VSCode をお気に入りの Markdown エディターに変えた方法


Visual Studio Code (VSCode) は、マルチプラットフォームのサポート、軽量性、優れた拡張性により、人気のソース コード エディターです。通常はソフトウェア開発者によって使用されますが、Markdown でフィクションやノンフィクションを執筆する人にも役立つ機能が多数あります。VSCode をお気に入りの Markdown エディターに変えた方法をご紹介します。
VSCode と専用の Markdown エディタ

優れた専用のマークダウン エディターはたくさんあるのに、なぜ VSCode のカスタマイズにこだわる必要があるのでしょうか? 理由はいくつかあります。
- クロスプラットフォームの互換性: VSCode は、Windows、macOS、Linux を含むすべての主要プラットフォームでシームレスに実行されます。
- 豊富な機能セット: VSCode には、あらゆるライターの作業を大幅に楽にする機能があります。たとえば、Git 統合により、ドキュメントのバージョン管理が可能になります。
- 柔軟なレイアウト: 複数のドキュメントまたは同じドキュメントの複数のセクションを並べて表示できるため、長い形式のコンテンツの作成がはるかに便利になります。
- コストとライセンス: 一部のプレミアム Markdown エディターとは異なり、VSCode は完全に無料のオープン ソースです。
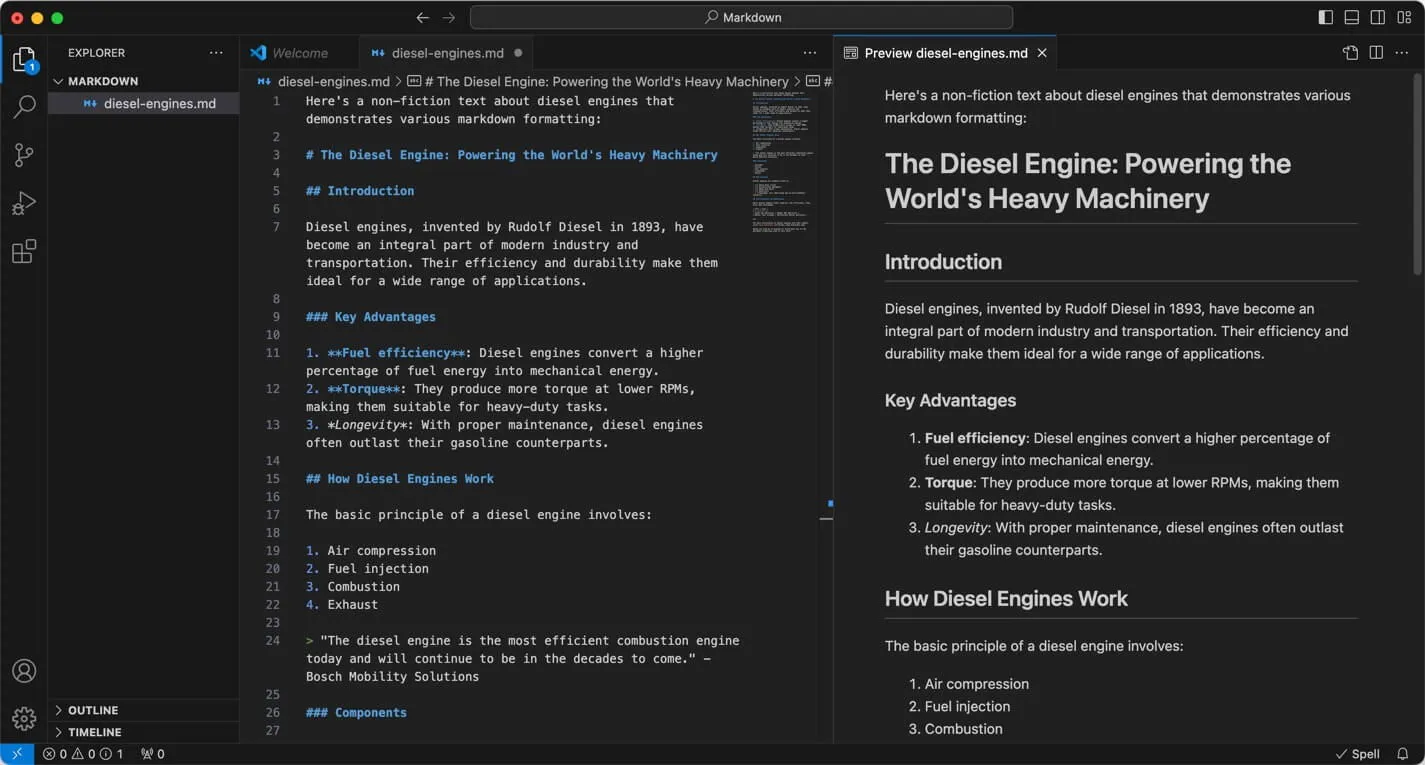
- 組み込みのマークダウン プレビュー: VSCode は、マークダウン形式のテキストをネイティブにプレビューできるため、何をしているかを即座に確認できます。
- 拡張性: おそらく最も重要な利点は、VSCode の拡張機能の広範なエコシステムであり、これによりエディターを特定のニーズに合わせてカスタマイズできます。
これが気に入ったら、VSCode をインストールしてください。VSCode を優れた Markdown エディターに変えるには、いくつかの拡張機能を追加するだけです。
VSCode での Markdown 編集に必須の拡張機能
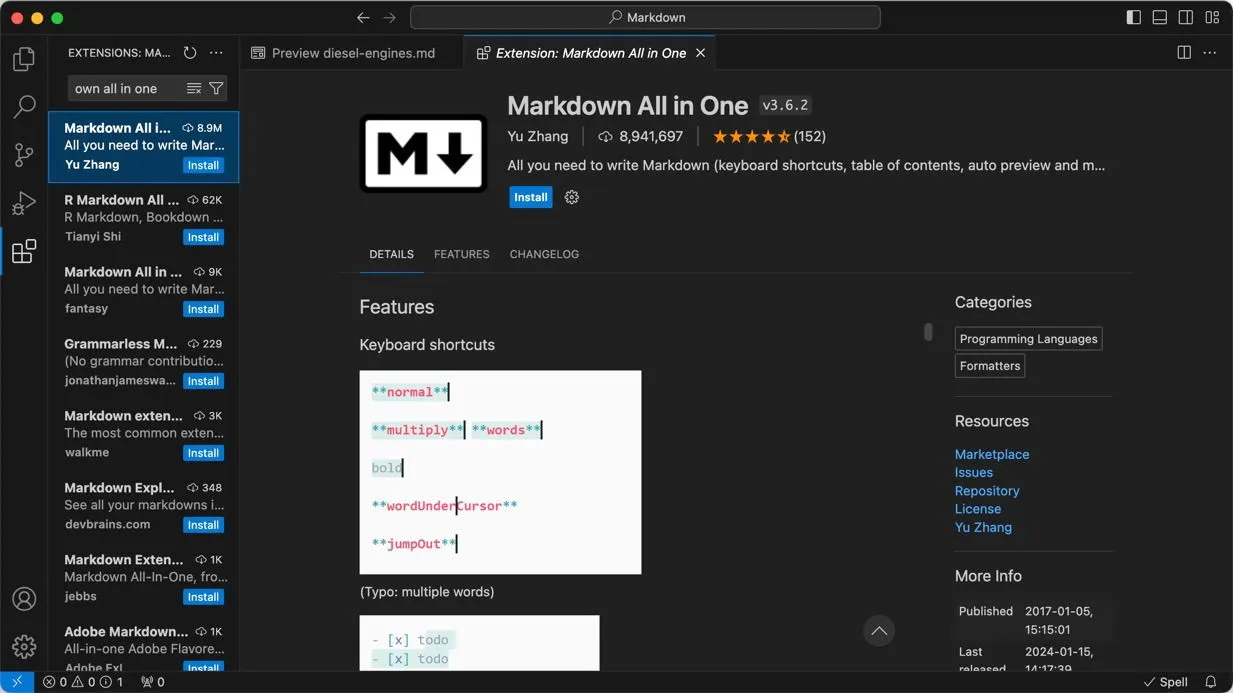
