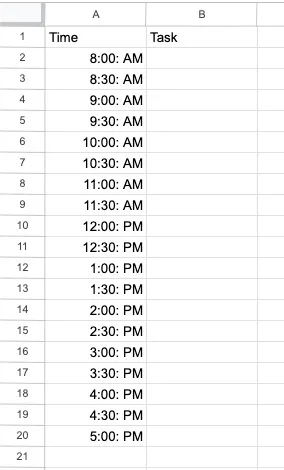
- 最初の 2 つの列の上部に「時間」と「タスク」のヘッダーを追加し、ツールバーの「フォント」セクションを使用してテキストを書式設定します。

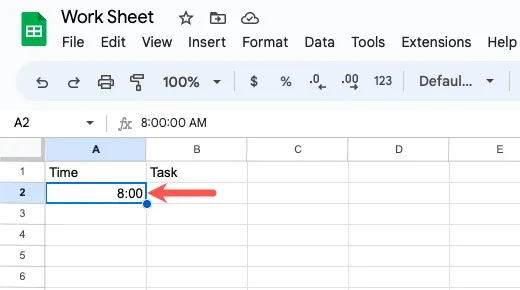
- 「時刻」列の最初のセルに、開始する時刻を入力します。私たちは午前8時に一日を始めています。

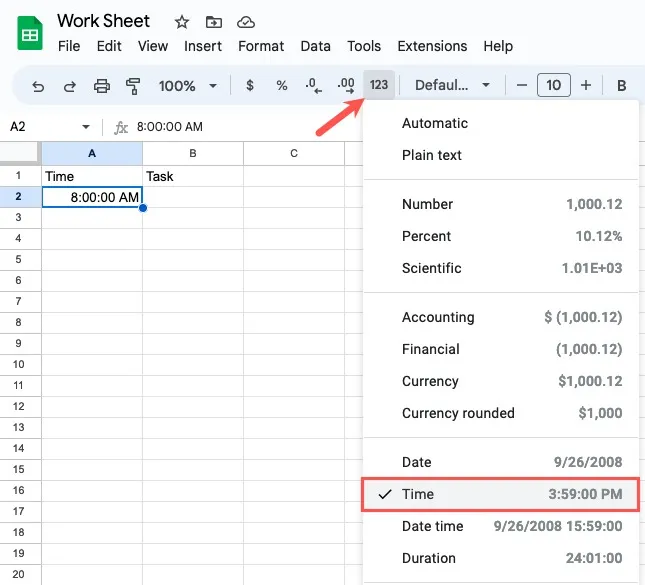
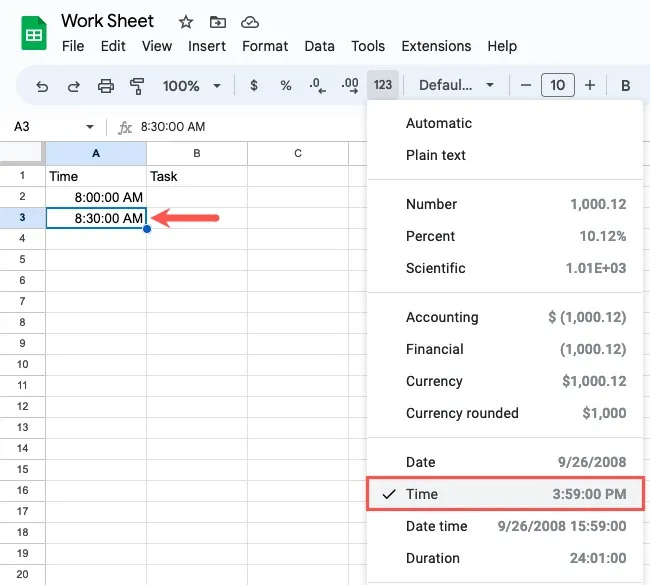
- 時間を入力したばかりのセルを選択し、ツールバーに移動して、[その他の形式] ボタンを選択します。「時刻」形式を選択します。

- 下のセルに次回の時間を入力します。1 日を 30 分単位で分割する場合は、8:30 と入力します。[その他の形式] ボタンをもう一度選択し、[時間] を選択します。

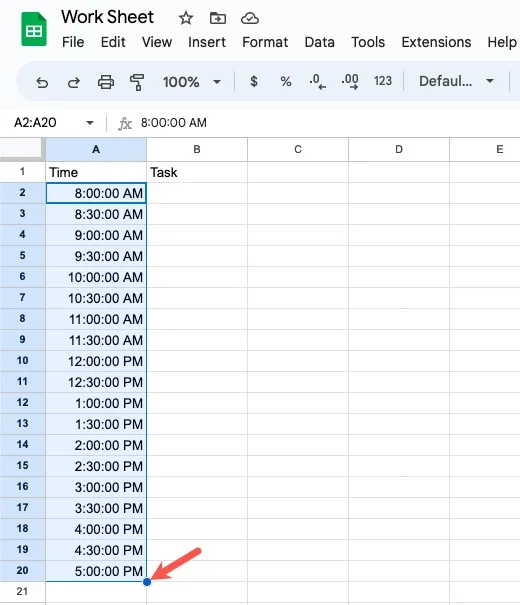
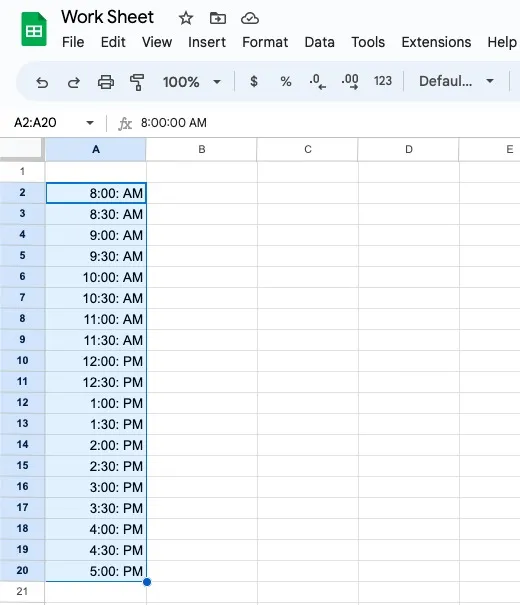
- 時刻を 2 回入力したら、その日の「時刻」列の残りのセルに塗りつぶしハンドルを使用できます。入力した時間を含むセルを選択し、塗りつぶしハンドルを下にドラッグして、残りのセルを塗りつぶします。

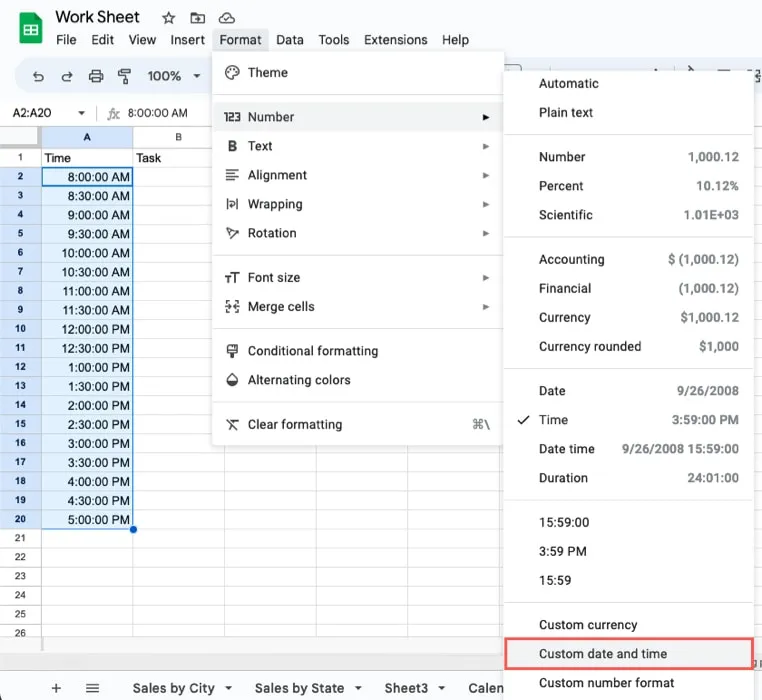
- 時間を別の形式にしたい場合は、時間を含むセルを選択します。[形式] を選択し、[数値] に移動して、ポップアウト メニューで [カスタムの日付と時刻] を選択します。

