コードを使わずに WordPress で RSS フィードをカスタマイズする方法

RSS フィードは、新しいコンテンツを公開するたびに購読者の肩をデジタルタップできるため、非常に便利です。しかし、そのタップをパーソナライズされた握手に変えることができたらどうなるでしょうか? RSS フィードをカスタマイズすると、特別なメッセージ、カスタム リンク、さらにはプロモーション特典を追加できます。このガイドでは、WordPress カスタム RSS フィードの作成方法について説明します。
ディスカッション: RSS フィードは依然として重要ですか? 続きを読んで調べてください。
WordPress で RSS フィードをカスタマイズする方法
WordPress RSS フィードを微調整する場合、オプションは豊富にありますが、同じように簡単ではありません。もちろん、バックエンドを詳しく調べて RSS フィードを手動で調整することもできますが、より簡単な方法として、サードパーティのプラグインがあります。
すでにインストールされているサードパーティの WordPress RSS カスタマイズ プラグインの 1 つは、All in One SEOです。このプラグインは主に、Web サイト所有者が自分のサイトを強化して検索エンジンでより高いランキングを獲得できるようにする、包括的な検索エンジン最適化ツール スイートを提供することで知られています。
All in One SEO プラグインには、各投稿の最後に自動クレジットを追加することから、 Google AdSense、アフィリエイト リンク、またはバナー広告でフィードを収益化することまで、さまざまな方法でフィードを強化できる有能な RSS コンテンツ エディターも付属しています。
オールインワン SEO プラグインのインストール