まず、Markdown エディターとしての VSCode の最大の制限である、Markdown フォーマットのショートカット サポートの欠如を修正します。Markdown All in OneとMarkdown Editorのどちらかを選択します。

個人的には、Markdown All in One をおすすめします。積極的に開発されているのに対し、Markdown Editor は 2021 年に最後に更新されました。Markdown Editor について言及する唯一の理由は、その What You See Is What You Get (WYSIWYG) の性質です。ショートカットを使用したり、Markdown の書式を手動で入力したりする代わりに、テキストの一部を強調表示し、ボタンを押して太字にしたり、見出しに変えたりすることができます。
2 つの拡張機能のいずれかをインストールするには、[拡張機能]タブに移動し、検索バーを使用して選択した拡張機能を見つけます。[インストール]ボタンをクリックすると、拡張機能がアクティブになります。
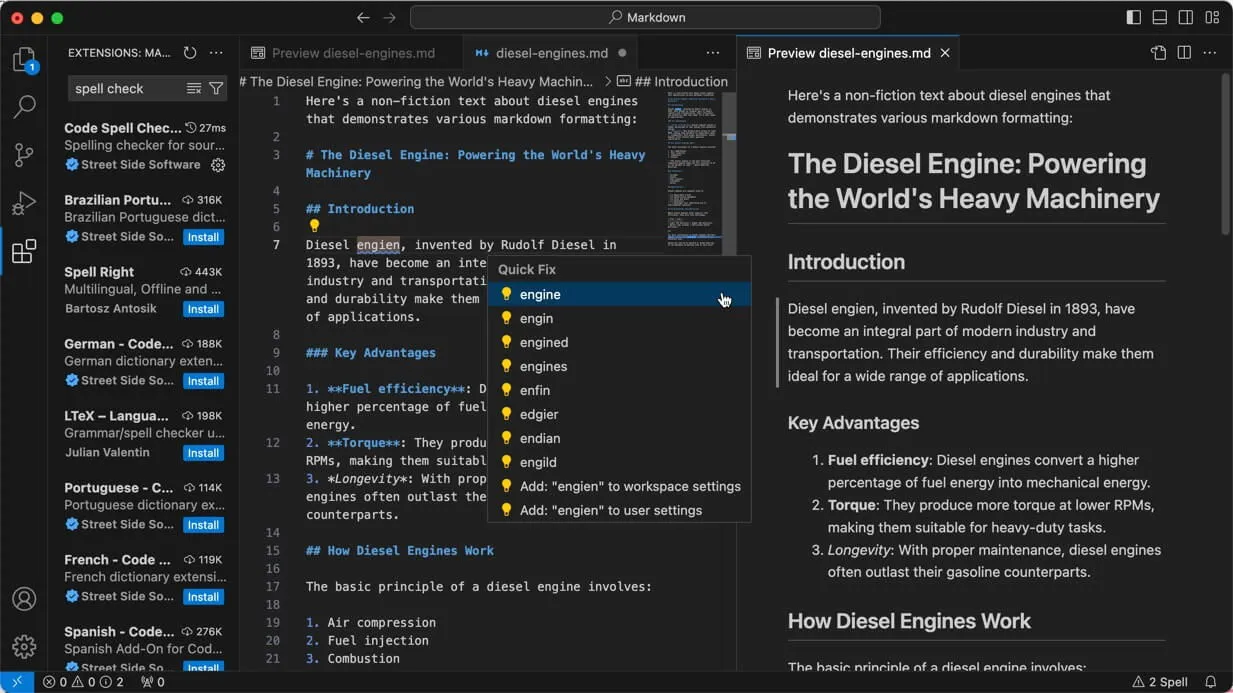
