Mac 上の Safari、Chrome、Firefox で要素を検査する方法

要素を検査することは、誰もが Web サイトの構築方法を理解し、必要な調整を行うことを可能にする重要なスキルです。Web 開発者でなくても、Mac 上で最新のブラウザを使用して数回クリックするだけで要素を検査できます。幸いなことに、要素の検査は最新のすべてのブラウザーに組み込まれているツールなので、それを行うために特別なソフトウェアは必要ありません。このチュートリアルでは、Mac 上の Safari、Chrome、Firefox で要素を検査する方法を段階的に説明します。
要素の検査とは何ですか?
要素の検査は、最新のすべての Web ブラウザで利用できる強力な機能で、Web ページの構造、レイアウト、スタイルなど、Web ページについて詳しく知ることができます。開発者やオンライン コンテンツ デザイナーは、 Web プロジェクトのデバッグ、実験、トラブルシューティングにこれらのツールをよく使用します。Web サイトの要素を簡単に選択でき、検査ツールは色、フォント、サイズ、その他の要素など、特定の要素の下にあるすべての情報を提供します。
検査ツールを使用すると、コードを一時的に変更し、Web ページに適用されている変更をリアルタイムで表示することもできます。ただし、変更はあなたにのみ表示されます。これは、経験豊富な開発者であっても、特定の Web サイトがどのように構築されるかを知りたいだけであっても、強力なツールです。
Mac 上の Google Chrome で要素を検査する方法
最も人気のあるブラウザである Chrome で要素を検査する方法から始めましょう。手順は非常に簡単なので、すぐに始めることができます。
Google Chromeで検査パネルを開く方法
- Chrome ブラウザを開き、検査したい Web サイトにアクセスします。

