Stikked で独自の Pastebin を実行する

何らかの開発者であれば、テキスト スニペットを貼り付けて共有するために最も広く使用されている Web アプリケーションである Pastebin.com について聞いたことがあるでしょう。Pastebin.com は優れていますが、世の中にある唯一の Pastebin ツールではありません。
実際、Web サイトが独自のペーストビンをホストすることがますます一般的になりつつあります。それはあなたにもっと自由を与えます。オープンソースのペーストビン実装は数多くありますが、Stikked は、高度な機能と合理化されたユーザー インターフェイスを備えた、より便利な実装の 1 つです。
Stikkedは PHP と jQuery で構築され、CodeIgniter フレームワークを使用します。
固着のインストール
Stikked では、サーバーが実行されている必要があります。
- ギット
- Nginx
- Docker と Docker Compose
- Stikked の最新バージョンをダウンロードするには、Stikked GitHub ページにアクセスするか、コマンド ラインに移動して次を実行します。
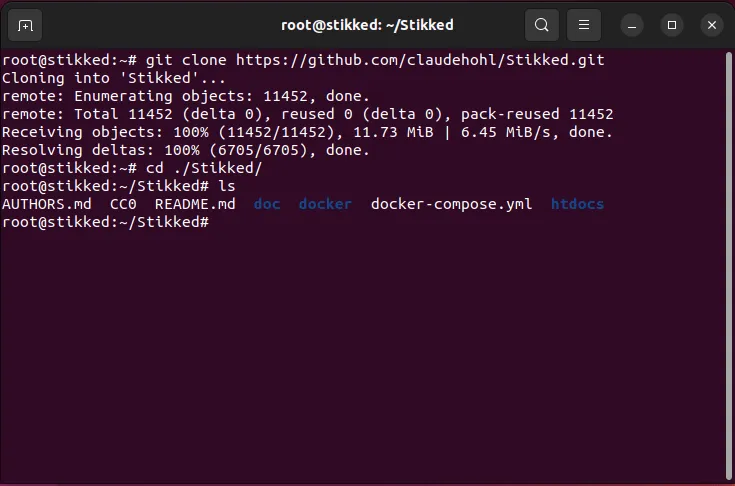
git clone https://github.com/claudehohl/Stikked.git
- Stikked フォルダーに移動します。
cd. /Stikked

- お気に入りのテキスト エディターを使用して、内部の「docker-compose.yml」ファイルを開きます。
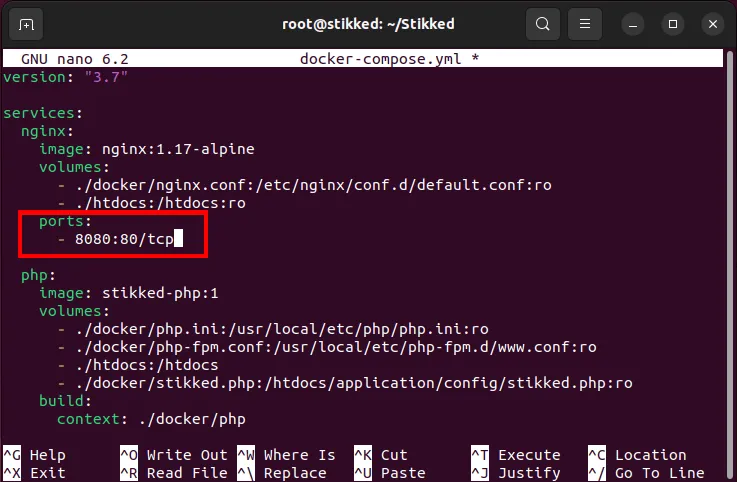
- 「services:」カテゴリの下の「ports:」変数までスクロールし、その値を次のように変更します。
ports:
- 8080:80/tcp

