デザイナーに最適な Google Chrome 拡張機能 8 選


フォントをプレビューしたり、ワークフローを管理したりする必要がある場合でも、この完全ガイドでデザイナー向けの最高の Google Chrome 拡張機能を見つけることができます。これらのプラグインは、本格的な趣味人でもプロでも理想的です。
1.フィグマ
価格:プレミアムオプション付き無料
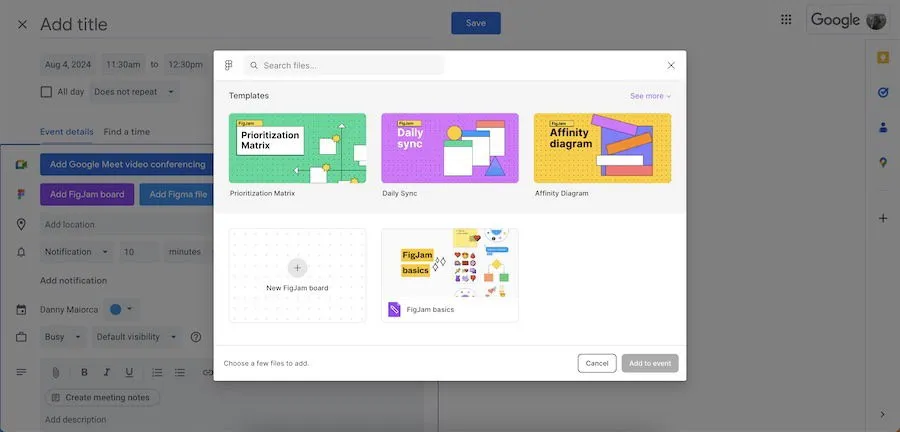
Figma はUX デザイナーやグラフィック デザイナーの間で人気があり、Chrome 拡張機能を使用すると、Google カレンダーで作成するイベントをより適切にカスタマイズできます。

Figma の Chrome 拡張機能を使用すると、FigJam ボードを直接共有できます。この機能は、プレゼンテーションを実行したり、会議の前に追加のコンテキストを追加したりするために使用できます。
Figma Chrome 拡張機能を使用すると、任意の Figma ファイルを Google カレンダー イベントに追加することもできます。既存のファイルを追加するだけでなく、カレンダーから新しいファイルや FigJam ボードを作成することもできます。さらに、このプラグインは Figma の Web サイトにすばやくクリックスルーする機能としても機能します。
2. アドビエクスプレス
価格:プレミアムオプション付き無料
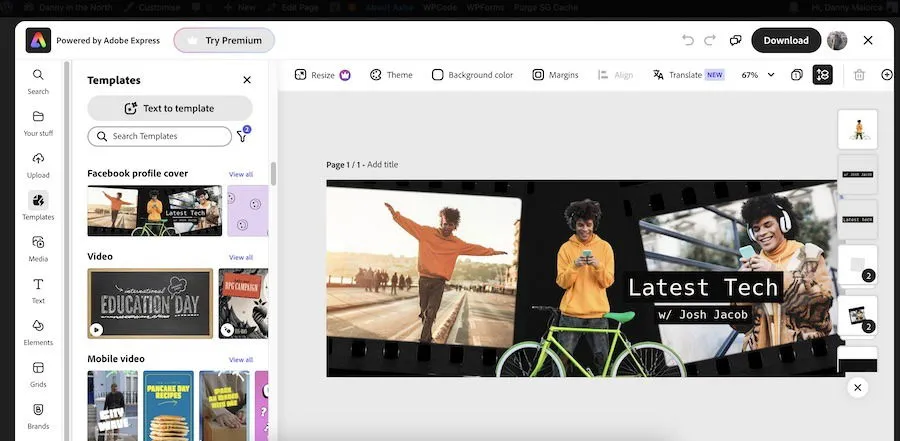
複雑なデザインには Adobe InDesign や Adobe Illustrator などのより高度なツールを使用することをお勧めしますが、Adobe Express は基本的なプロトタイプやソーシャル メディアの投稿に最適です。背景を削除するだけでなく、画像をすばやく切り取ったりサイズを変更したりできます。