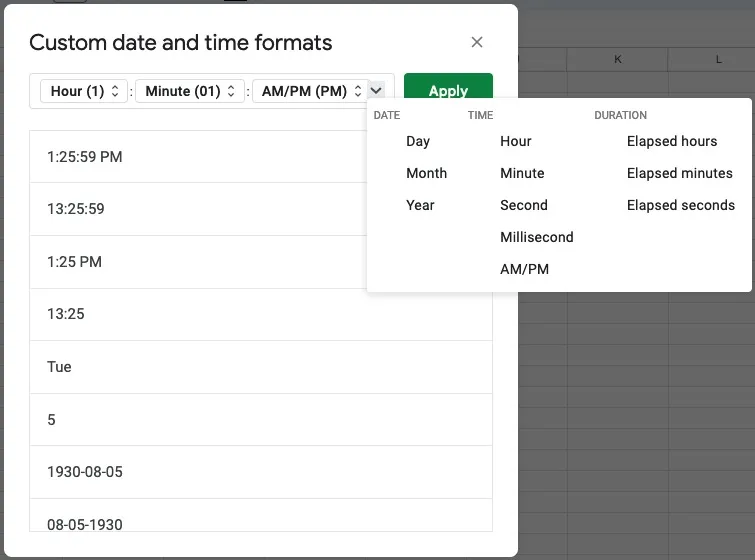
- 上部のボックスを使用して、使用する形式を選択します。右側の矢印を選択してさらに追加するか、矢印をクリックして [削除] を選択して削除できます。

- 完了したら「適用」を選択します。セルが新しい時間形式に更新されます。

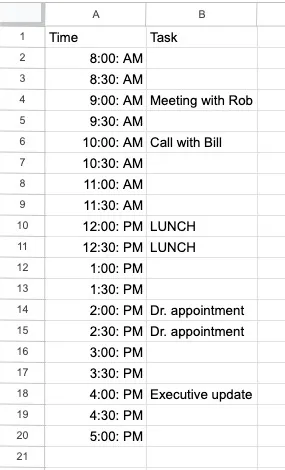
- 終了したら、正しい時間の横にある「タスク」列に項目を入力します。

Google スプレッドシートで週間スケジュールを作成する
Google スプレッドシートで毎週のスケジュールを作成するのは、毎日のスケジュールと同じくらい簡単です。さらに、いくつかの簡単な変更で、毎日のスケジュールを毎週のスケジュールにすばやく変換できます。
- 上記のように、2 行目から時刻を入力することから始めます。今のところ、最初の行は空白のままにします。

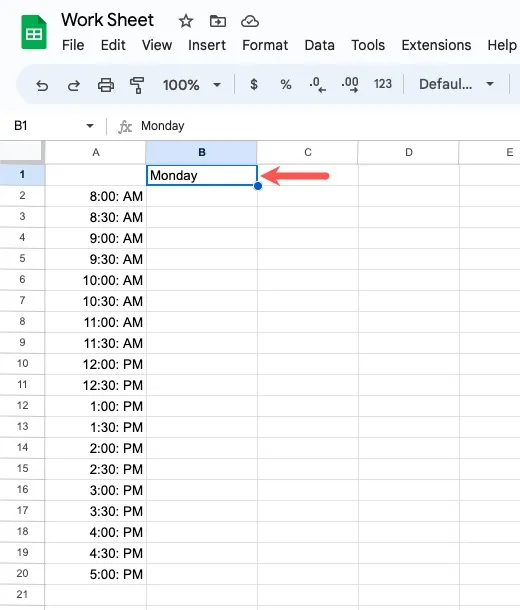
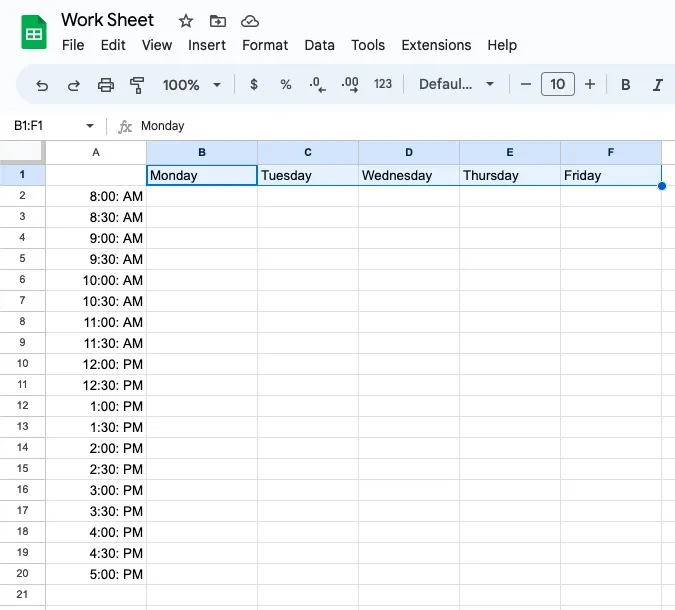
- 2 番目の列の最初のセルであるセル B1 に移動し、週の最初の曜日を入力します。たとえば、週 7 日勤務の場合は「Sunday」、週 5 日勤務の場合は「Monday」と入力します。

- その日を含むセルを選択し、右にドラッグして、行の残りのセルを残りの日で埋めます。

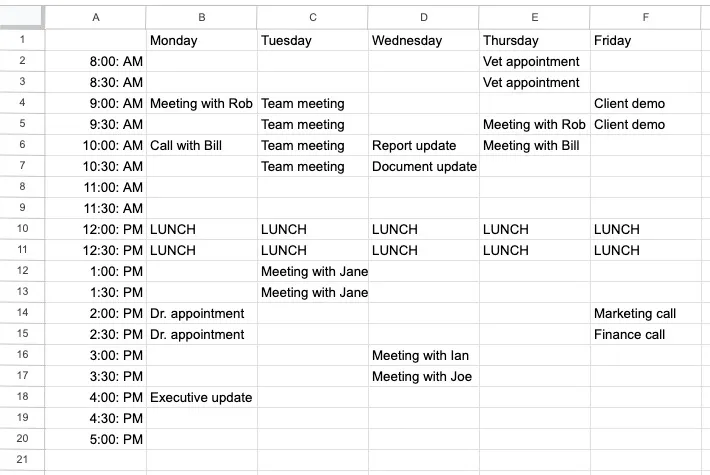
- これで、毎日が時間単位に分割された週単位のスケジュールが作成されました。対応するセルにタスク、予定、および会議を入力します。

Google スプレッドシートで動的な月間カレンダーを作成する
家族の予定を立てるため、またはコンテンツ カレンダーとして、毎月のカレンダーを作成することを好むかもしれません。動的になるように設定できます。月と年を入力すると、カレンダーの更新日が表示されます。
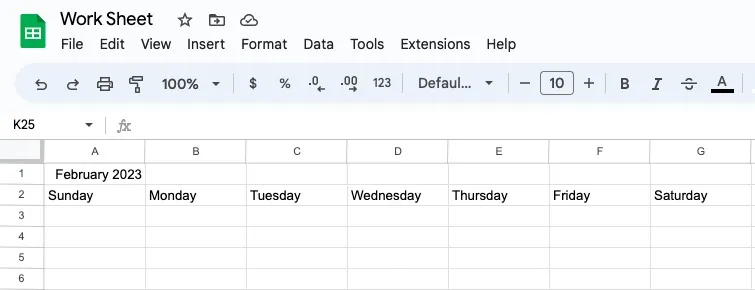
- まず、セル A1 に月と年を入力し、セル A2 に開始する曜日 (「日曜日」または「月曜日」) を入力します。次に、上記のように曜日を右にドラッグして、残りの日数を入力します。