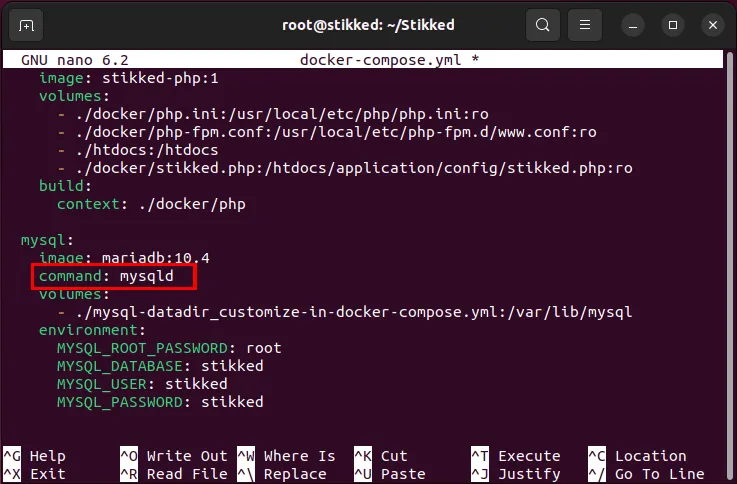
- 「mysql:」カテゴリまでスクロールし、「command:」サブカテゴリを次のコードに置き換えます。
command: mysqld

- メインの Stikked 構成ファイルを開きます。
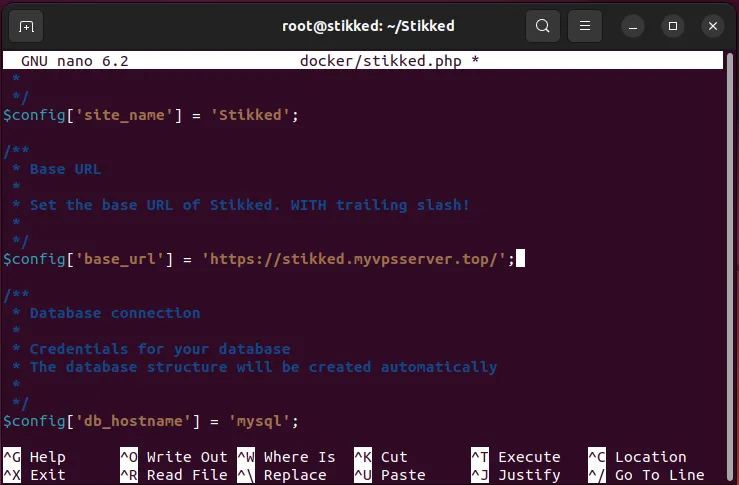
nano ~/Stikked/docker/stikked.php
- 変数を含む行に移動し
$config['base_url']、「localhost」をシステムの完全修飾ドメイン名に置き換えます。ファイルを保存して終了します。

- Stikked コンテナ内の「nginx.conf」ファイルを開きます。
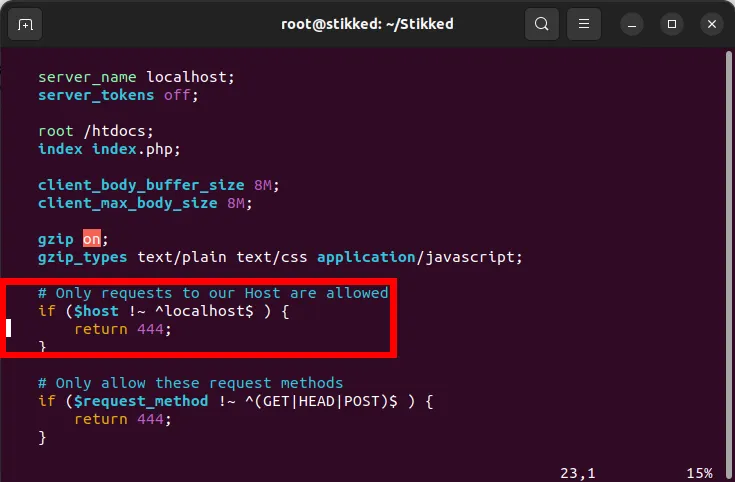
nano ~/Stikked/docker/nginx.conf
- 「ホストへのリクエストのみが許可されます」の下の 3 行を削除します。

