WordPress にページネーションを追加して前/次ナビゲーションを置き換える方法


WordPress ブログを開始する場合、WordPress のページネーション アーカイブ ページのデフォルト設定は「前へ/次へ」です。この設定は、おそらく何も考えないほとんどの人にとっては十分な設定です。ただし、細かいことをすべて微調整するのが好きなこだわり派の場合は、代わりにページにページ番号を表示したいと思うかもしれません。
この場合、選択肢は 2 つあります。コードを微調整することも、プラグインを使用する簡単な方法を選択することもできます。
プラグインを使用せずに WordPress ブログにページネーションを追加する
さらに別のプラグインを使用するというアイデアがあまり魅力的でない場合 (結局のところ、プラグインを使用するとサイトの速度が低下します)、コードを微調整することが最善の方法であると判断するかもしれません。どこを見るべきかを知っていれば、実際にはそれほど難しいことではありません。分からない場合は、ご案内させていただきます。
まず、FTP プログラムが必要です。これは、Web サイトにログインしてサイトのファイルを表示する単なるプログラムです。最も人気のあるものはFileZillaですが、任意のものを使用できます。私は個人的にCyberDuck を使用しています。どちらも無料ですが、CyberDuck には開発者に寄付するための迷惑なポップアップがあります。
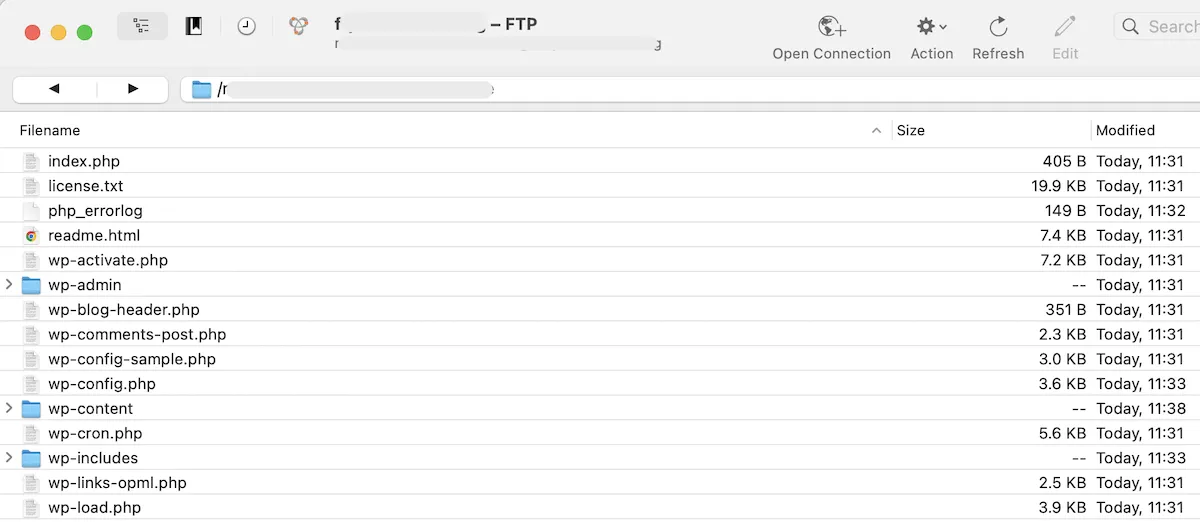
FTP プログラムを使用してサイトにログインすると、ファイルが表示されます。

次に、 functions.phpというファイルを探します。これは、通常/wp-content/messages/NAME OF THEMEにあるテーマ フォルダー内にあります。テキストエディタでfunctions.phpファイルを開き、ファイルの末尾に次の行を追加します。後でファイルの変更を忘れずに保存してください。
次に、ページネーションが表示されているファイルを開きます。これは通常、index.phpおよびarchive.phpファイルです。次のコードを貼り付けてページネーションを表示します。
次に、カスタム CSS コードを追加する必要があります。このセクションは、WordPress Admin の[外観] -> [カスタム CSS コード]セクションにあります。しかし、さまざまなテーマがさまざまな場所にあります。見つけるために閲覧する必要がある場合があります。
それを入手したら、以下のコードを追加します。繰り返しますが、変更を保存することを忘れないでください。
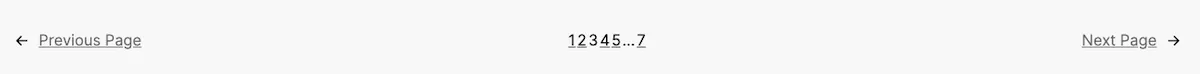
ブログのアーカイブ ページを確認すると、下部に番号が表示されます。必要に応じて、パディングや背景色などを変更して、スタイルを追加できます。