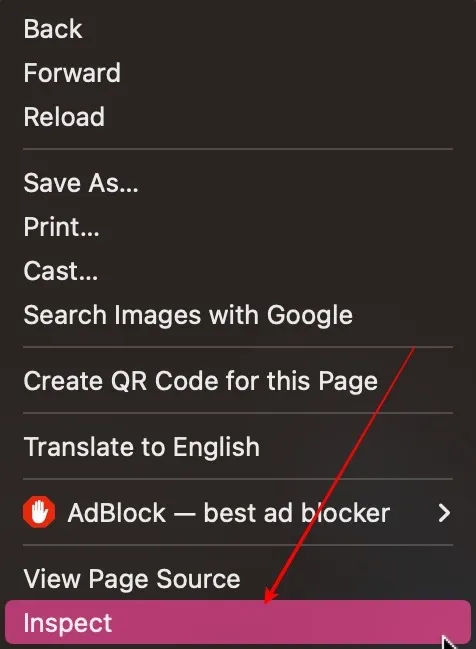
- 任意の空白スペースを右クリックし、「検査」を選択します。

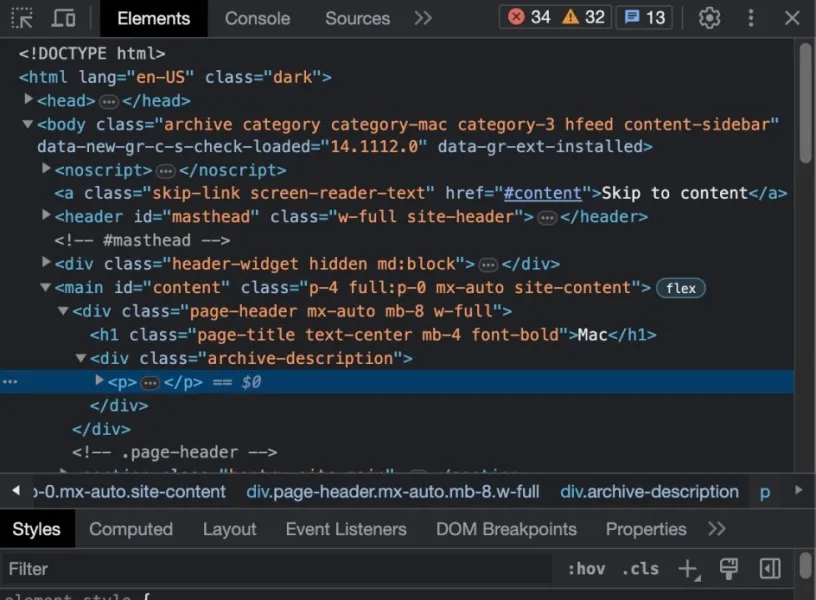
- 画面に検査パネルが表示されます。

Google Chrome で Web ページの特定の要素を検査する方法
検査パネルを正常に開くことができたので、要素を操作する方法を学びましょう。
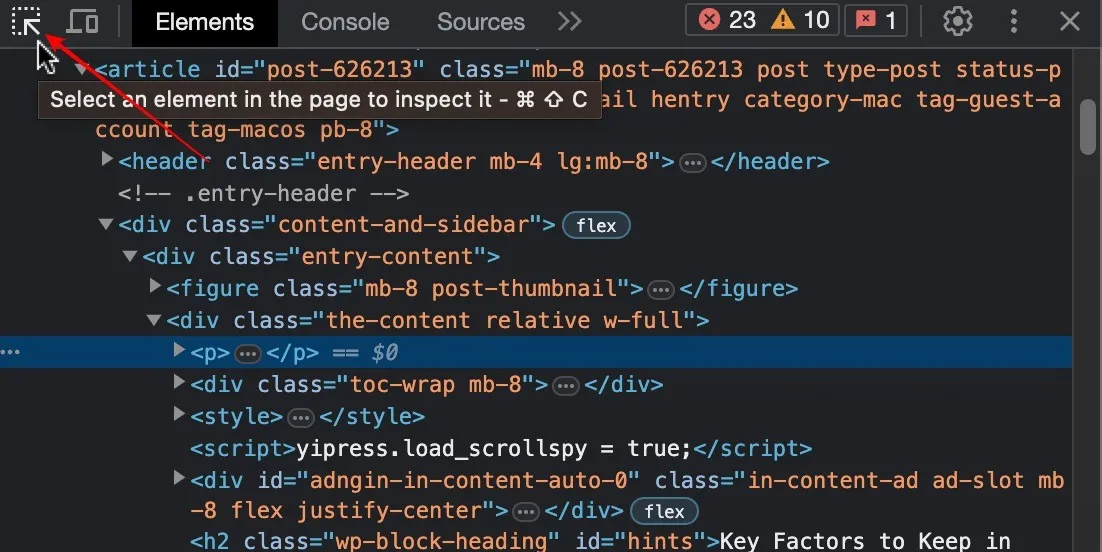
- 検査パネルの左隅にある「検査する要素を選択」をクリックします。

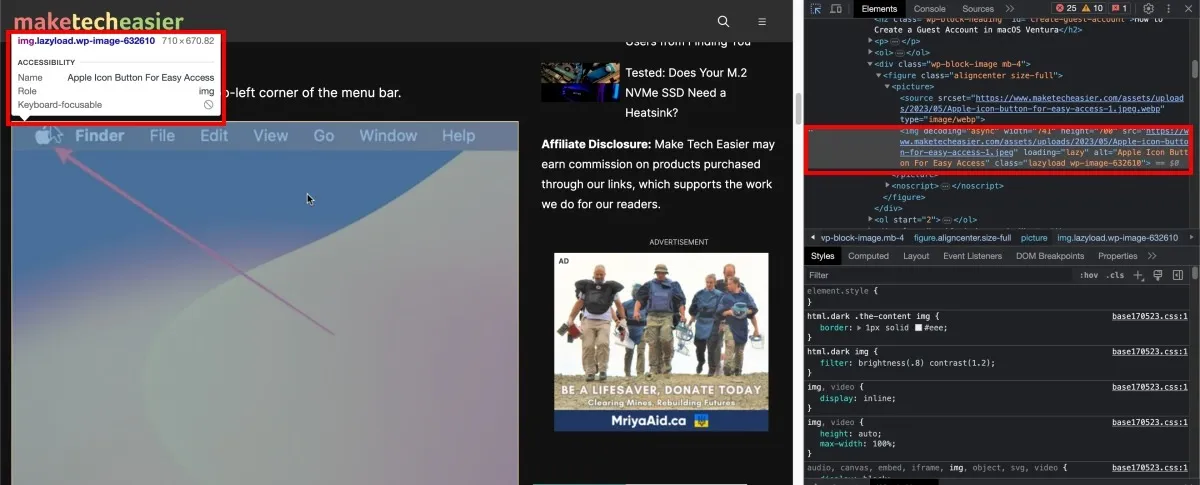
- 任意の要素を選択します。この例では、Web ページ上の画像を検査しています。これは、任意の要素で行うことができます。要素のタイプ、ファイル名などの基本情報を含む白いボックスが表示されます。右側には、特定の要素に関連付けられたコードが表示されます。