- 次のコマンドを実行して、Docker コンテナを構築します。
docker compose up -d
SSL Nginx リバース プロキシの作成
この時点で、Stikked インストールがポート 8080 で実行されています。これをそのまま使用できますが、基本的な Stikked コンテナはデフォルトで接続を暗号化しないため、安全ではない可能性があります。これを修正するには、受信接続をリッスンできるリバース プロキシを作成し、SSL 経由で暗号化する必要があります。
- 「/etc/nginx/sites-available/」の下に新しいサイト構成ファイルを作成します
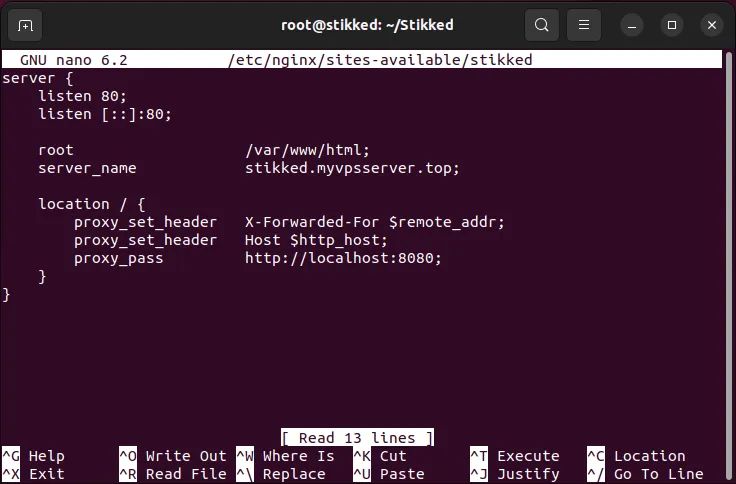
sudo nano /etc/nginx/sites-available/stikked
- 次のコードを新しいサイト ファイル内に貼り付けます。これは、ポート 80 で暗号化されていない受信接続をリッスンし、すべてのクエリをポート 8080 にリダイレクトする単純なリバース プロキシです。
server {
listen 80;
listen [::]:80;
root /var/www/html;
server_name my-stikked-installation.com;
location / {
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header Host $http_host;
proxy_pass http://localhost:8080;
}}

- 「/etc/nginx/sites-enabled」内にサイト ファイルのシンボリック リンクを作成し、その中にあるデフォルトのサイト ファイルを削除します。
sudo ln -s /etc/nginx/sites-available/stikked /etc/nginx/sites-enabled/
- Nginx 構成にエラーがないかテストし、次の方法で Nginx サービスを有効にします
systemctl。
sudo nginx -tsudo systemctl reload nginx.service
SSL証明書のインストール
リバース プロキシが稼働しているので、Stikked インスタンスの SSL 証明書をリクエストできるようになります。最も簡単なオプションは、Electronic Frontier Foundation から certbot snap パッケージをインストールすることです。
- コア スナップ バイナリが最新で実行されていることを確認します。
sudo snap install core
sudo snap refresh core
- Stikked マシンのスナップ バイナリを使用して certbot をインストールします。
sudo snap install certbot --classic

- 電子メール アドレスを certbot にリンクして、プログラムが適切に実行されているかどうかをテストします。
sudo certbot register --agree-tos -m ramces@email.invalid
- certbot を再度実行して、Stikked インスタンスの SSL 証明書を作成します。
sudo certbot --nginx -d my-stikked-installation.com
- Web ブラウザを開いて、Stikked インスタンスが SSL で実行されているかどうかを確認します。

