Chrome で新しい UI Refresh 2023 を有効にする方法 (プレビュー)

2023 年 9 月 15 日更新: Chrome Refresh 2023 (CR23) アップデートでは、Google のブラウザが新しい外観で更新される予定です。このガイドでは、最新の安定版で今後予定されている視覚的な変更の一部を有効にする手順を学習します。 Webブラウザのバージョン。
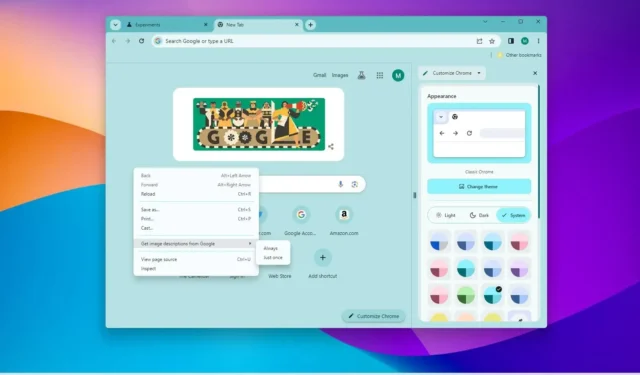
Google Chrome は長い間同じシンプルな (しかし強力な) ブラウザでしたが、Google はCR23アップデートでいくつかの視覚的な変更を導入するよう取り組んでいます。新しいインターフェイスは、Windows 11、10、macOS、Linux で現在見られるようなクラシックなデザインの類似性をまだ保持していますが、同社は ChromeOS と Android ですでに見られる「マテリアル ユー」デザイン言語の一部を導入しています。
インターフェイスの更新の一環として、上部に大きなボタンと丸い角を備えたツールバーが表示され、多くのダイアログとメニューが更新され、角が丸いようになりました。アドレスバーのボタン (共有やサイト情報など) も新しいデザインに更新されました。さらに、メイン メニューも更新され、使用可能な各オプションを表す新しいアイコンが追加され、プロファイルを切り替えるための新しいメニューが追加されました。さらに、タブを管理するメニューが左側に配置されました。
同社は、Android にある機能と同様に、現在の壁紙画像からブラウザーの配色を自動的に選択する機能にも取り組んでいますが、この機能は手動で有効にする必要があります。もう 1 つの設計変更は、設計言語を Windows 11 の言語と一致させるためのMica マテリアルのサポートです。
Google は、Chrome と Windows 11 のカラー アクセントを一致させるオプションを選択できる機能を使用してブラウザの外観と操作性をカスタマイズする新しいエクスペリエンスにも取り組んでいますが、これは現在 Canary チャネルで利用できる機能です。
このガイドでは、 Google Chromeの新しいビジュアル更新を有効にする手順を学習します。
Chrome で新しい UI リフレッシュ 2023 を有効にする
Google Chrome で新しいインターフェースの変更を有効にするには、次の手順を実行します。
-
Google Chrome (117 以降)を開きます。
-
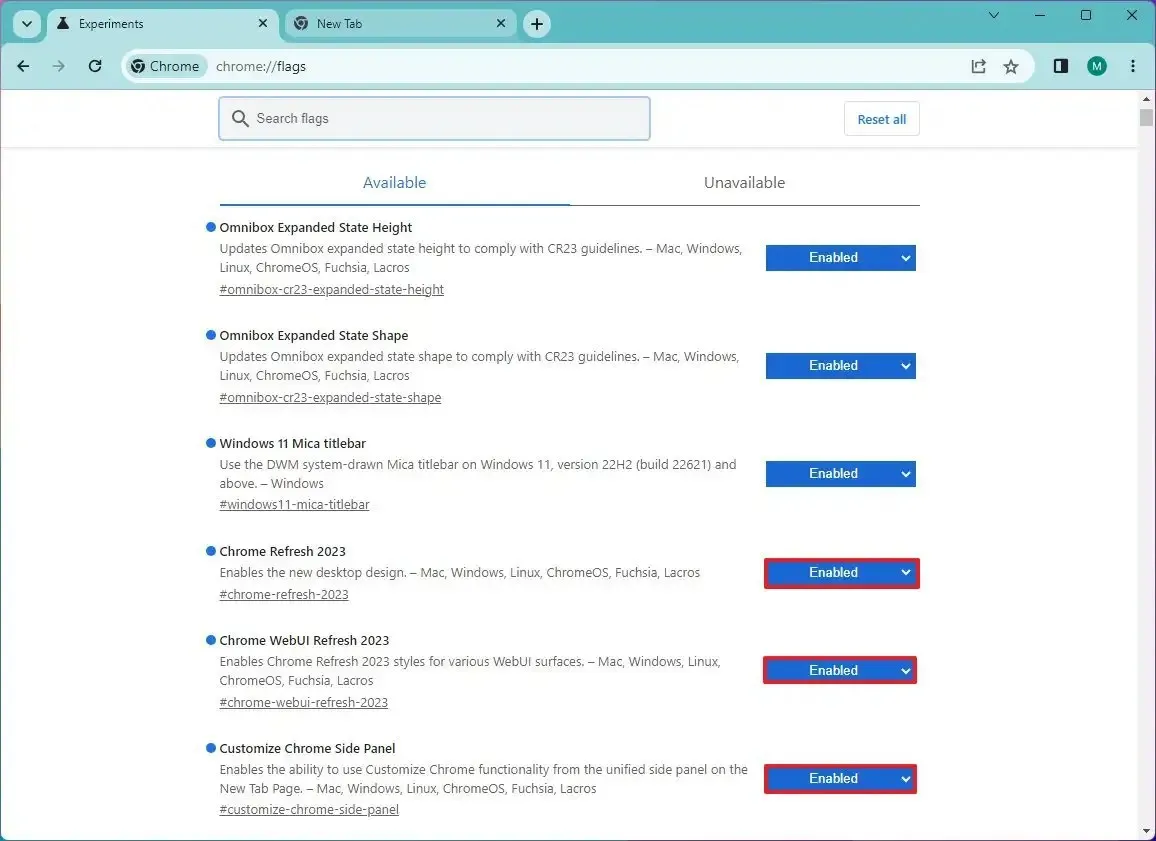
アドレス バーに次のパスを入力し、Enter キーを押して「フラグ」実験設定を開き、「Chrome Refresh 2023」設定を有効にします。
chrome://flags/#chrome-refresh-2023 -
右側の「Chrome Refresh 2023」設定を使用し、「有効」オプションを選択します。