All in One SEO プラグインの RSS カスタマイズ機能を利用する準備はできていますか? インストールプロセスを見てみましょう。
- WordPress ダッシュボードにログインします。
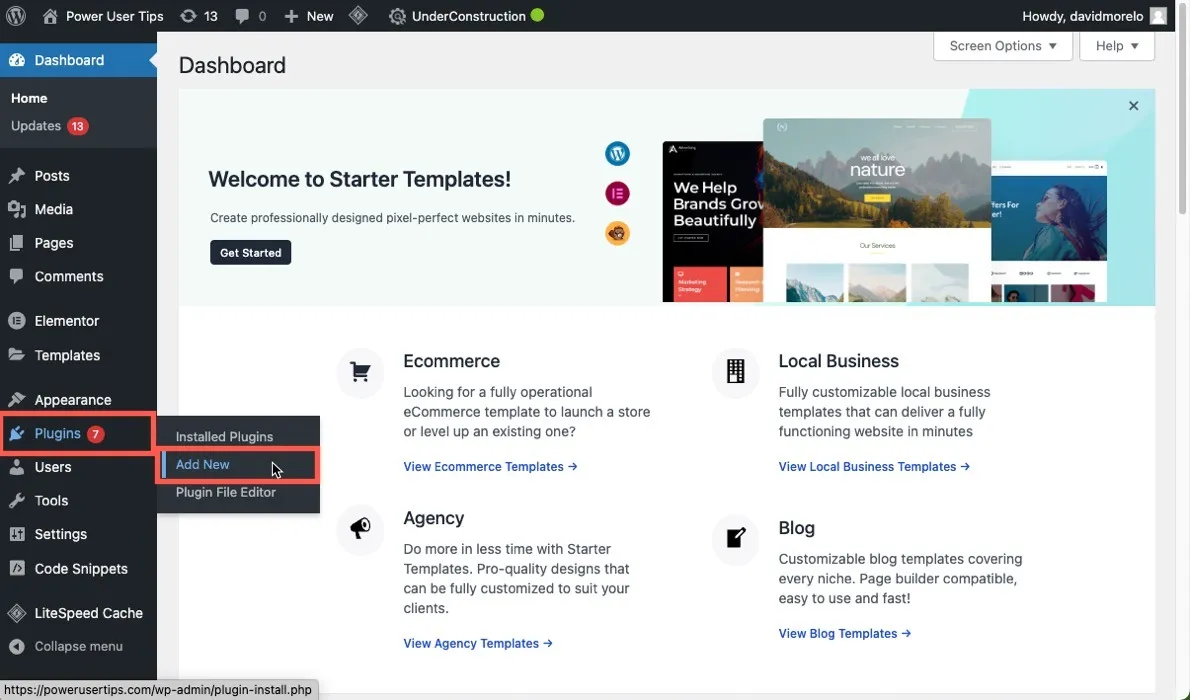
- 「プラグイン -> 新規追加」に進みます。

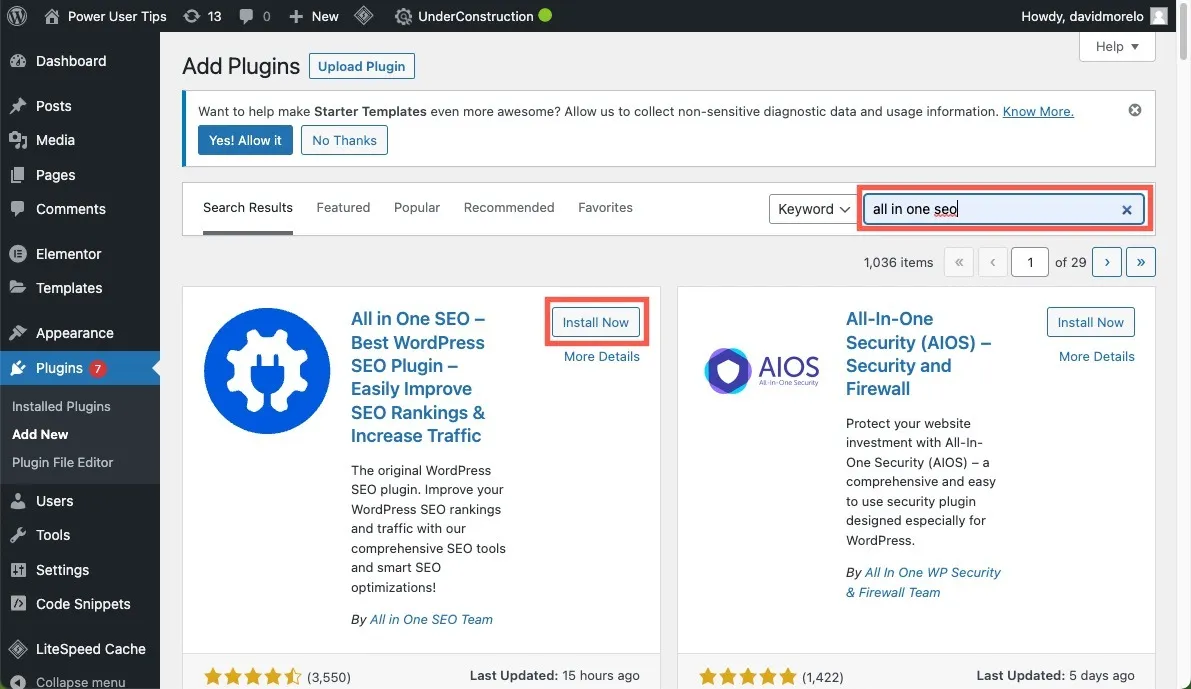
- 「All in One SEO」プラグインを検索します。
- 結果から All in One SEO プラグインを見つけて、「今すぐインストール」をクリックします。

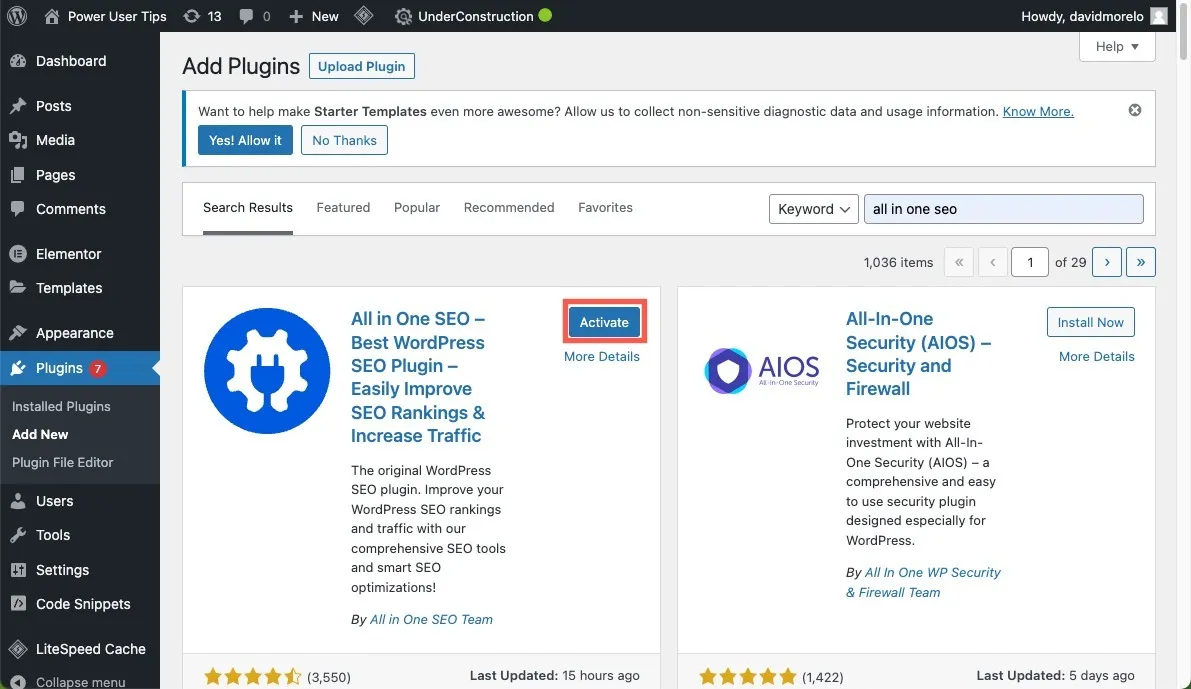
- 「有効化」をクリックします。

- All in One SEO プラグインでは、セットアップ ウィザードが表示されます。プラグインの広範な SEO 機能を活用する予定がある場合は、セットアップ ウィザードに従うことをお勧めします。そうでない場合は、ダッシュボードに戻り、以下の手順に従ってください。