次に、スペル チェッカーをインストールしましょう。最良の選択肢はCode Spell Checkerであることに疑いの余地はありません。これは、Markdown ドキュメントをすぐにサポートし、英語以外の言語で記述する場合は、数十の追加言語辞書をインストールできます。

インストールすると、スペルミスのある単語をハイライト表示し、修正方法を提案します。これは、最も注意深い校正でも見逃される可能性のある厄介なタイプミスを見つけるのに非常に役立ちます。
VSCode を強力な Markdown エディターとして使い始める準備はほぼ整いましたが、まだ 1 つの重要な拡張機能が欠けています。それは、markdownlint です。

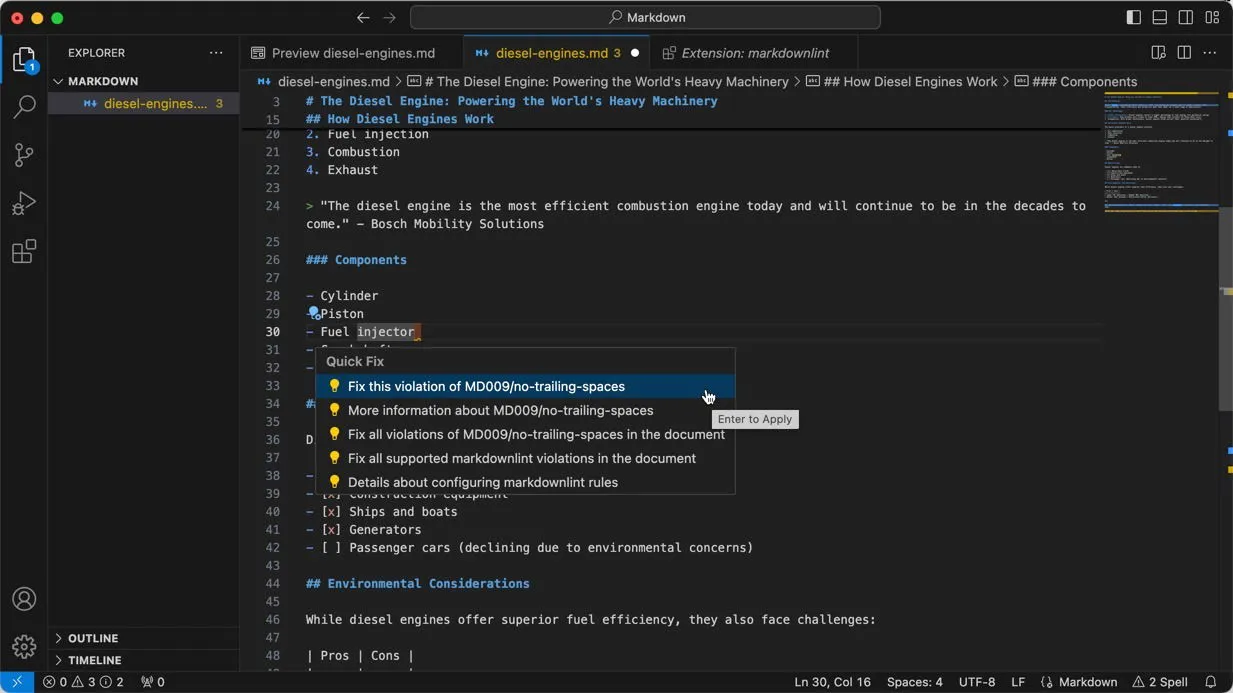
Markdownlint は、Markdown 用の lint およびスタイル チェック ツールです。Markdown の記述における一貫性とベスト プラクティスの強化に役立ちます。markdownlint をインストールすると、ルールに違反する行が緑の波線で強調表示されます。