-
アドレス バーに次のパスを入力し、Enter キーを押して「Chrome WebUI Refresh 2023」設定を開きます。
chrome://flags/#chrome-webui-refresh-2023 -
右側の「Chrome WebUI Refresh 2023」設定を使用し、「有効」オプションを選択します。
-
アドレスバーに次のパスを入力し、Enter キーを押して「Chrome サイドパネルのカスタマイズ」設定を開きます。
chrome://flags/#customize-chrome-side-panel -
右側の「Chrome WebUI Refresh 2023」設定を使用し、「有効」オプションを選択します。
-
(オプション) アドレス バーに次のパスを入力し、Enter キーを押して、「オムニボックス展開状態の高さ」設定を開きます。
chrome://flags/#omnibox-cr23-expanded-state-height -
右側の「Omnibox Expanded State Height」設定を使用し、「Enabled」オプションを選択します。
-
(オプション) アドレス バーに次のパスを入力し、Enter キーを押して、[オムニボックス展開状態の形状] 設定を開きます。
chrome://flags/#omnibox-cr23-expanded-state-shape -
右側の「Omnibox Expanded State Shape」設定を使用し、「Enabled」オプションを選択します。
-
「再起動」ボタンをクリックします。
手順を完了すると、Google Chrome ブラウザでは、ブラウザの外観をカスタマイズするための新しいエクスペリエンスを備えた新しいサイド パネルなど、2023 年に展開される予定の新しい視覚要素が有効になります。



コメントを残す