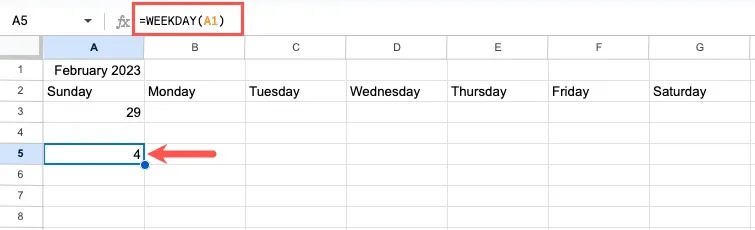
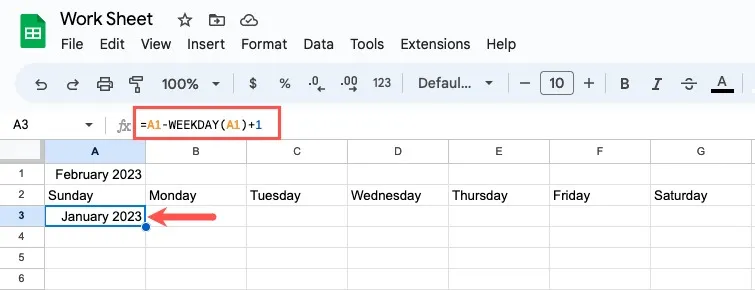
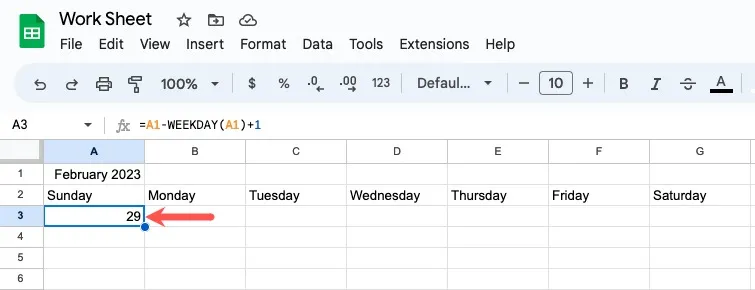
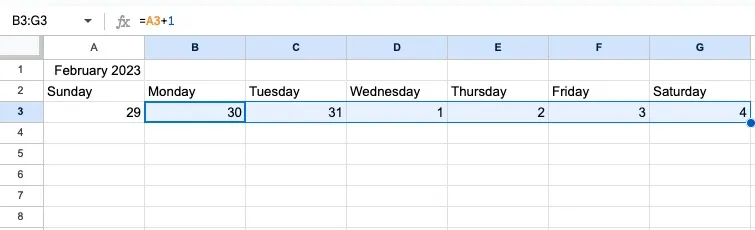
- カレンダーを動的にする WEEKDAY 関数を含む数式を使用して、カレンダーの最初の週の日付を入力します。週が日曜日から始まる場合は、セル A3 に次の数式を入力します。
=A1-WEEKDAY(A1)+1
月曜日に週を開始する場合は、代わりに次の数式を入力します。
=A1-WEEKDAY(A1,2)+1
数式の仕組みに興味がある場合は、WEEKDAY 関数を使用して分解してみましょう。
WEEKDAY(A1)セル A1 の日付を取得し、月の初日が当たる曜日を指定します。「2 月」の例では、月の 1 日が第 4 日、つまり「水曜日」にあたることがわかります。

=A1-WEEKDAY(A1)+1同じ日付からその値を減算し、1 を加算します。これにより、月間カレンダーの正しい週の開始日である 1 月 29 日が得られます。
この例では、上記の最初の式を使用して、日曜日から週を開始しています。月と年が表示されるので、「日」としてフォーマットする必要があります。

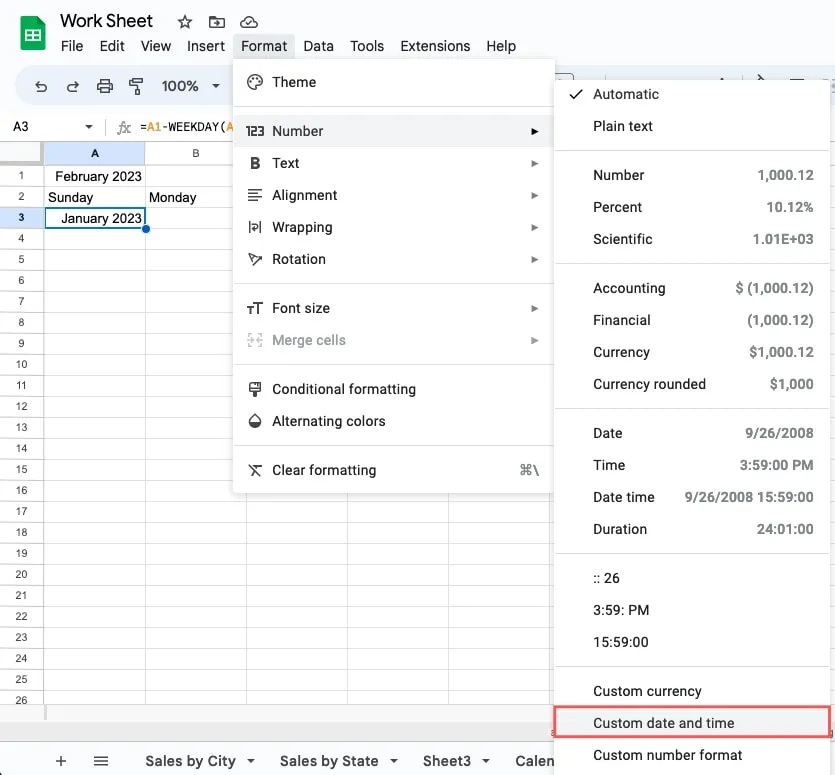
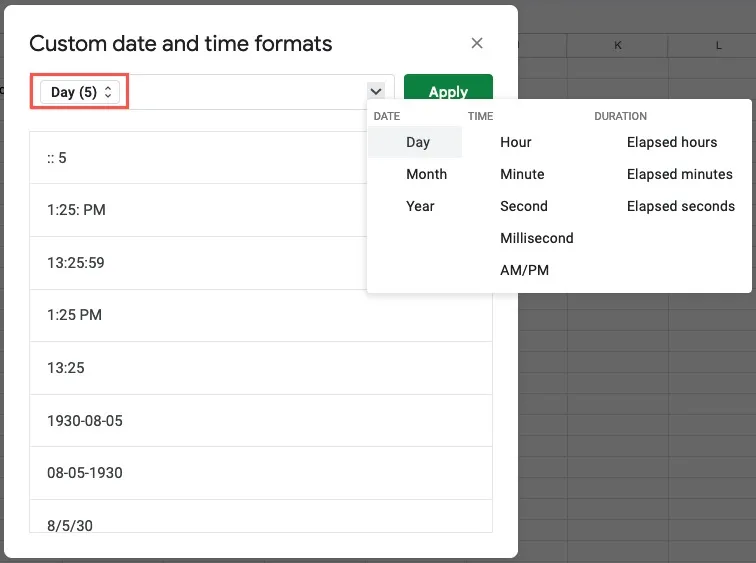
- セルを選択し、[書式] メニューを開き、[数値 -> カスタムの日付と時刻] を選択します。

