JavaScript に最適な VS コード拡張機能

この投稿では、 JavaScript 用の最高の VS Code 拡張機能をいくつか紹介します。すでにご存知かもしれませんが、JavaScript を使用すると動的な Web サイトを作成できます。このため、フロントエンド開発者やフルスタック開発者にとって、一連の拡張機能を使用して言語を効率的に使用することが非常に効果的です。

VisualStudio Code に拡張機能をインストールする方法
まず、VisualStudio Code に拡張機能をインストールする方法を見てみましょう。同じことを行うには、以下の手順に従ってください。
- Visual Studio コードを開きます。
- 「拡張機能」アイコンをクリックするか、Ctrl + Shift + X をクリックします。
- 次に、インストールする拡張機能を検索します。
- タイルが表示されたら、それをクリックし、「インストール」をクリックします。
あるいは、以下に表示されるリンクをクリックすると、Web ページにリダイレクトされ、[インストール] をクリックすると、VS Code でリンクを開くように求められます。
JavaScript に最適な VS コード拡張機能
以下は、JavaScript に最適な VS Code 拡張機能の一部です。
- ライブサーバー
- 残りのクライアント
- DotEnv
- JavaScript ブースター
- ESLint
それらについて詳しく話しましょう。
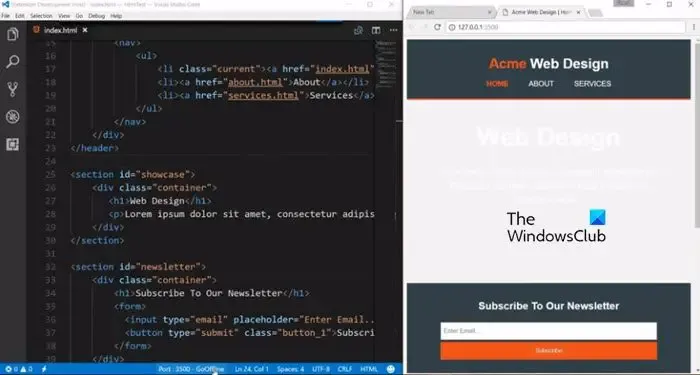
1]ライブサーバー

Web サイトをローカルで開くための拡張機能から始めましょう。Live Server は、静的および動的ページのライブ リロードにアクセスするためのローカル開発サーバー環境を作成する権限を与える強力な拡張機能です。ウェブサイトで何が起こっているかをリアルタイムで確認したい人にとっては非常に便利です。したがって、コードを作成すると、サーバーへの影響がわかります。したがって、コードのパフォーマンスを確認するために毎回ページを更新する必要はありません。便利だと思われる場合は、marketplace.visualstudio.comにアクセスしてインストールしてください。または、前述の手順に従って拡張機能をインストールします。
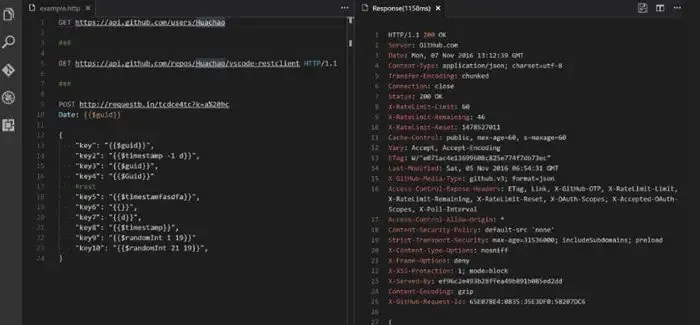
2] レストクライアント

Rest クライアントを使用すると、クライアントは HTTP リクエストを送信して応答をイントロスペクトできます。これの最も良い点は、ブラウザに切り替える必要がなく、すべてがエディタ上に表示されることです。これは、API を扱う開発者にとって有益な JavaScript 拡張機能です。Web サイトがネットワーク クエリにどのように応答するかをテストしてから、エンドポイントをデバッグできます。Marketplace.visualstudio.comに移動して拡張機能をインストールします。
3]ドット環境
DotEnv または。env は環境変数です。DotEnv 拡張機能を使用すると、構文のハイライトを追加することで、プログラマーがこれらの変数を簡単に利用できるようになります。構文のハイライトがあるので、間違いを犯す可能性は少なくなります。拡張機能をインストールするには、marketplace.visualstudio.comに移動します。
4] JavaScriptブースター

JavaScript Booster は、フロントエンド開発者にとって最も便利な拡張機能の 1 つです。開発者にスーパーパワーが与えられるわけではありませんが、間違いを犯しにくくなります。この拡張機能はコードに「Quick Fix」を追加します。これは、VS Code のデフォルトの Fix 機能よりもはるかに優れています。VS Code が表示する 1 つまたはおそらく 2 つのクイックフィックスの代わりに、この拡張機能は問題に対する最大 33 の解決策を表示します。このツールの詳細については、marketplace.visualstudio.comにアクセスしてください。
5] ESLint
ESLint は、リンターを使用してコードを静的に分析できるようにする拡張機能です。事前設定されたパラメータを使用してコードをチェックし、問題がないかどうかを調べます。ターミナルを通じて ESLint を実行する手間が省かれ、開発プロセスが大幅に短縮されます。拡張機能をインストールするには、marketplace.visualstudio.comにアクセスしてください。
これらは JavaScript の最高の拡張機能の一部です。
VS Code に最適な JavaScript 拡張機能はどれですか?
JavaScript にはどの拡張機能が使用されていますか?
JavaScript は.js拡張子を使用します。この拡張子を持つファイルを見つけた場合。js は JavaScript であることに注意してください。VS Code で JavaScript ファイルを作成する場合は、[新しいファイル] をクリックして名前を付け、拡張子で終わります。js. これでコーディングの準備が整いました。



コメントを残す