VSCode に JavaScript をインストールする方法

JavaScript は、Web ページに思考と反応の能力を与えるため、最も重要なフロントエンド言語の 1 つです。フロントエンド開発者であれば、IDE に JavaScript を追加したいと考えるかもしれません。このチュートリアルでは、VSCode に JavaScript をインストールする方法について説明します。

VSCodeにJavaScriptをインストールする
Visual Studio Code は、完全に無料でオープンソースのコード エディターです。Microsoft によって開発され、軽量、高速、拡張可能な設計のため、開発者から高く評価されています。このコード エディターはさまざまなプログラミング言語をサポートできますが、このチュートリアルでは JavaScript に焦点を当てます。
VSCode に JavaScript をインストールするには、以下の手順に従う必要があります。
- Visual Studio Codeをインストールする
- Node.JSをインストールする
- JavaScriptプログラムを作成して実行する
それらについて詳しくお話ししましょう。
1] Visual Studio Codeをインストールする

まず、コンピューターに Visual Studio Code をインストールする必要があります。これを行うには、code.visualstudio.comに移動し、希望するプラットフォーム用のアプリをインストールします。ダウンロードしたら、ダウンロード場所に移動してコンピューターにインストールします。
2] Node.JSをインストールする

Node.js は、Windows、Linux、Unix、macOS などのさまざまなオペレーティング システムで実行できる、無料のオープン ソース JavaScript ランタイム環境です。V8 JavaScript エンジンを使用して、Web ブラウザー外で JavaScript コードを実行します。Node.js を使用すると、JavaScript を使用してコマンド ライン ツールを記述したり、サーバー側スクリプトを実行したりできます。
Node.JS 拡張パックは、拡張機能センターからインストールできます。それぞれのアイコンをクリックして拡張機能セクションに移動し、「Node.JS」を探して、それに関連付けられているインストール アイコンをクリックします。このパッケージには、JavaScript と Node.js を操作するのに役立つ拡張機能のコレクションが含まれています。
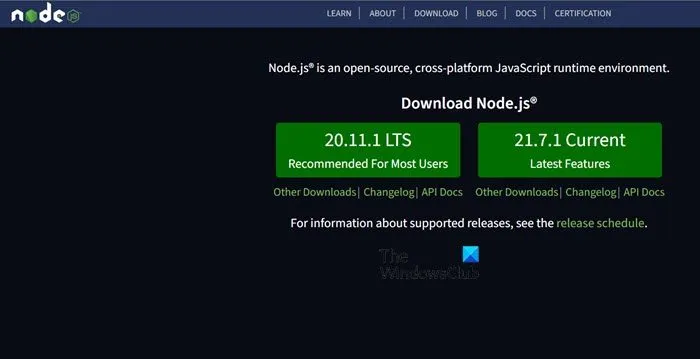
JavaScript コードを実行するには、JavaScript ランタイムである Node.js をインストールする必要があります。Node.js は公式Nodejs.org Web サイトからダウンロードできます。LTS (長期サポート) バージョンが最も安定しており、ほとんどのユーザーに適しているため、これを選択することを推奨します。
3] JavaScriptプログラムを作成して実行する
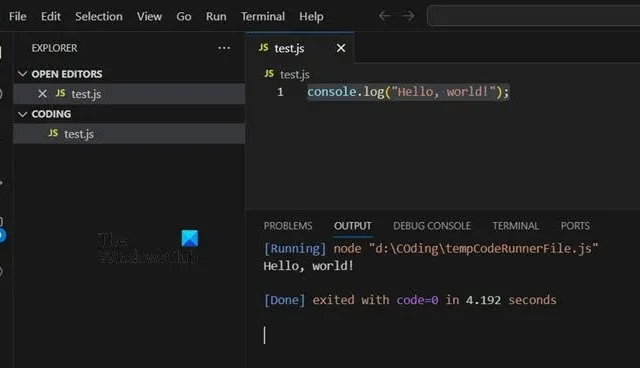
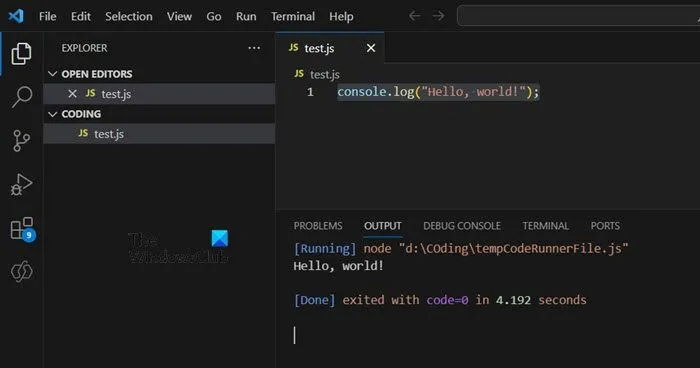
コードを実行する環境ができたので、コーディングを始めましょう。そのためには、まず VSCode ファイルを作成する必要があります。Visual Studio Code を開き、[ファイル] > [新しいファイル] に移動します。任意の名前を付けますが、拡張子は.jsにします。たとえば、「javascript.js」という名前を付けます。保存するには、Ctrl + Shift + S または [ファイル] > [名前を付けて保存] を使用します。すべてが正常に動作しているかどうかを確認するには、次のコマンドを使用します。
console.log("Hello, world!");
この JavaScript コードは、プログラムと通信するためのテキストベースのインターフェースであるコンソールを介して「Hello, world!」を出力します。
4] JavaScriptファイルを実行する
JavaScript の実行は、Java ファイルの実行ほど簡単ではありません。CodeRunner をインストールする必要があります。CodeRunner は IDE にボタンを追加し、ボタンをクリックするだけでコードを実行できるようにします。または、ターミナルを開いて、「cd」またはディレクトリ変更コマンドを使用してファイル パスに移動します。つまり、ファイル パス (cd ~/Desktop/JS) に cd し、node filename.js を実行します。ただし、Code Runner はこれを自動的に実行します。
‘node’ が内部コマンドまたは外部コマンドとして認識されない問題を修正

「’node’ は内部コマンドまたは外部コマンドとして認識されません」というエラーが表示される場合は、パス変数がシステムで定義されていません。そのため、以下の手順に従って、環境変数にパスを定義する必要があります。
- Win + R を押して、「環境変数」と入力し、システム環境変数の編集セクションを開きます。
- 環境変数をクリックします。
- パスを選択し、編集をクリックします。
- 「新規」をクリックし、Nodejsがインストールされているパスを貼り付けます。私の場合は「C:\Program Files\nodejs」でした。
- 「OK」をクリックします。
最後に、Visual Studio Code を再起動して、問題が解決したかどうかを確認します。
VS Code に JavaScript を追加するにはどうすればいいですか?
Visual Studio Code に JavaScript を追加するには、まず VSCode をインストールし、次に Node.JS をインストールする必要があります。完了したら、.JS ファイルを作成し、コードを記述して、コードの記述を開始します。実行するには、ターミナルを使用してファイル パスに移動し、node filename.js を実行するか、Code Runner 拡張機能をダウンロードします。
VS Code で JavaScript を実行できますか?
はい、VS Code で JavaScript を使用できます。実際、VS Code は JavaScript の優れたデバッグ サポートを提供します。ブレークポイントの設定、オブジェクトの検査、コール スタックのナビゲート、デバッグ コンソールでのコードの実行が簡単に行えます。VS Code でのデバッグについて詳しくは、code.visualstudio.comを参照してください。



コメントを残す