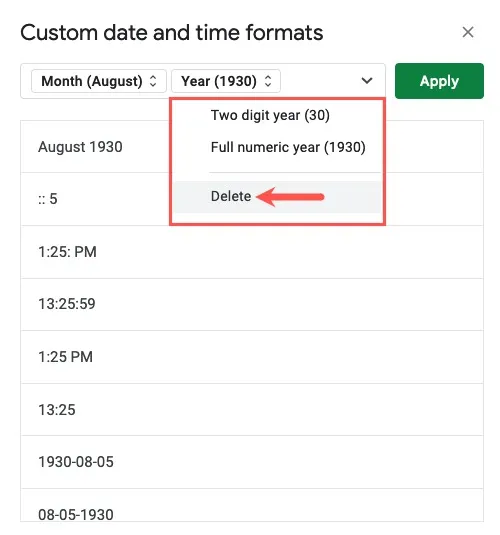
- 次のウィンドウで、上部の各ボックスを削除します。右側の矢印をクリックし、「削除」を選択します。

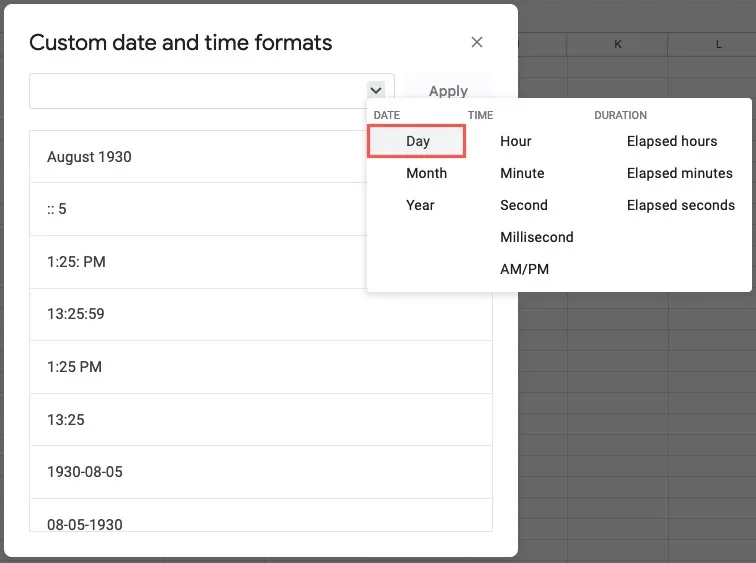
- 空のフィールドの右側にある矢印をクリックして、[日] を選択します。

- [日] フィールドが表示されたら、[日 (5)] と表示されていることを確認します。右側の矢印を使用してメニューを開き、必要に応じてこのオプションを選択します。

- 「適用」を選択すると、セルが更新されて日付が表示されます。

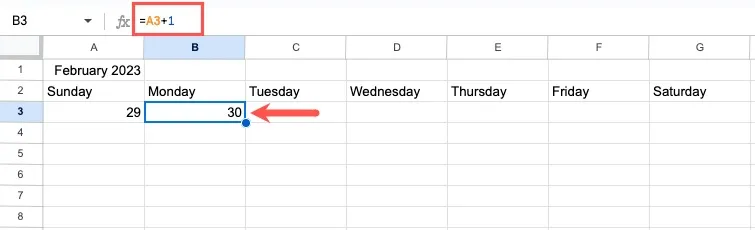
- セル B3 に移動し、次の数式を入力します。これは、入力した日付に 1 を加えたものです。
=A3+1

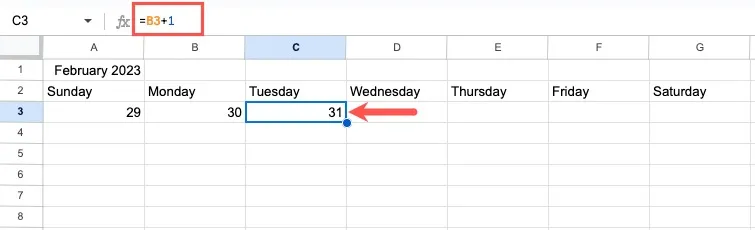
- セル C3 に移動し、上記の式と同じことを行う次の式を入力します。
=B3+1

- 前のセル B3 と C3 を選択し、塗りつぶしハンドルを使用してその数式を右にドラッグし、残りの週を塗りつぶします。

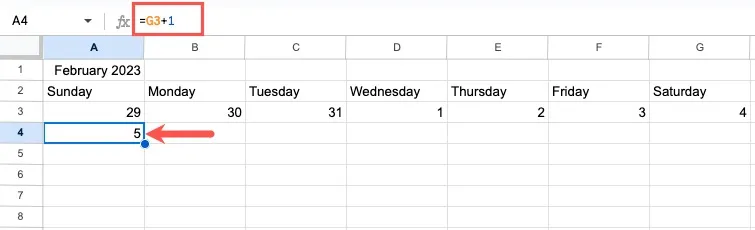
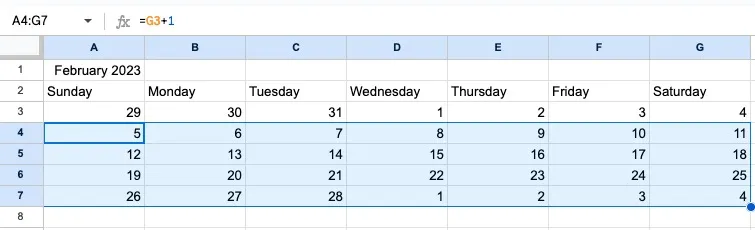
- セル A4 に移動し、次の数式を入力して、前の行の日付に 1 日を追加します。
=G3+1

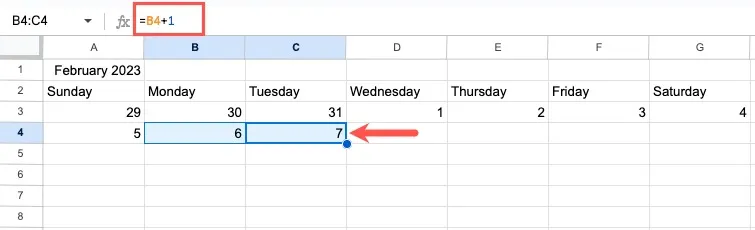
- セル B4 と C4 に移動し、次の数式をそれぞれ入力して、前の日付に 1 日追加します。
=A4+1=B4+1

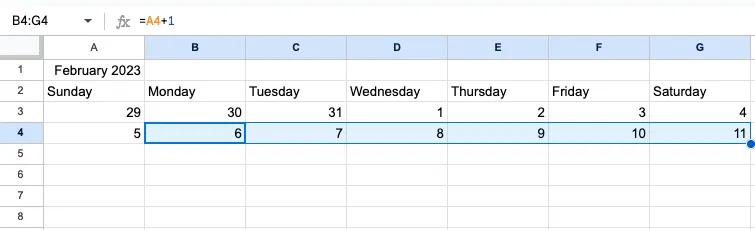
- セル B4 と C4 を選択し、フィル ハンドルを左にドラッグしてセルを塗りつぶします。

- 数式を含む行 4 のセルを選択し、下にドラッグして月を完成させます。

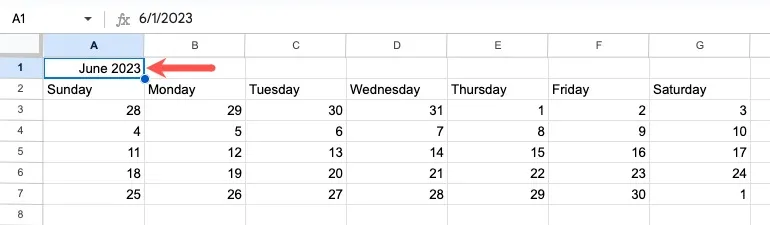
- 日付が正しいことを確認します。月を変更して、日付の更新を確認できます。たとえば、「2023 年 6 月」または「2023 年 6 月」と入力し、Enterまたは を押してReturn、更新されたカレンダーを表示できます。