Adobe Express Chrome 拡張機能を使用すると、Web サイトに移動することなく、新しいデザインをすばやく作成できます。[作成]をクリックすると、完全なライブラリにアクセスできるようになります。
この拡張機能を使用すると、コンピューターまたはハードドライブの画像を PNG または JPEG に変換することもできます。ただし、WEBP ファイルを JPEG に保存および変換することはできません。
3. Google フォントプレビュー
価格:無料
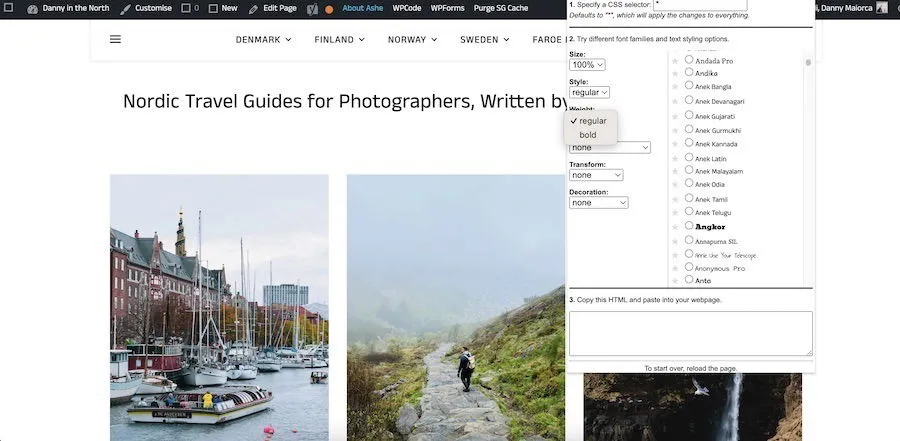
フォントがどのように連携するかを理解することは、デザインの最も重要な側面の 1 つですが、フォントがどのように表示されるかを知ることは難しい場合があります。Googleフォント プレビューアを使用すると、多数のフォントを適用した場合のページの表示をプレビューできます。

追加するフォントを選択するには、右側に包括的なリストが表示されます。アラビア語や韓国語などのラテン文字以外の記号を使用するかどうかも選択できます。
大文字と小文字を変更して、フォントがページのさまざまな部分とどのように相互作用するかを確認します。さらに、標準と太字を選択できます。フォントを何に変更するかがわかったら、使用している WordPress テーマまたは Web サイト ビルダーで自由に調整してください。
4. HTMLからデザインへ
価格:プレミアムオプション付き無料
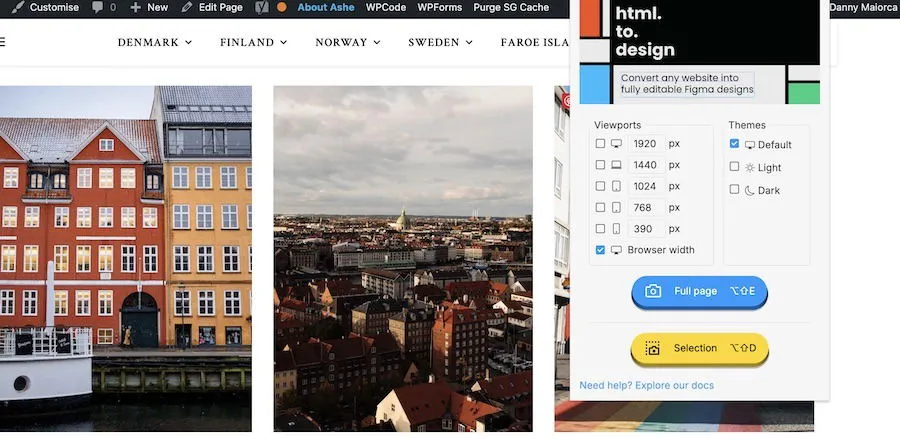
HTML to Design を使用するには Figma プラグインが必要ですが、両方をインストールすれば、デザイナーにとって非常に強力な Chrome 拡張機能になります。閲覧した Chrome ページを Figma デザインに変換できます。