貼り付けられたインストールのスタイルを設定する
すべてのスタイル データは、Git リポジトリの「htdocs」ディレクトリの下の「主題」と呼ばれるディレクトリに存在します。まず、サブディレクトリ内を見て、興味深い選択肢をいくつか見てみましょう。
- Stikked Git リポジトリ内に移動し、「htdocs/themes」ディレクトリに移動します。
cd ~/Stikked/htdocs/themes
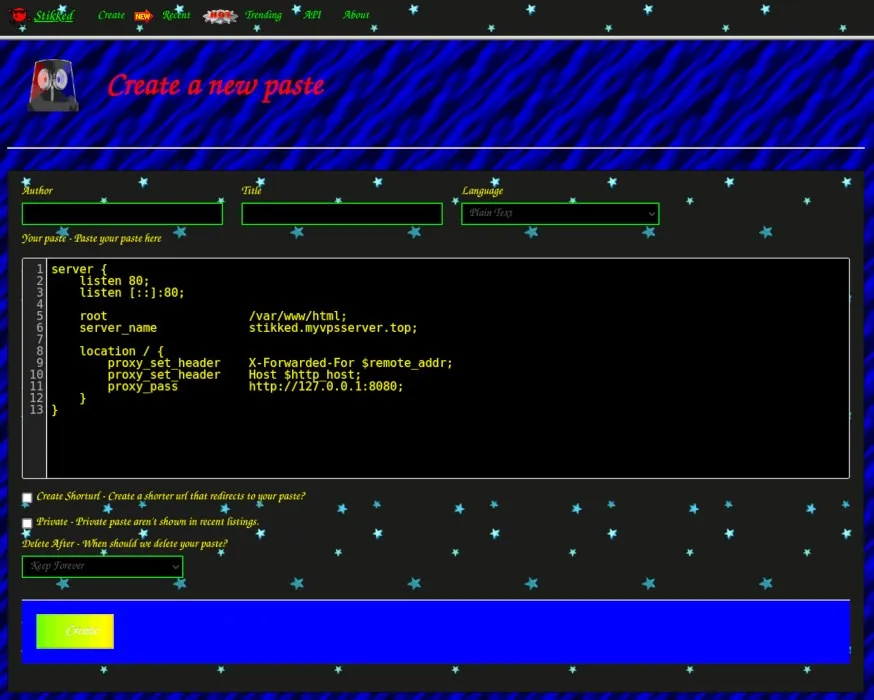
- スタイルの選択のほとんどは、すべてのテーマ フォルダー内で行われます。たとえば、geocities テーマを使用すると、Stikked が 1990 年代の Web サイトのように変わります。

- インスタンスの外観を変更するには、まず Docker コンテナをシャットダウンする必要があります。
docker compose down
- お気に入りのテキスト エディタを使用して、インスタンスのメイン構成ファイルを開きます。
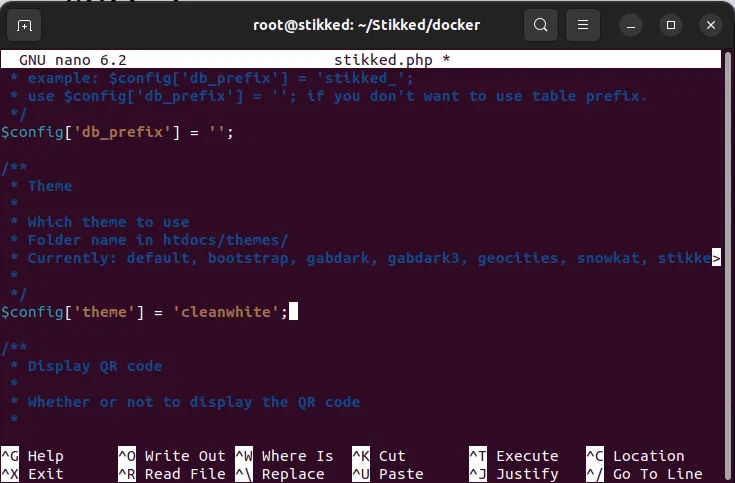
nano ~/Stikked/docker/stikked.php
- 変数を含む行まで下にスクロールし
$config['theme']、その値を「cleanwhite」に変更します。

- メイン構成ファイルを保存し、Docker コンテナをリロードします。
docker compose up -d
- Web ブラウザを開いて、新しい Web ページを読み込みます。これは、cleanwhite テーマをロードした後の「作成」ページです。

特徴
Stikked には、他の多くのペーストビン スクリプトから際立った興味深い機能が多数あります。
まず、構文の強調表示に関してはあらゆる範囲で実行されます。Stikked は、C から Bash まで、プログラミングおよびスクリプト言語の膨大なリストをサポートしています。コーディングの対象が何であれ、Stikked のインストールがすべてをカバーします。