月間予定表の書式を設定する
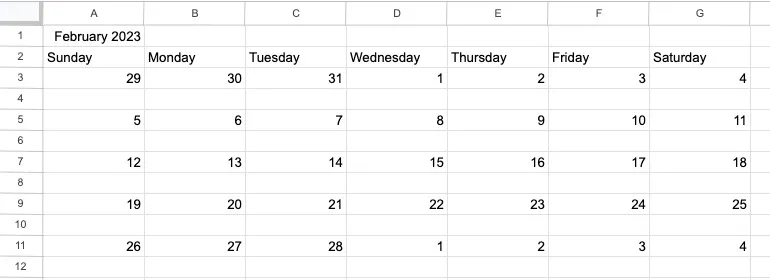
カレンダーに日付を入力したら、日付の各行の間に行を挿入します。これにより、カレンダーの外観が得られ、日付ボックス内に入力できるようになります。
- 行 4 を右クリックし、[1 行上に挿入] を選択します。
![ショートカット メニューの [上に行を挿入] ショートカット メニューの [上に行を挿入]](https://cdn.thewindowsclub.blog/wp-content/uploads/2023/05/monthly-calendar-insert-row.webp)
- 残りの行についても同じことを行います。

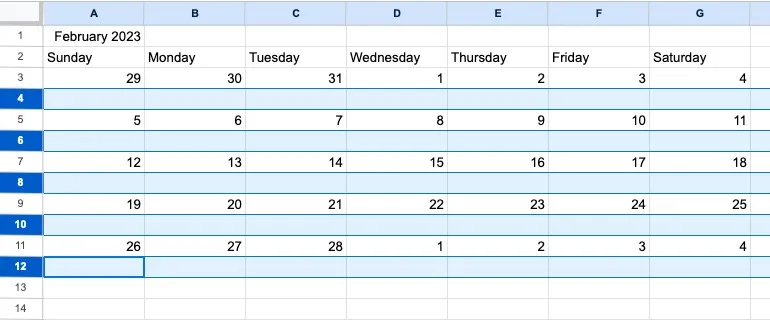
- これらの行の高さを増やして、アイテムを入力するスペースを増やします。キーボード ショートカットを使用して各ボックス行を選択します。最初の行を選択し、Ctrl(Windows) またはCommand(Mac) を押したままにして、追加の各行を選択します。

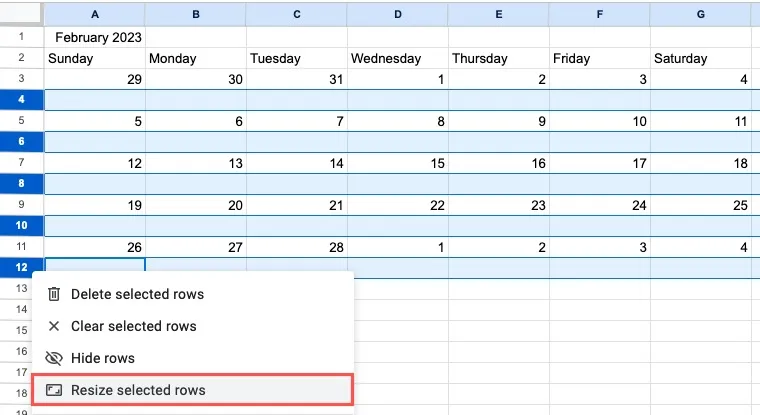
- 行の 1 つを下にドラッグして高さを上げるか、右クリックして [選択した行のサイズを変更] を選択して正確なサイズを入力します。

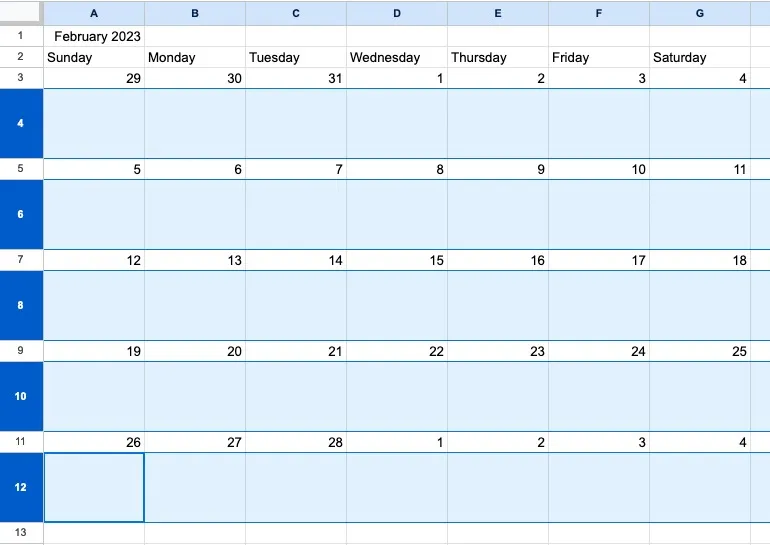
- ボックスの各行が同じサイズに更新されます。

適切に表示されるように、テキストを折り返して配置することもできます。
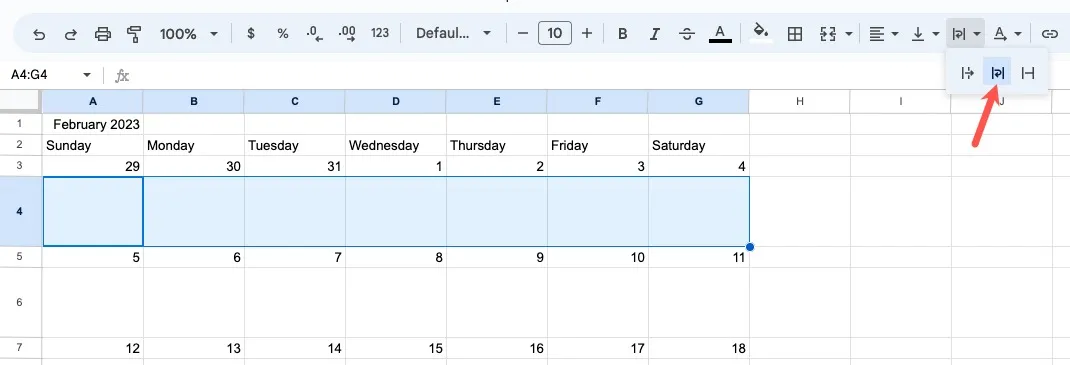
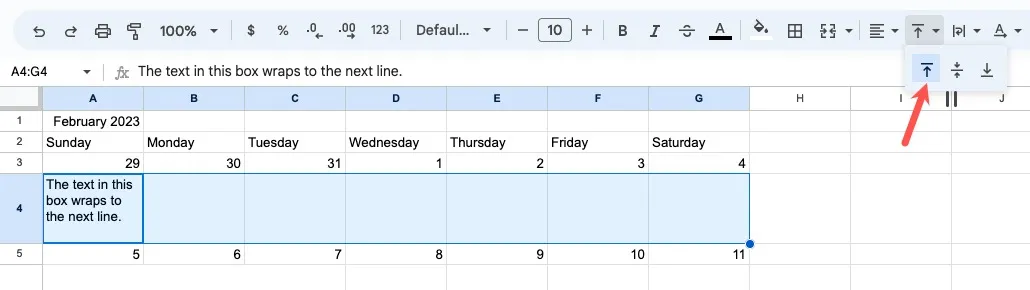
- 最初のボックス行のセルを選択し、ツールバーの [テキストの折り返し] メニューを開き、[折り返し] アイコンを選択します。