この拡張機能は、一貫性のない見出しレベルやリストのインデントから末尾のスペースや行の長さまで、さまざまな潜在的な問題をチェックします。また、URL がそのままであったり、画像の代替テキストが欠落しているなど、より微妙な問題も検出できます。
これで、VSCode に 3 つの Markdown 拡張機能がインストールされました。ここで作業を終了して次のセクションに進むか、さらにいくつかの拡張機能をインストールできます。Markdown Linksは、現在の作業ディレクトリ内の Markdown ファイル間のローカル リンクを視覚的に表示する「グラフの表示」コマンドを追加します。Markdown Preview Github Styling は、ネイティブの Markdown プレビュー機能で GitHub の Markdown レンダリングの外観を模倣します。
推奨される Markdown 対応 VSCode テーマ

VSCode は、私の意見では、標準形式でも見た目が魅力的なエディターですが、すぐに使用できるテーマをインストールすることで外観をカスタマイズできることは知っておくと便利です。選択できるテーマは数千種類ありますが、Markdown 編集に関しては、いくつかのオプションが際立っています。
- Dracula Official : おそらく世界で最も人気のあるテーマです。コントラストが高いため、長時間の執筆に最適です。また、非常に活発な開発により、VSCode の将来のバージョンとの互換性が保証されています。
- GitHub テーマ: このテーマは、GitHub 独自の配色を忠実に反映しているため、色覚異常のある人や、Markdown コンテンツを GitHub に頻繁に公開する人に最適です。
- パンダ テーマ: 目に優しい微妙な色調のダーク テーマで、構文の強調表示が明確に表示されます。
目の疲れに悩んでいる場合や、長時間の書き込みをしている場合は、目に優しい VSCode テーマのリストも確認してください。
VSCode での Markdown 編集を容易にする高度な機能
VSCode には、Markdown 形式のフィクションやノンフィクションのテキストを編集するときに非常に役立つ高度な機能がいくつかあります。

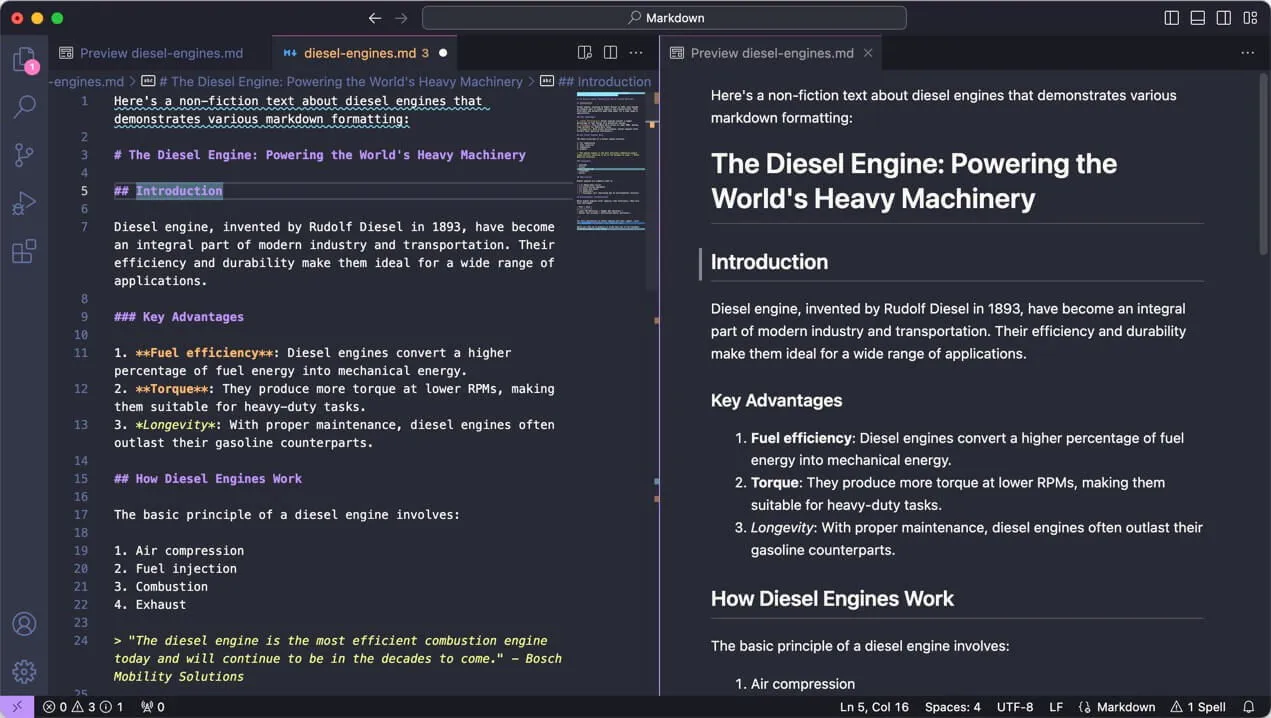