All in One SEO による RSS フィードのカスタマイズ
All in One SEO プラグインを使用して WordPress で RSS フィードをカスタマイズするのには、それほど手間はかかりません。次の手順に従ってください。
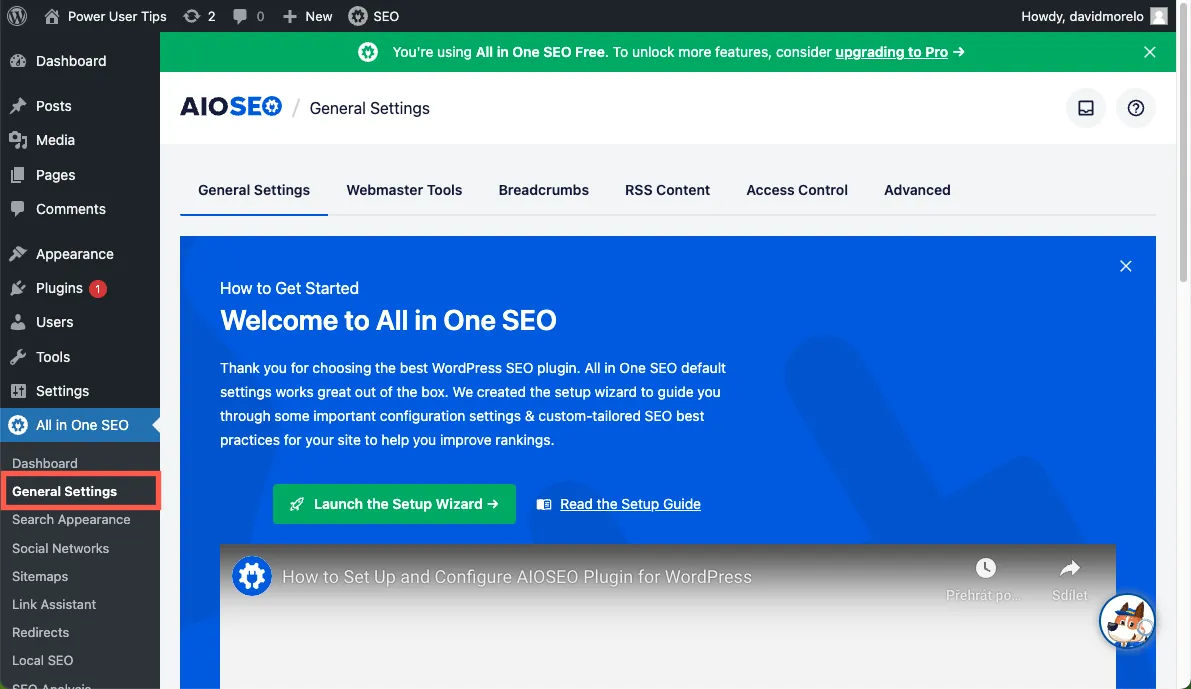
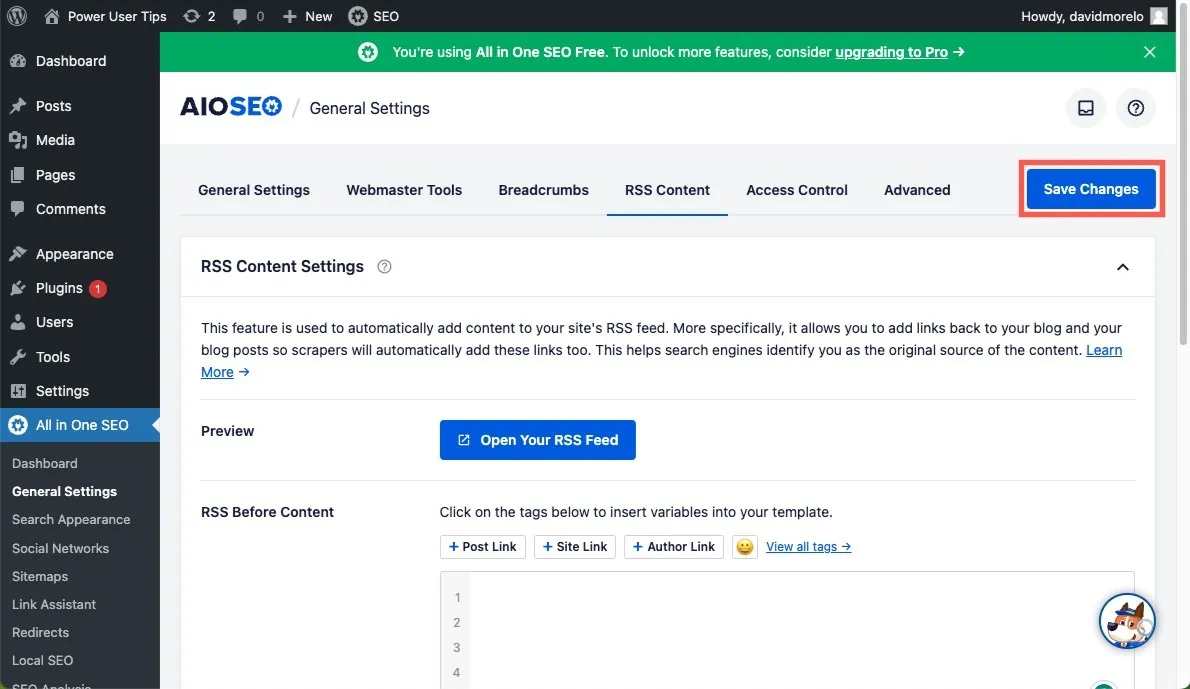
- 左ペインの「All in One SEO」タブをクリックし、「一般設定」に移動します。

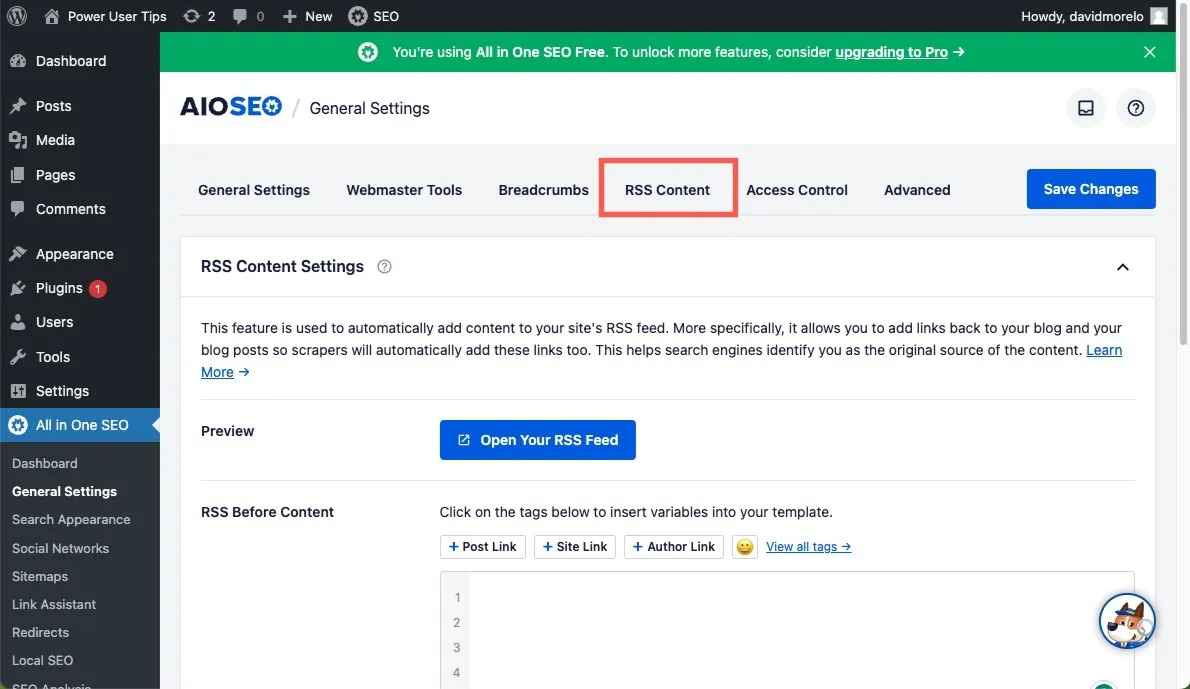
- 「RSS コンテンツ」タブに移動します。

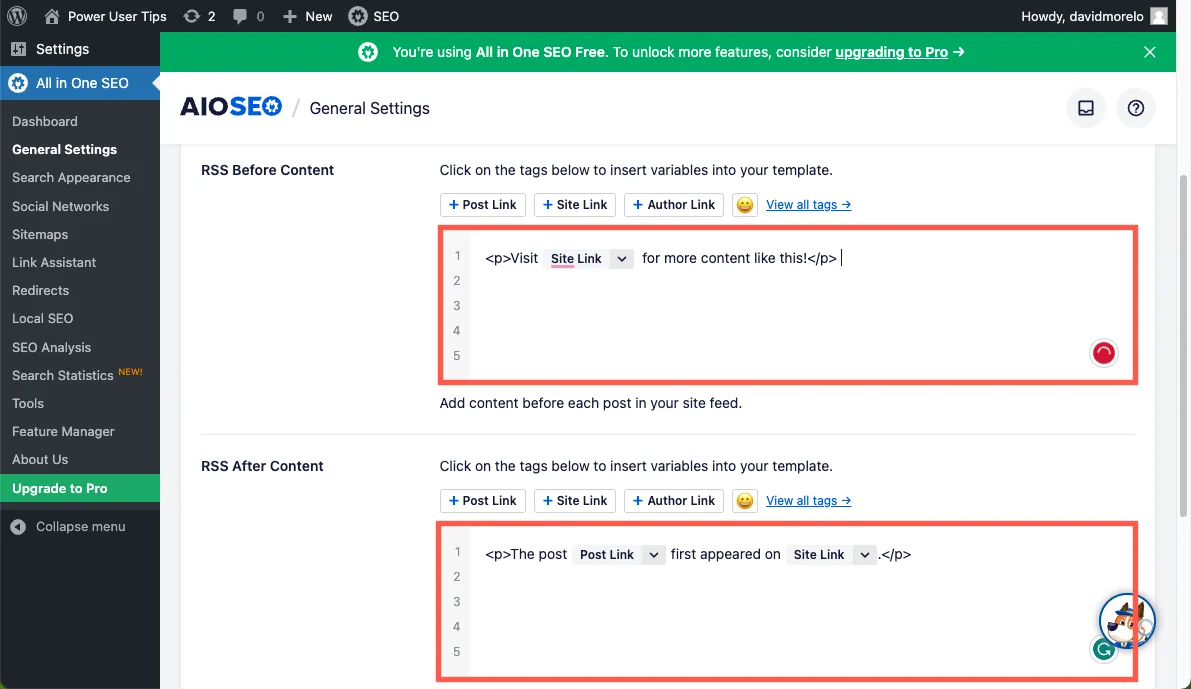