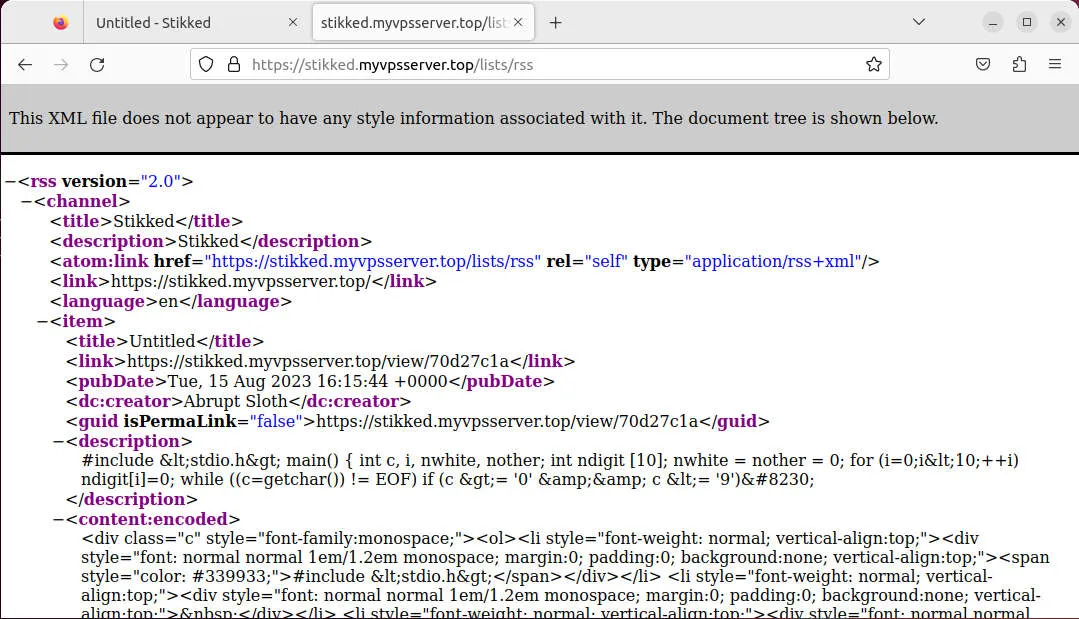
各スニペットの言語は、「最近」ページの表に表示されます。投稿者がペーストの言語を指定していない場合は、「テキスト」というラベルが付けられます。この表には、RSS アイコンとともに、タイトル、投稿者の名前、最新性も表示されます。RSS フィードは your-stikked-installation.com/lists/rss にあります。

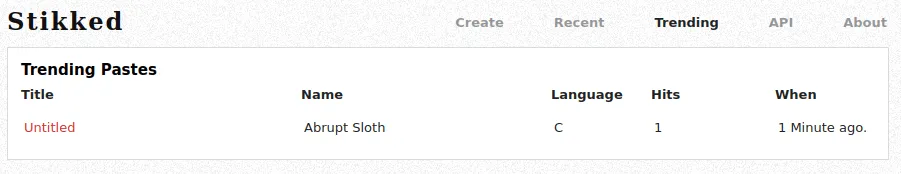
「トレンド」ページはほぼ同じですが、「ヒット」列が追加されており、RSS フィードがありません。ヒット数は、一意の IP アドレスからの訪問に基づいて計算されているようです。

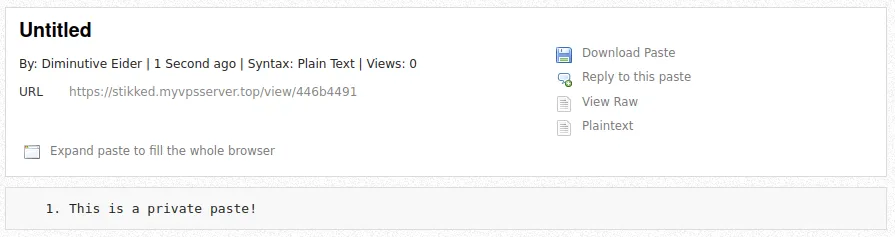
ペーストを作成するときは、有効期限を設定したり、bit.ly のサービスを使用して短縮 URL を作成したり、投稿を非公開にしたりするオプションがあります。「プライベート」ペーストは真にプライベートではないことに注意してください。LDAP 認証を有効にしていない限り、ペーストの URL を知っているすべてのユーザーがそれを見ることができます。LDAP 認証を有効にしている場合、その URL を持つすべての登録ユーザーがそれを見ることができます。「非公開」は、投稿が最近のページまたは急上昇ページに表示されないことを意味します。