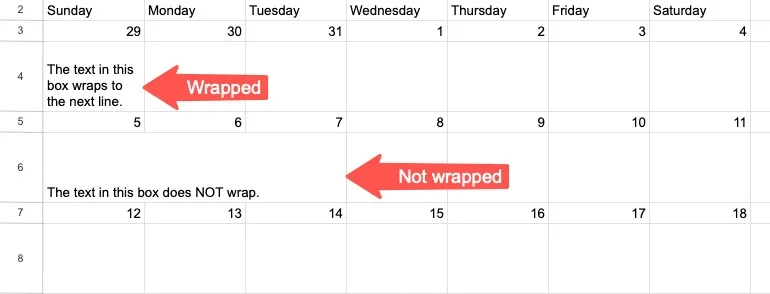
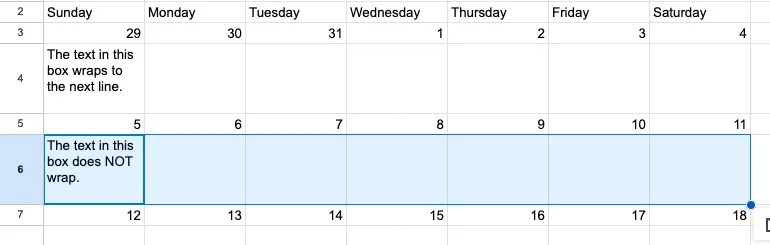
- ボックスに入力したテキストは、次の空白のボックスに持ち越されるのではなく、そのボックスに残り、新しい行に折り返されます。

- これらのボックス内のテキストが下ではなく上になるように配置します。最初のボックス行のセルを選択し、ツールバーの [垂直方向の配置] メニューを開き、[上] アイコンを選択します。

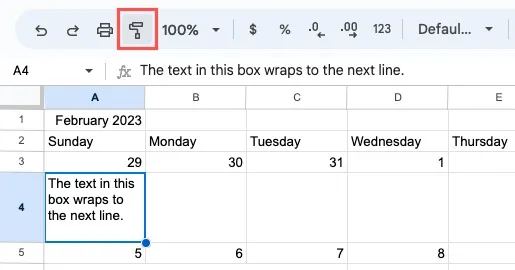
- 「Paint Format」ツールを使用して、同じ変更を残りのボックス行に適用します。フォーマットしたばかりの行のセルを選択し、ツールバーの「フォーマットのペイント」アイコンをクリックします。

- 次のボックス行のセルをドラッグします。これらのボックスは、同じテキスト ラップと配置で書式設定されます。同じプロセスに従って、カレンダーの追加のボックス行をフォーマットします。

カレンダーの外観をカスタマイズする
この次のセクションでは、カレンダーの外観に関するいくつかのオプションの書式設定オプションについて説明します。
見出しの書式設定
日ごと、週ごと、または月ごとの予定表を作成したら、上部の見出しを調整して目立たせることができます。
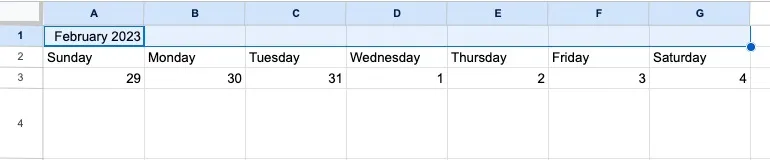
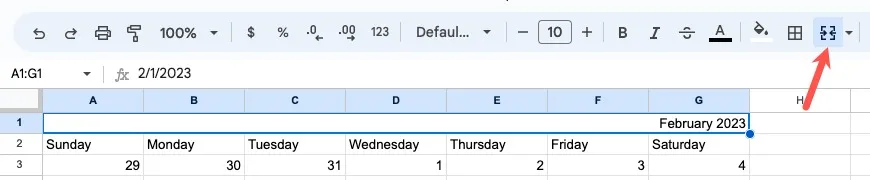
- 月次カレンダーの場合、月と年を含むセルを選択し、カレンダーの最後の列に到達するまでセルを右にドラッグします。

- ツールバーの [セルを結合] ボタンをクリックして、これらのセルを結合し、すべての日付をカバーするようにします。

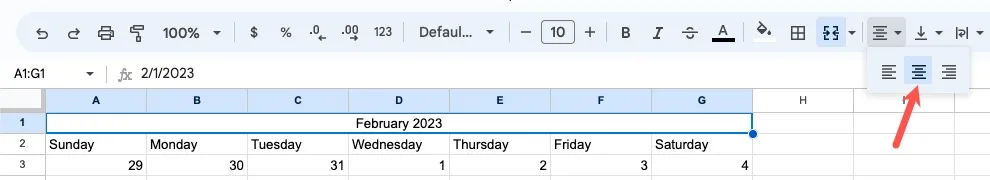
- セルを選択したままにして、ツールバーの「水平整列」メニューを開き、「中央」アイコンを選択します。

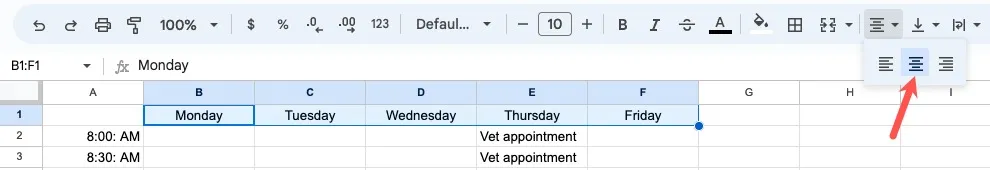
- 毎日または毎週のスケジュールについては、[時間とタスク] ヘッダーと曜日を選択し、[水平配置] メニューを使用してそれらを中央に配置します。

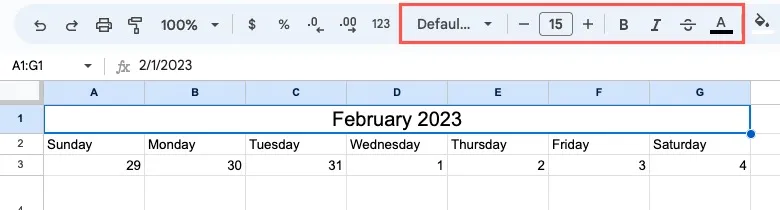
- ツールバーの「フォント サイズ」セクションを使用して、任意のカレンダーのフォント サイズを大きくします。フォントを太字、斜体にしたり、特定の色にすることもできます。