HTML to Design を使用すると、デザインの幅をカスタマイズできます。Web ページをデザインする場合はブラウザの幅から始めることをお勧めしますが、アプリやモバイル ページを作成する場合は、いつでもモバイル オプションを選択できます。
HTML to Design プラグインを使用すると、ページ全体または特定の部分を選択でき、ライト モードまたはダーク モードを選択できます。
5. カラージラ
価格:無料
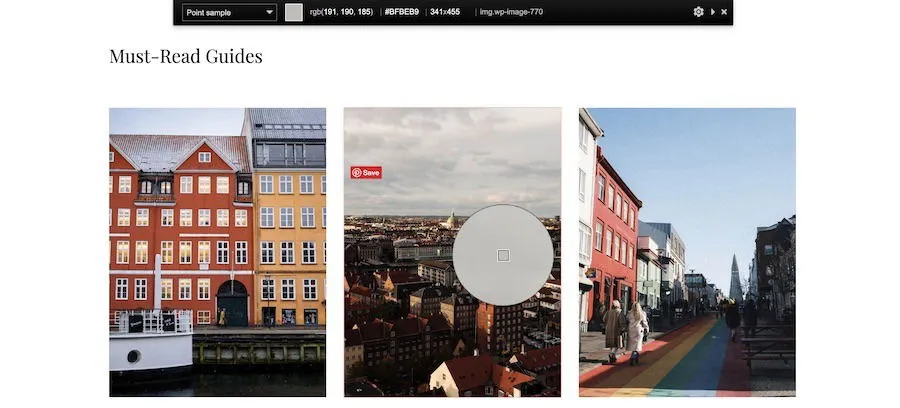
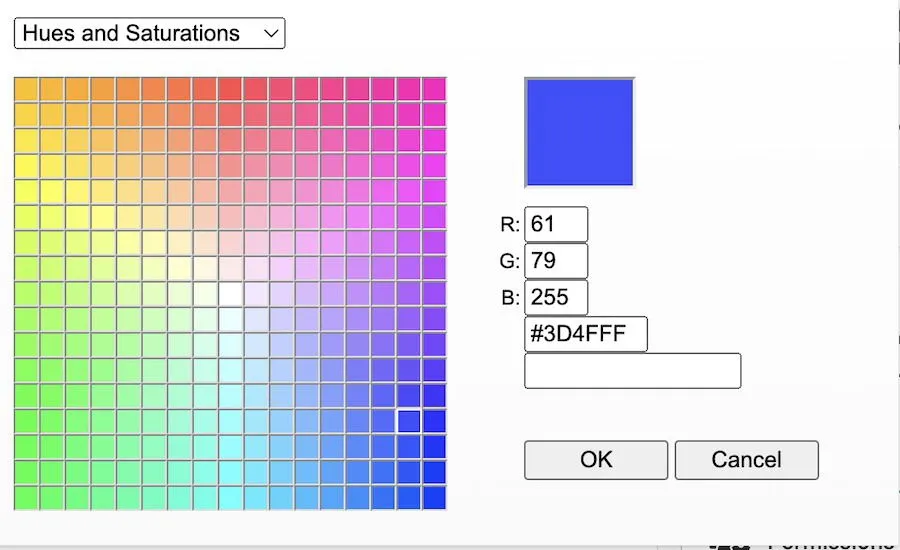
正確な RGB 値を知ることは最大の課題の 1 つですが、ColorZilla Chrome 拡張機能を使用すると、デザイナーにとってこの作業が簡単になります。このプラグインは、ロゴ、写真、その他の Web ページ上のあらゆる色に必要な正確な数値を表示します。

ColorZilla では、特定の Web ページから色を選択するだけでなく、ブラウザの外部から色を選択することもできます。プラグインは選択の履歴も保存するため、いつでも参照できます。
このカラーピッカーには、よく使用される色の RGB 数値を確認できるパレット ブラウザーもあります。

6. Miro Chrome 検索拡張機能
価格:プレミアムオプション付き無料
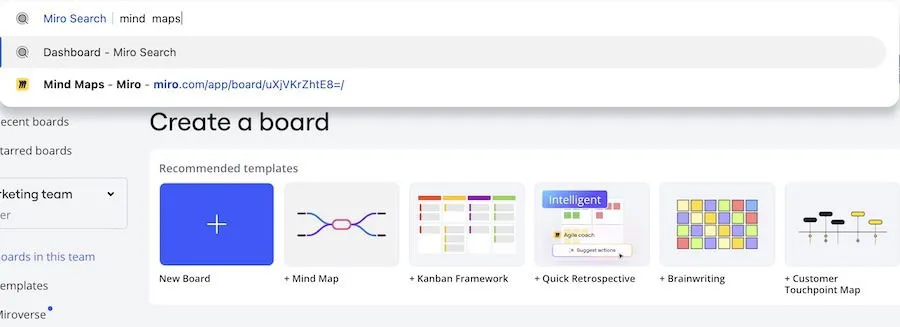
Miro プロジェクトにすばやくアクセスしたい場合は、Miro の Chrome 検索拡張機能のダウンロードを検討してください。このプラグインを統合すると、Chrome の URL ボックスからすべてのドキュメントを直接検索できるようになります。