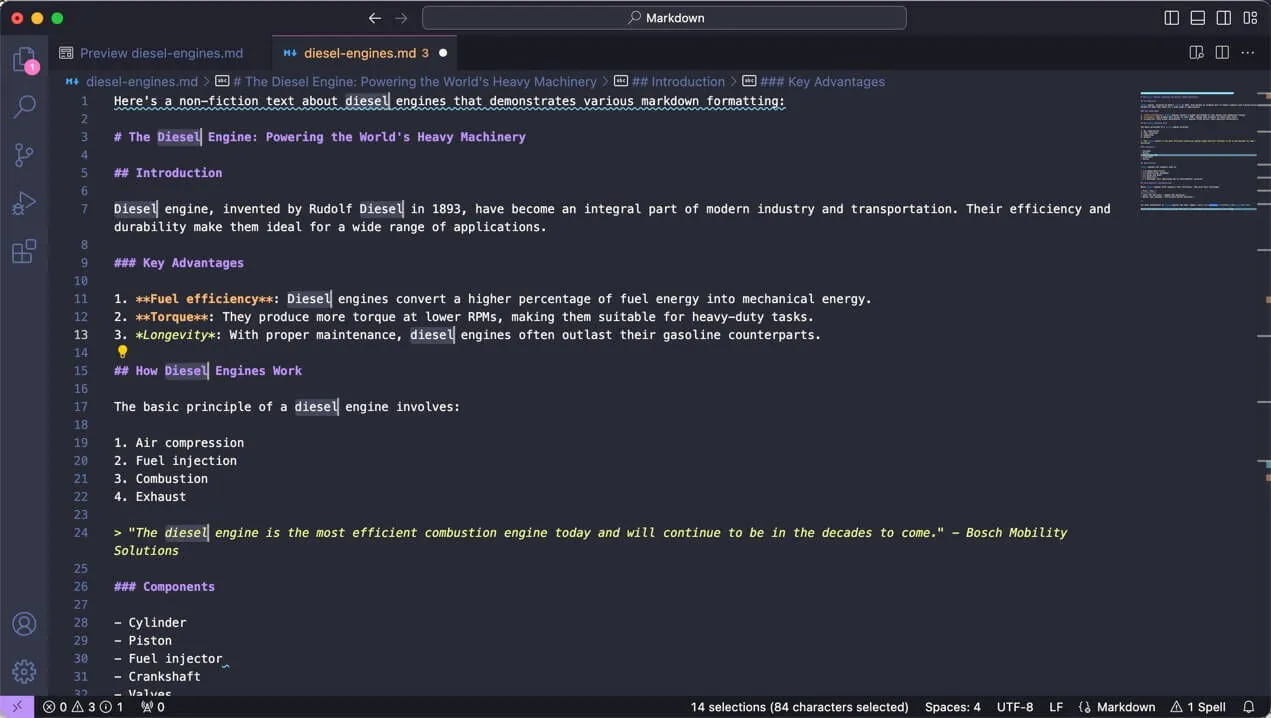
知っておくべき主な機能は、前述のネイティブ Markdown プレビュー オプションです。この分割ビューにより、片側で Markdown で書き込み、もう片側でフォーマットされた出力を表示できます。
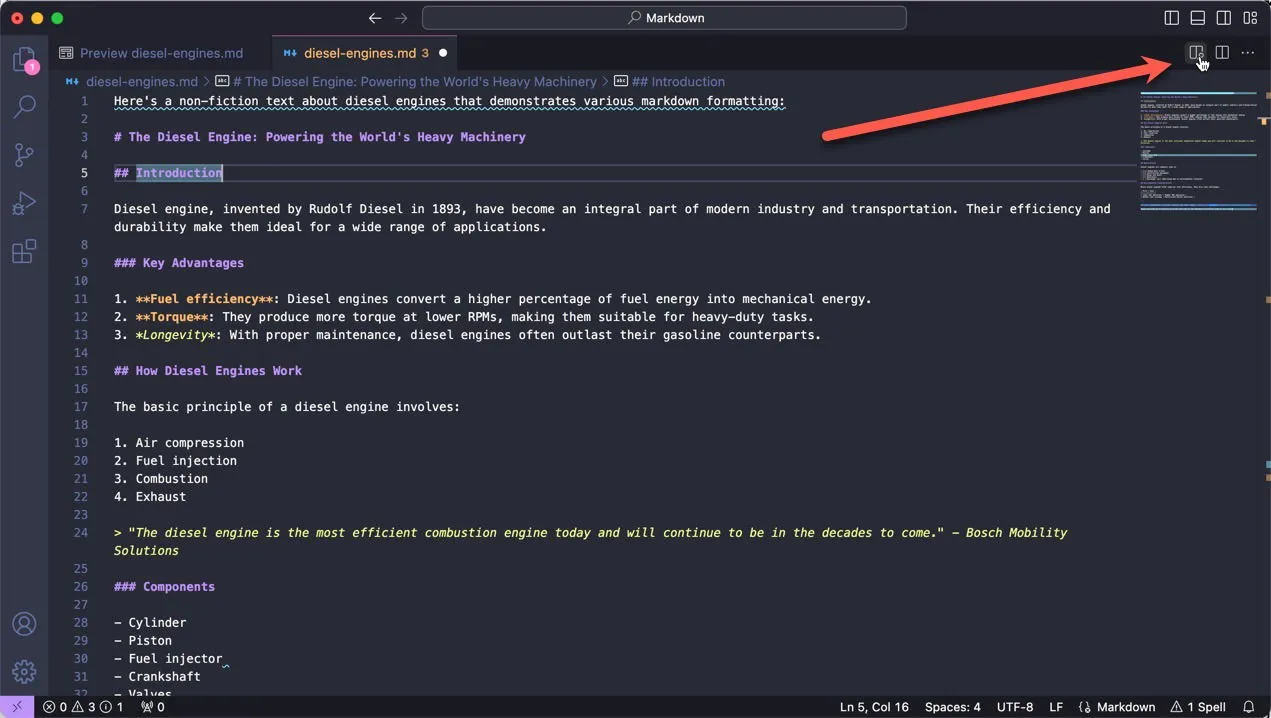
「プレビューを横に開く」アイコンのすぐ横に別のボタンがあることに注目してください。これを使用すると、エディターを右に分割Optionできます。また、 Mac では キーを、AltWindows/Linux では キーを押したままにすると、エディターを下に分割できます。

マルチカーソル編集を使用すると、複数の場所で同時に同じ変更を加えることができます。MacOptionでは キー、AltWindows/Linux では キーを押したまま、追加のカーソルを配置する場所をクリックします。または、単語を選択し、Mac ではCmd+ を、Windows/Linux では+を押して、その単語の次の出現箇所を選択します。DCtrlD