曜日と日付の外観をフォーマットする
月間カレンダーの曜日と日付を含むセルに塗りつぶしの色を追加することもできます。
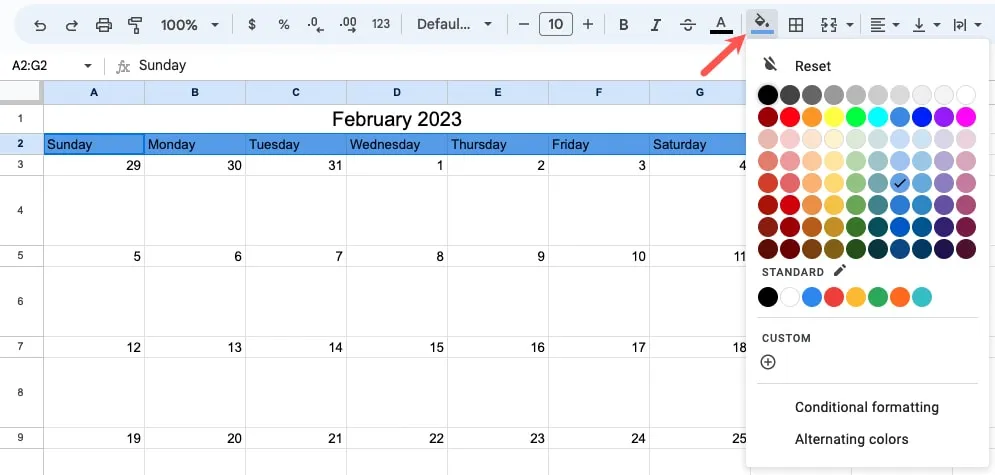
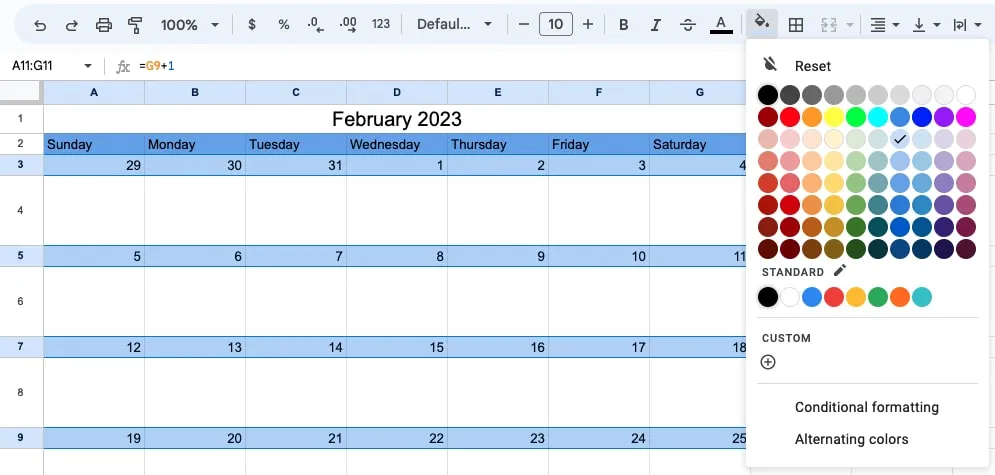
- 曜日または日付を含むセルを選択します。ツールバーの「塗りつぶしの色」ボタンを使用して、セルの色を選択します。

- 曜日と日付に同じ色の異なる色合いを使用してみてください。たとえば、平日を濃い青で色付けした場合、日付を薄い青で色付けできます。

必要に応じて、ツールバーの [フォント] セクションを使用して、曜日と日付のテキストも書式設定します。
ボーダーを追加
もう 1 つの書式設定オプションでは、カレンダーに枠線を追加できます。これにより、曜日、時間、日付、予定、および入力ボックスがより明確で明確になります。さらに、月ごとのカレンダーと一緒に、日ごとまたは週ごとのスケジュールに簡単に枠線を追加できます。
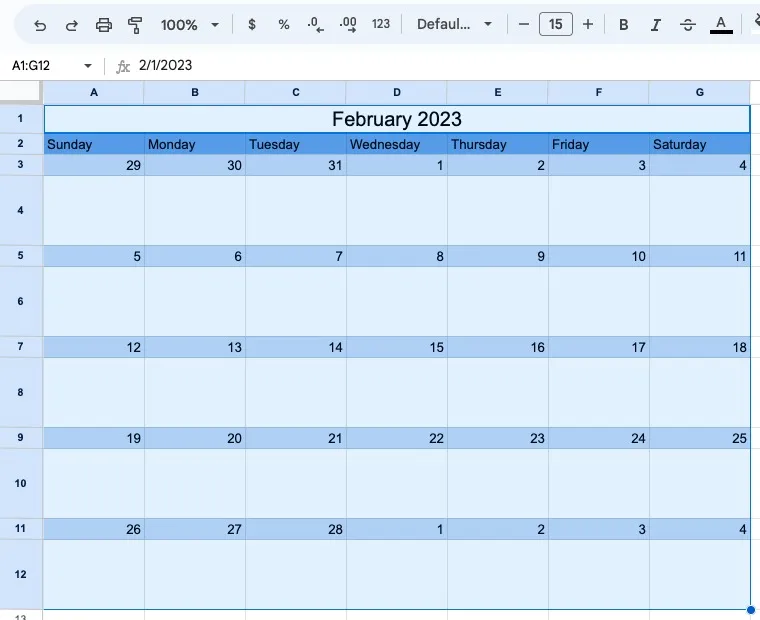
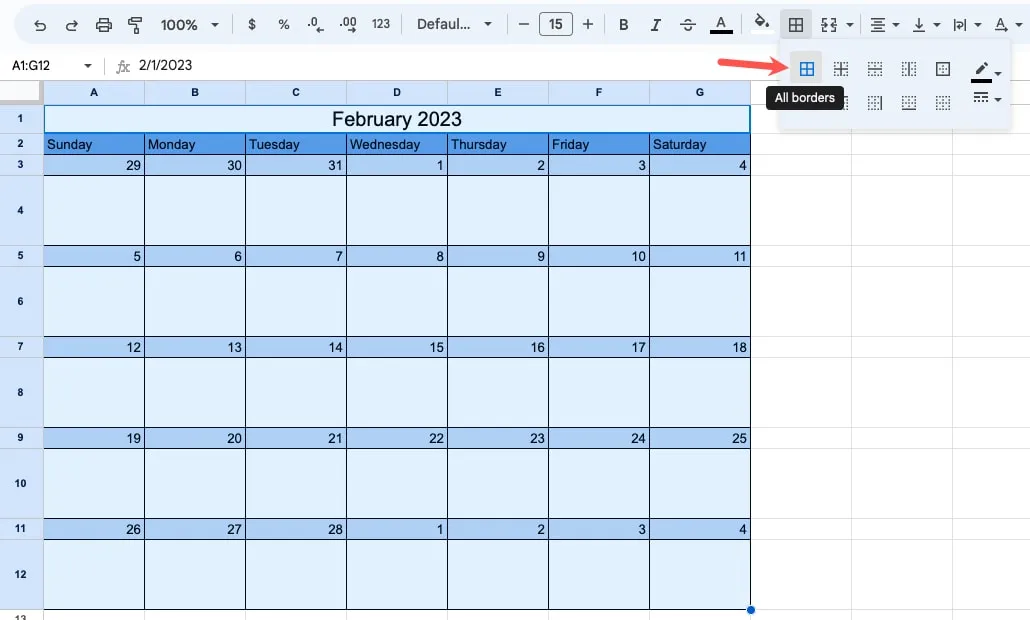
- カーソルをすべてのセルにドラッグして、カレンダー全体を選択します。

- ツールバーの「ボーダー」メニューを開き、「すべてのボーダー」アイコンを選択します。あなたのカレンダーはすぐに境界線を取得します。

カレンダーを複製またはコピーして貼り付ける
月間カレンダーをコピーして別のシートまたは同じシートの別の領域に貼り付けたい場合は、後続のカレンダーで月と年を変更すると、日付が更新されます。
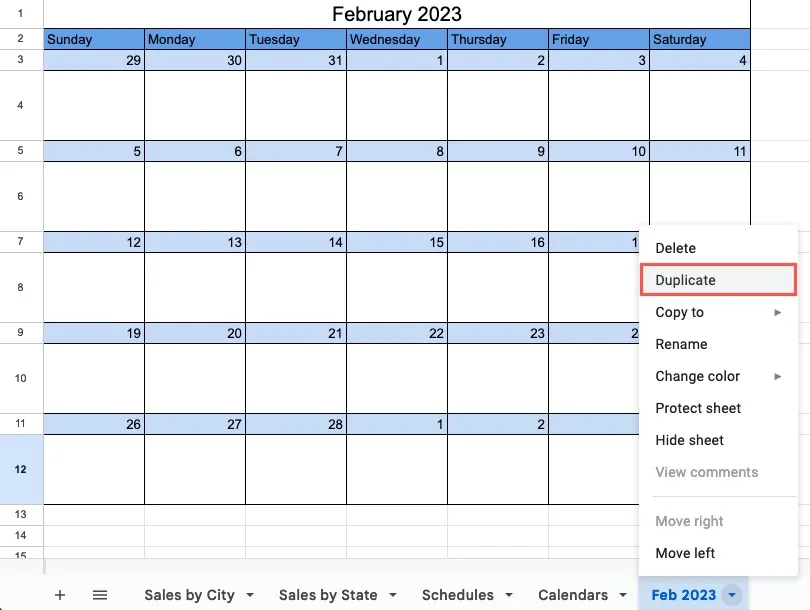
- カレンダーを新しいシートにコピーするには、シートを複製します。下部のシート名(タブ)を右クリックし、「複製」を選択します。