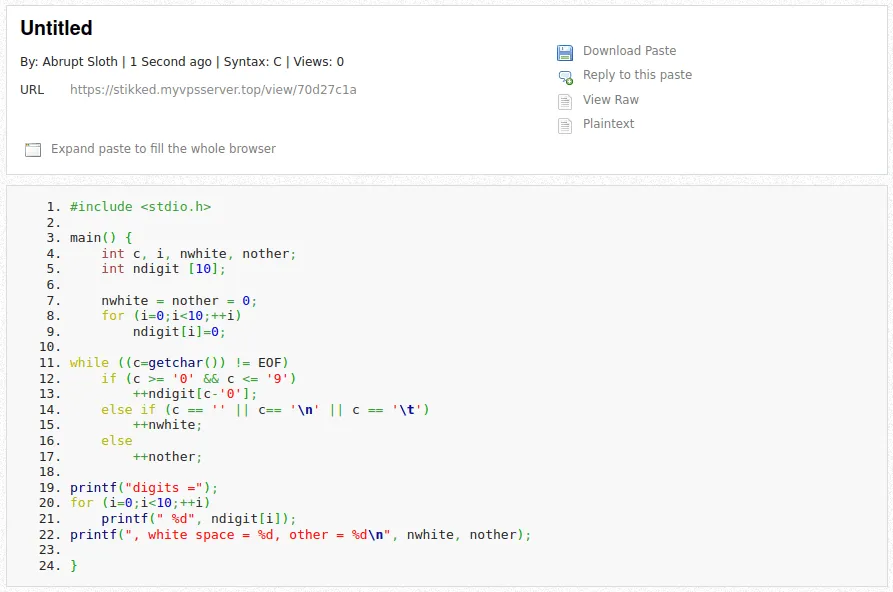
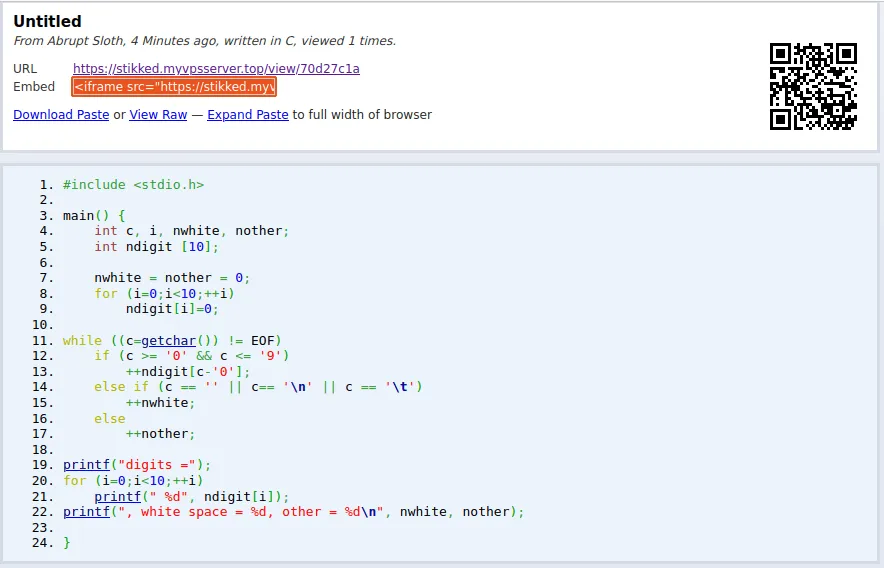
セキュリティはさておき、Stikked はペーストを表示するための優れたユーティリティをいくつか提供します。特に埋め込みコードに満足しています。