古い「前へ」と「次へ」のナビゲーションを復元するには、上記の手順をもう一度たどり、追加したコードを削除します。
単一の WordPress 投稿またはページを複数のページに分割できますか?
非常に長い記事を書いている場合は、投稿を複数のページに分割すると効果的です。これにより、読者が際限なくスクロールしなくても、記事を理解しやすくなります。
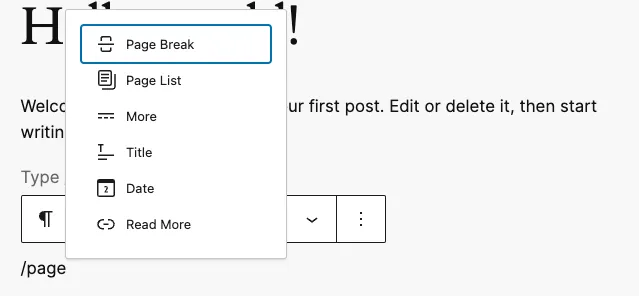
改ページを追加するには、ページを分割したい場所にGutenberg ブロックPage Breakを追加します。 /page と入力し始めると、ポップアップ メニューに表示されます。

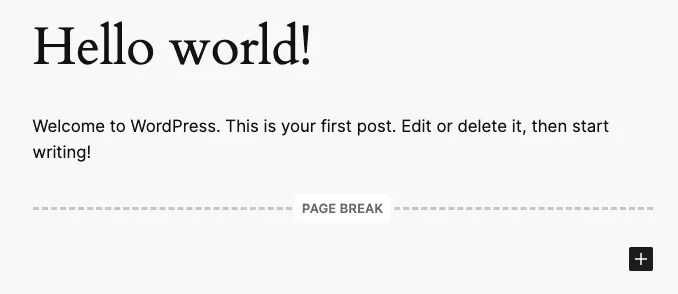
これにより、改ページが追加されます。再度ページを分割する場合は、このプロセスを繰り返します。

WordPress プラグインを使用して前/次を数字に置き換える
コードを変更するという考えに心がときめいている場合は、神経を落ち着かせるプラグインがあることを知れば嬉しいでしょう。実際には、いくつかのプラグインがあります (次のセクションで説明します)。しかし、最良のプラグインは、Pre/Next を数字に切り替えるWP-PageNaviのようです。
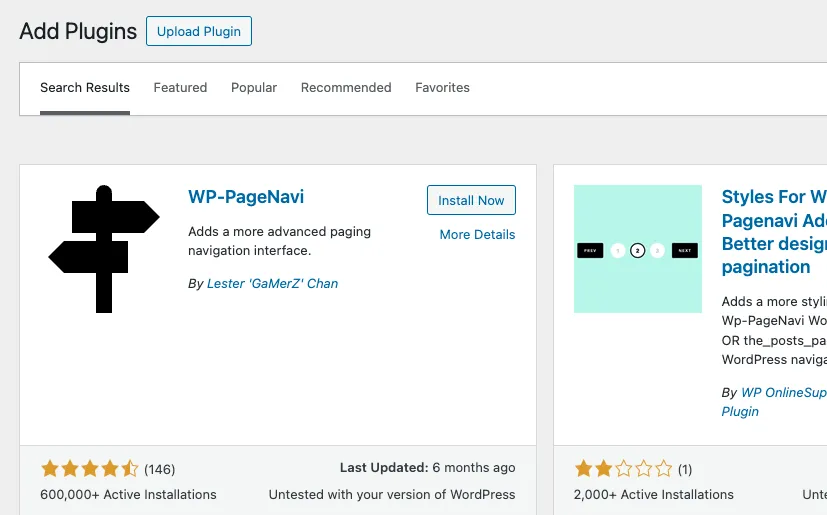
まず、WordPress サイトのプラグインセクションに移動し、WP-PageNavi を検索します。見つかったら、「今すぐインストール」をクリックします。

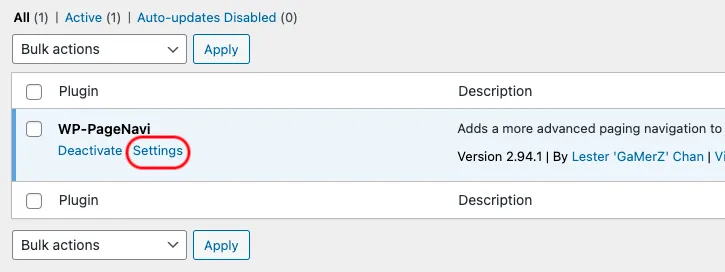
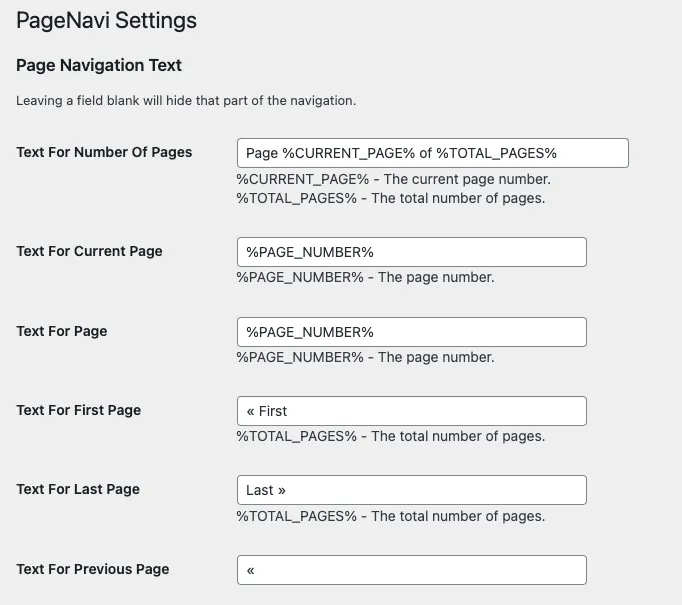
次に、インストールされているプラグインに移動し、「設定」をクリックします。