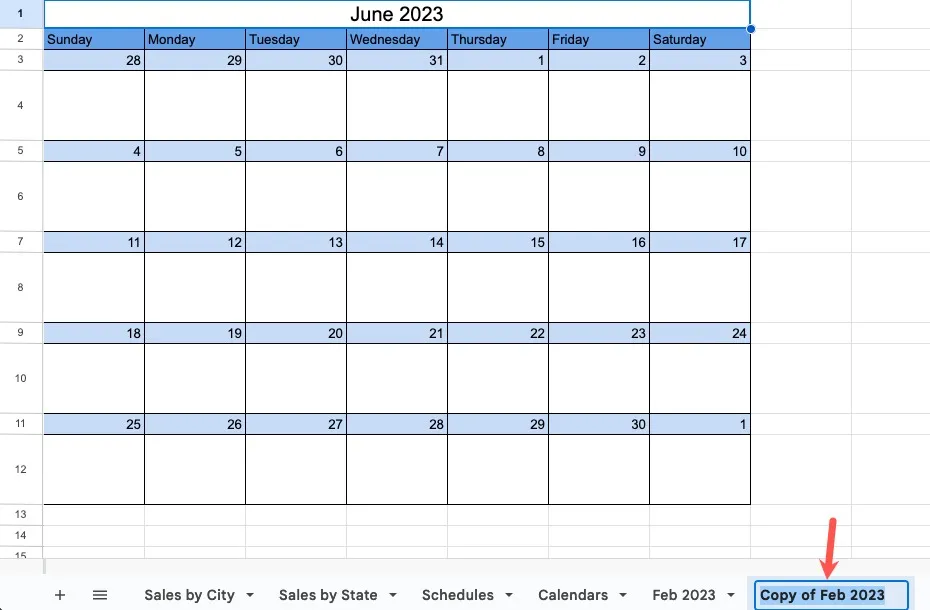
- 新しいシートのカレンダーで月と年を変更し、ダブルクリックしてシート名を変更します。

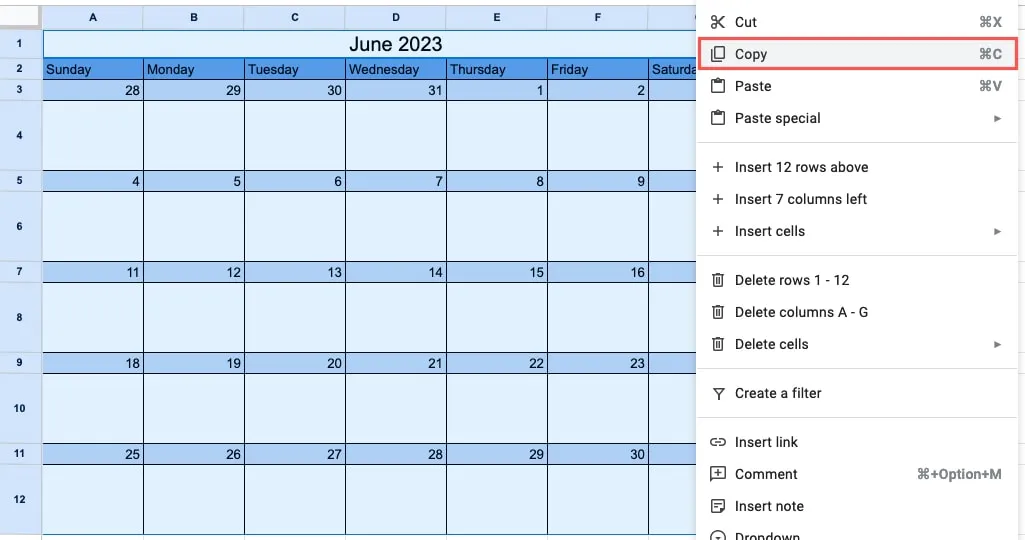
- または、同じシートにカレンダーが必要な場合は、カーソルをすべてのセルにドラッグして、カレンダー全体を選択します。右クリックして「コピー」を選択します。

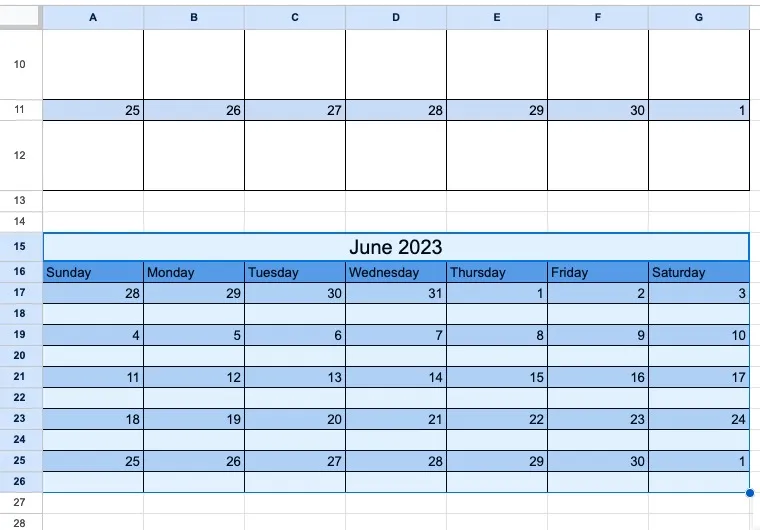
- 貼り付けるセルを選択し、Ctrl+ V(Windows) またはCommand+ V(Mac) を押します。

月間予定表を貼り付けた後、上記のように、ボックスの行の高さを必要なサイズに調整する必要がある場合があります。
よくある質問
Google スプレッドシートのカレンダー テンプレートはありますか?
Google スプレッドシートには、いくつかのカレンダー テンプレートが用意されています。スプレッドシートのメイン画面で「テンプレート ギャラリー」を開き、「個人用」セクションに移動します。「年間カレンダー」と「スケジュール」のオプションが表示されます。1 つを選択するだけで使用できます。
さらに、このGoogle スプレッドシートのカレンダー テンプレートのリストを使用して、その他のオプションを表示します。
Google スプレッドシートで 24 時間制の時刻をフォーマットするにはどうすればよいですか?
時間を含むセルを選択し、前述の [カスタムの日付と時刻の形式] ボックスを開くと、24 時間制のオプションとして [13:25] または [13:25:59] のいずれかを選択します。
Google スプレッドシートの境界線の色や幅を変更するにはどうすればよいですか?
数回クリックするだけで、Google スプレッドシートのカレンダーに適用する境界線の色と太さを選択できます。ツールバーの [境界線] メニューを開きます。ポップアップ ボックスの右側にある [境界線の色] または [境界線のスタイル] ドロップダウン ボックスを使用して、色または太さを選択します。
画像クレジット:Pixabay . すべてのスクリーンショットは Sandy Writtenhouse によるものです。



コメントを残す