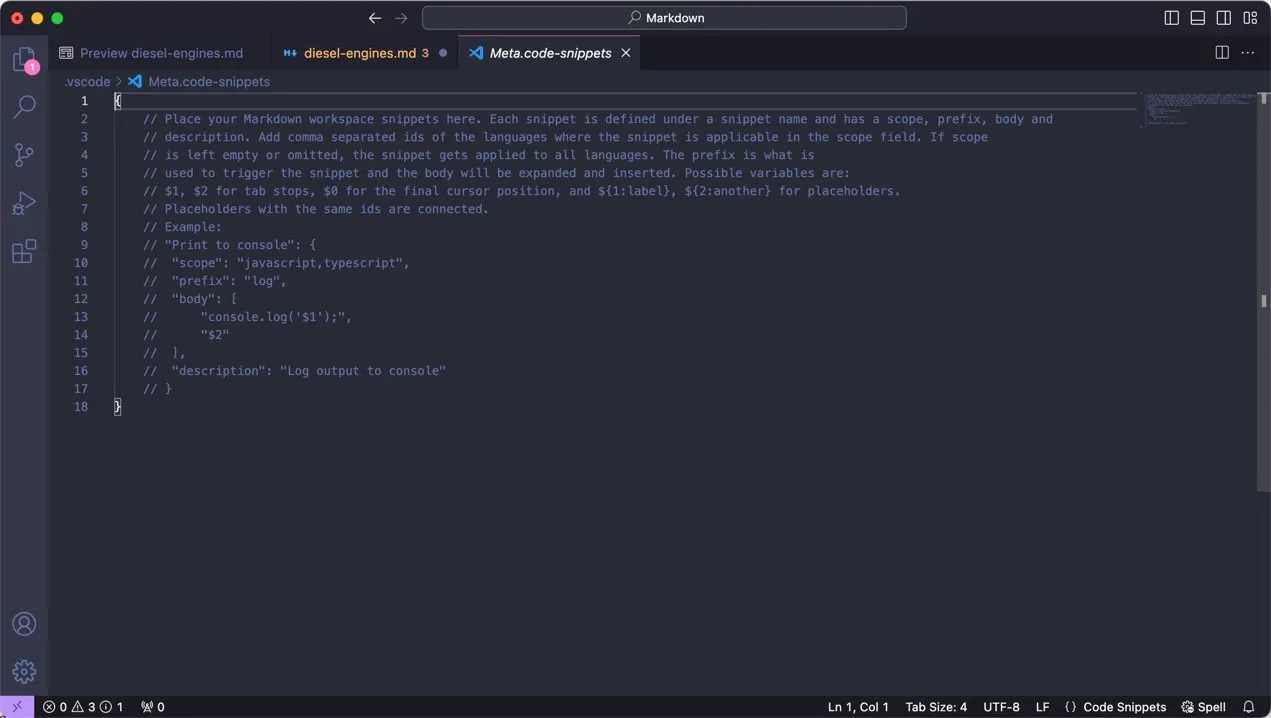
同じ文章、段落、テキストブロックを何度も書き続けることが多い場合は、スニペット機能を構成して、すぐに挿入できるようにします。コード->設定->ユーザースニペットの構成に移動します。Markdown用の新しいスニペットファイルオプションを選択し、スニペットに名前を付けます。公式の手順に従って、スニペットの作成プロセスを完了します。
最後に、VSCode の Git バージョン管理に慣れることを強くお勧めします。この機能を使用すると、時間の経過とともに文章の変更を追跡し、必要に応じてドキュメントの以前のバージョンに戻ることができます。VSCodeの Git の公式紹介は、優れた出発点となります。
ここで説明した便利な拡張機能、テーマ、機能を使用すると、VSCode での Markdown ドキュメントの編集が効率的になり、楽しくなります。小説などの大規模な執筆プロジェクトの場合は、Scrivener またはその代替品を検討することをお勧めします。
すべての画像とスクリーンショットは David Morelo によるものです。



コメントを残す