特別な要件があり、何をしているのかわかっている場合を除き、これらの設定はそのままにしておくのが最善です。

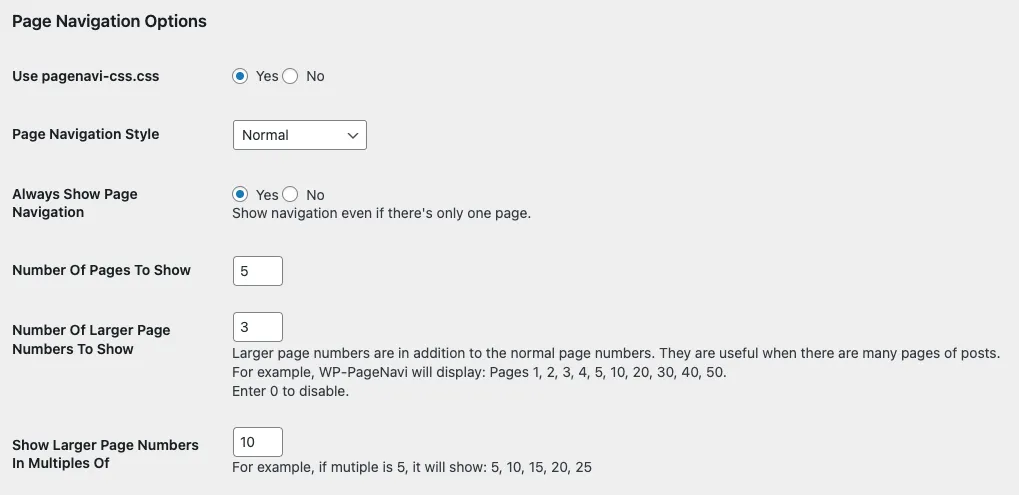
ページをさらに下にスクロールして、「ページ ナビゲーション オプション」を見つけます。特に、ナビゲーション バーに表示するページ数を指定できます。

最後のステップです。Index.phpファイルとarchive.phpファイルを見つけます。Previous_posts_linkとnext_posts_linkを探します。これを次のように置き換えます。
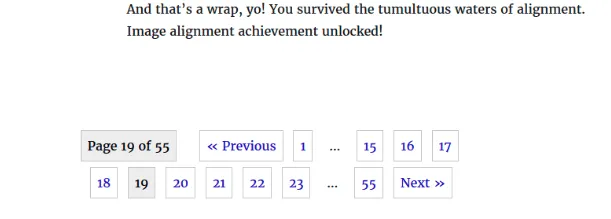
ブログ ページの一番下に移動すると、前/次の代わりに数字が表示されます。

将来これを元に戻したい場合は、プラグインを無効にしてアンインストールしてください。
WordPress ページネーション用の追加プラグイン
何らかの理由で WP-PageNavi を使用したくない場合は、他に 2 つのプラグイン オプションがあります。 Google で検索するとさらに多くの情報が見つかりますが、法外な価格が設定されているか、プラグインが何年も更新されていないことがすぐにわかります。
1. ページネーション

ページネーションには自由に使えるオプションがたくさんありますが、基本的には、ブログ アーカイブ、検索結果、カテゴリ、タグ、著者ページなどのさまざまなアーカイブ ページにカスタマイズを追加するだけです。
2.WPページ

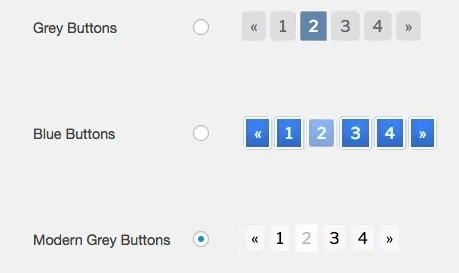
もう 1 つのオプションはWP-Paginateです。これにより、ナンバー ボックスの色の変更など、スタイルをカスタマイズする機会が増えます。
ページネーションは、新しい WordPress ウェブサイトや WordPress ブログを作成するときに真剣に検討する必要があります。ページネーションによりサイトへのリンクが増え、それらのページは Google によってインデックスに登録されます。
WordPress は非常に柔軟性があり、管理ダッシュボード、サイトマップ、RSS フィードなど、サイトの他のさまざまな側面をカスタマイズできます。
すべてのスクリーンショットは Mark O’Neill によるものです。



コメントを残す