Google Chrome でウェブサイトのモバイル版を表示する方法
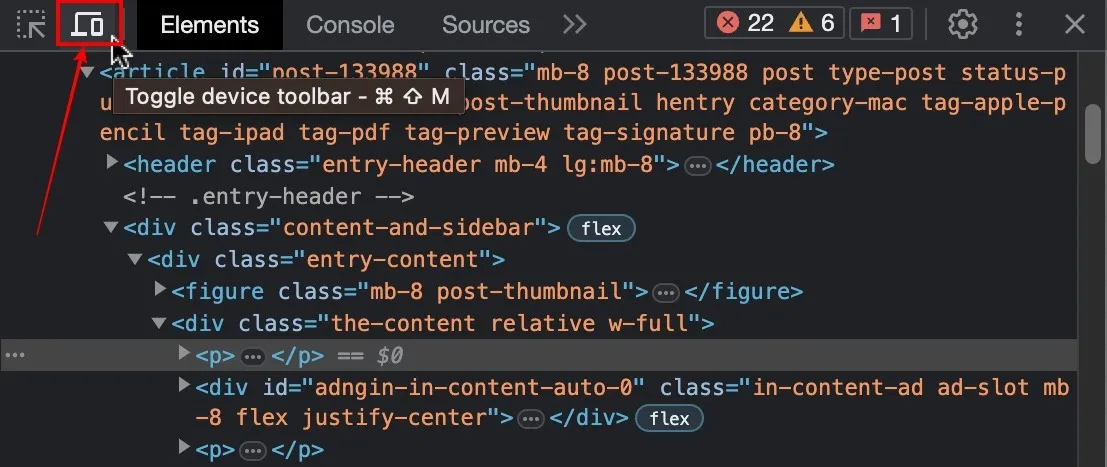
- 検査パネルの左側で、「デバイスツールバーの切り替え」オプションをクリックします。

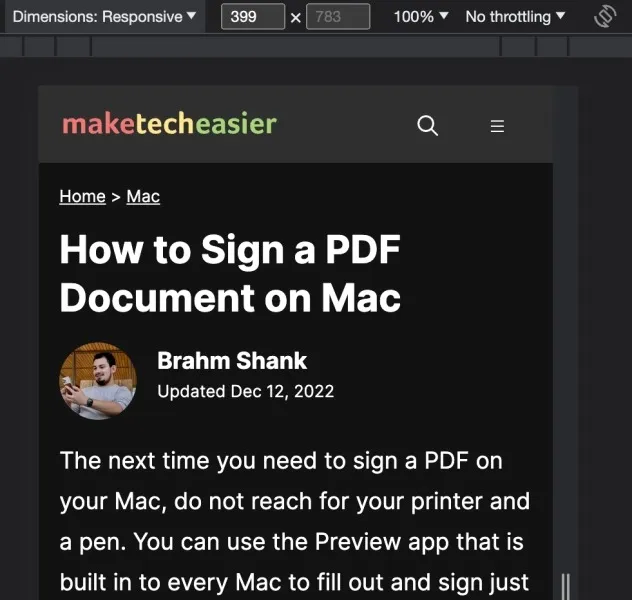
- ウェブサイトがモバイルデバイスで反応することがわかります。要素をクリックすることで引き続き検査を実行できます。情報はスマートフォンに基づいています。

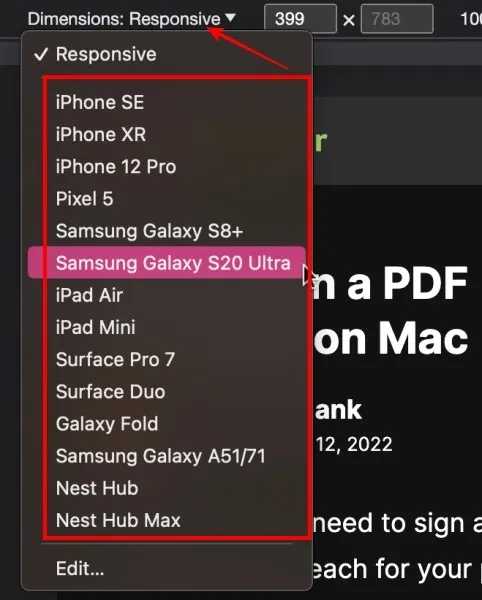
- 上の「レスポンシブ」ドロップダウンをクリックすると、リストから選択したデバイスを選択できます。そうすると、特定のスマートフォンのモデルに対して Web ページがどのように反応するかがわかります。