- サイトの RSS フィードの前または後にカスタム コンテンツを追加します。

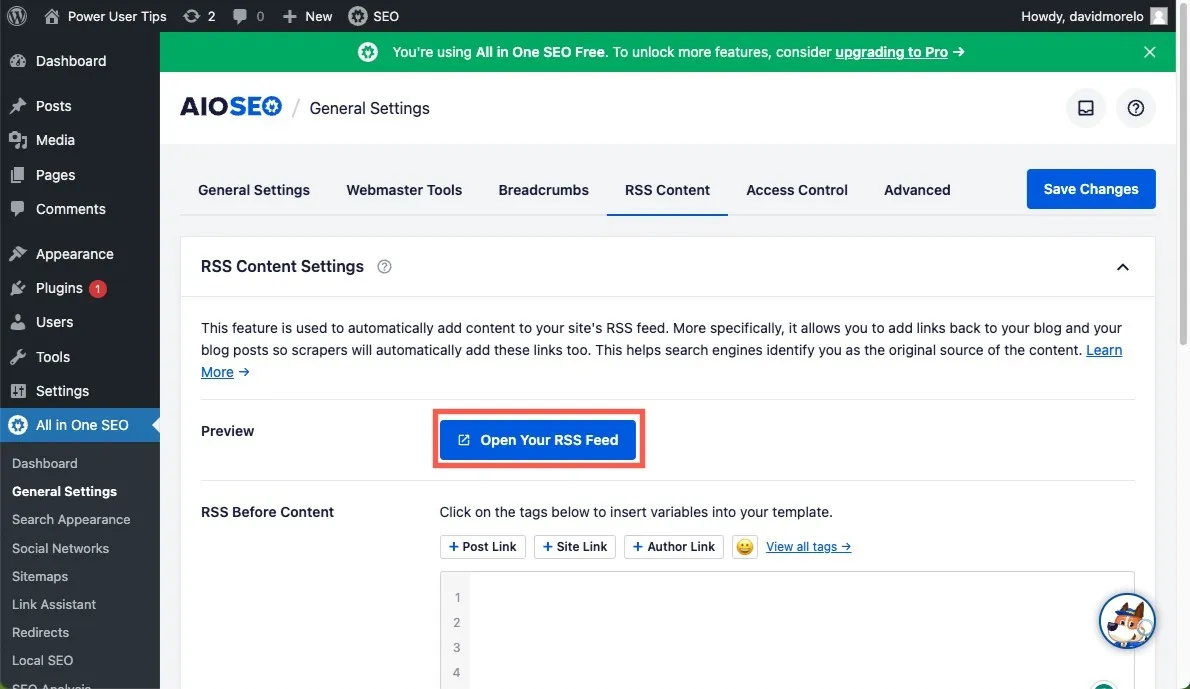
- 「RSS フィードを開く」ボタンをクリックして変更をプレビューします。

- RSS フィードの見た目に満足したら、「変更を保存」をクリックします。

All in One SEO プラグインを使用すると、WordPress でカスタム RSS フィードを簡単に作成できます。さまざまな情報を動的に含めることができる多くのスマート タグをサポートしているため、それらを最大限に活用することを躊躇しないでください。
よくある質問
私の WordPress ウェブサイトには RSS フィードが必要ですか?
RSS フィードは WordPress Web サイトの必須部分ではありませんが、再訪問者が新しいコンテンツを見逃さないようにするのに大いに役立つため、強くお勧めします。
RSS フィードの URL は何ですか?
WordPress Web サイトの場合、デフォルトの RSS フィード URL は通常、ドメインの後に「/feed/」が続くものになります。たとえば、Web サイトが「example.com」の場合、RSS フィード URL は example.com/feed/ になります。
WordPress プラグインなしでカスタム RSS フィードを作成できますか?
はい。プラグインを使用すると作業が簡単になりますが、多少の手動作業を厭わない場合は、プラグインを使用せずにカスタム RSS フィードをセットアップできます。これを実現する方法の詳細なガイドについては、カスタム RSS フィードの作成方法に関するこのチュートリアルを参照してください。
画像クレジット: Pexels。すべてのスクリーンショットは David Morelo によるものです。



コメントを残す