また、ペーストに返信したり、元のペーストの下にあるフォームから独自の編集を追加したりすることもできます。この唯一の欠点は、返信が元の投稿にリンクされないことです。ペーストビンにさまざまな投稿や異なる時間に作成された返信が多数ある場合、その構造を簡単に見失ってしまいます。開発者がある時点でスレッド形式の返信を導入してくれることを祈るばかりです。
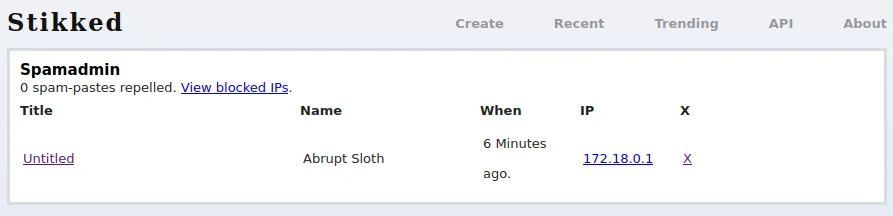
最後の機能はスパム制御で、Stikked はこれを「spamadmin」と呼んでいます。「docker/stikked.php」の 79 行目と 80 行目に資格情報を入力して設定します。
$config['spamadmin_user'] = 'stikked';
$config['spamadmin_pass'] = 'stikked';
your-stikked-installation.com/spamadmin にアクセスしてログインします。そこで、どのペーストがどの IP アドレスから来たのかを確認したり、ペーストを削除したり、IP 範囲をブロックしたりすることができます。

API
Stikked の API を使用すると、ペーストビン クライアントから貼り付けることができます。クライアントで使用する API URL は your-stikked-installation.com/api/create です。
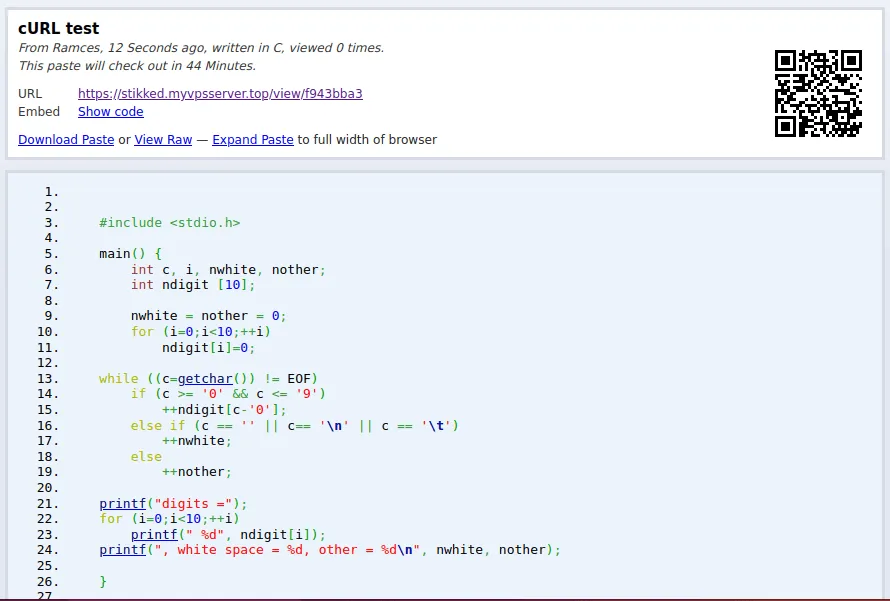
基本的な例は、cURL コマンドを使用して「smalltalk.st」というファイルをアップロードし、タイトル、名前、プライバシー、言語、有効期限を分単位で設定することです。
curl -d title='cURL test' -d name='Ramces' -d private=1 -d lang=c -d expire=45 --data-urlencode text@count.c https://my-stikked-installation.com/api/create
これにより、貼り付け先の URL が返されます。

自分の Web サイトでテキスト スニペットを収集して共有する簡単な方法が必要な場合は、Stikked を試してみることをお勧めします。
その点で、共有するテキスト スニペットをすばやく取得する 1 つの方法は、新しいプログラミング言語を学ぶことです。初心者向けの簡単なガイドを参照して、Bash スクリプトの作成方法を学びましょう。また、Bash 変数とその使用法に関する詳細を読んで、この知識をさらに深めることもできます。
画像クレジット: Christopher Gower、Unsplash 経由。すべての変更とスクリーンショットは Ramces Red によるものです。



コメントを残す