結果を検索するには、「miro」に続けてファイル名を入力します。URL がMiro Searchに変わります。
を押すとEnter、Miro ダッシュボードに移動します。
7. デザイナーツール
価格:プレミアムオプション付き無料
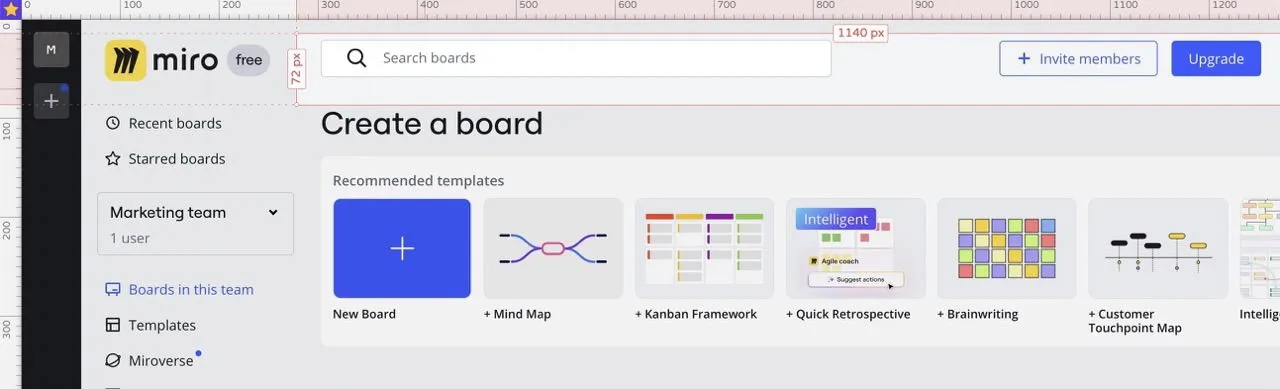
Designer Tools は、アプリやウェブサイトをデザインするときに測定方法を知ることができる優れた Chrome 拡張機能です。テキスト ボックスやビジュアルなど、アクセスしたサイトの各要素が何ピクセルであるかを知ることができます。
いずれかのセクションをクリックし、次に測定するセクションの上にカーソルを置くことで、さまざまなセクションのピクセルを比較することもできます。

デザイナー ツールを使用すると、側面を保存し、グリッドを追加して、より正確な測定を行うことができます。
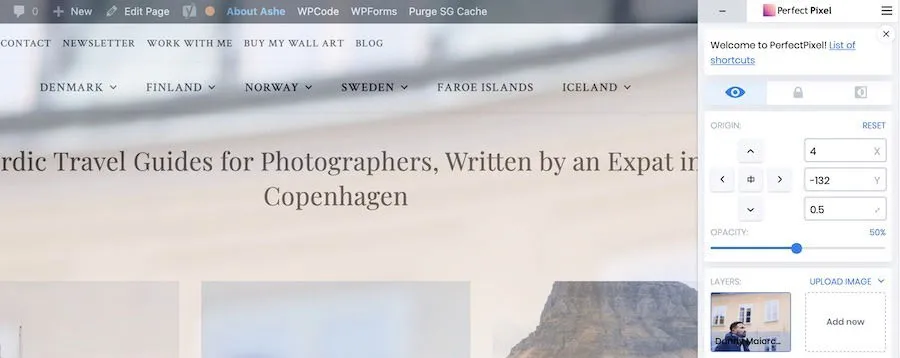
8. パーフェクトピクセル
価格:プレミアムオプション付き無料
PerfectPixel では、コンピューターからビジュアル アセットをアップロードして複数のレイヤーを追加できます。クリップボードからコピーして貼り付けることもできます。プロジェクトを後で完了したい場合は、進行状況を簡単に保存できます。

混乱を避けるために、各 Web サイトに異なるレイアウトを追加します。アップロードしたレイヤーを、表示したい場所に正確にドラッグ アンド ドロップすることもできます。
PerfectPixel を使用すると、ワンクリックで要素を左、中央、右に配置できます。また、ワークフローを効率化するためのショートカットもいくつかあります。
特定の色を探している場合でも、Web ページで新しい要素をデザインしたい場合でも、デザイナー向けの最高の Chrome 拡張機能が役立ちます。ソフトウェアをより効果的に検索するためのツールも多数あります。生産性をさらに高めるために、検索エクスペリエンスを強化する Chrome 拡張機能とこれらを組み合わせることを検討してください。
画像クレジット: DALL-E。すべてのスクリーンショットはDanny Maiorcaによるものです。



コメントを残す