Google Chromeで検査パネルの位置を変更する方法
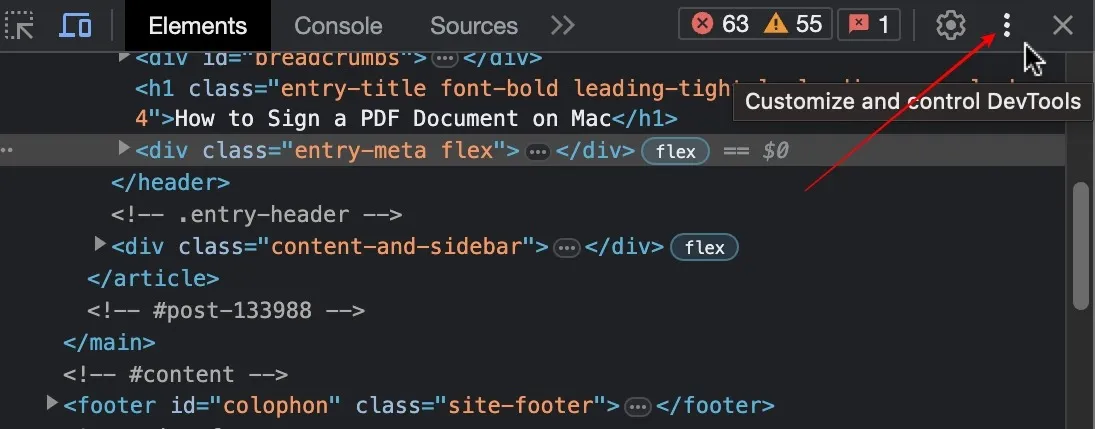
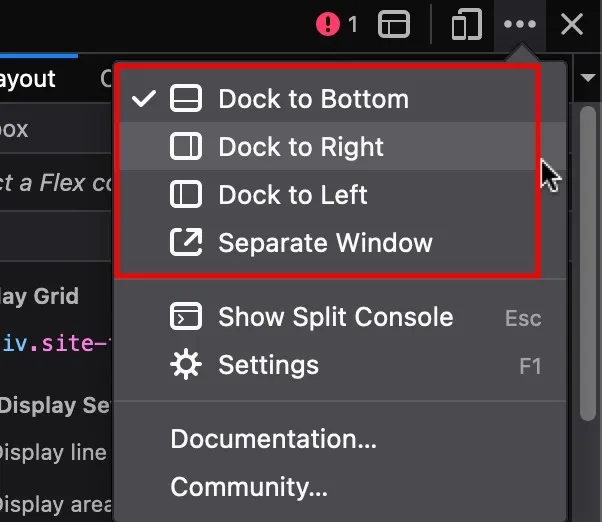
- 検査パネルの右隅にある縦方向の 3 点の省略記号をクリックします。

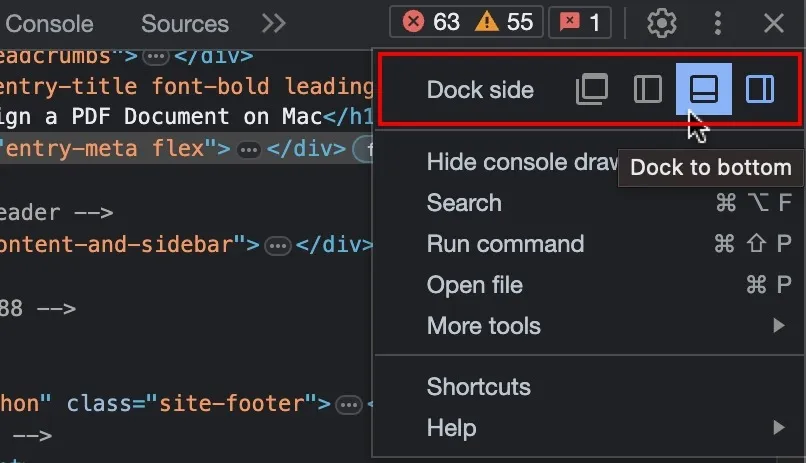
- 検査ドックの場所を左側、下、またはポップアップ ウィンドウ上から選択します。

Mac の Safari で要素を検査する方法
要素の検査機能は開発者向けオプションの一部であるため、Safari ではデフォルトでオフになっています。したがって、まず「開発メニュー」を有効にする必要があります。
Safariで検査パネルを開く方法
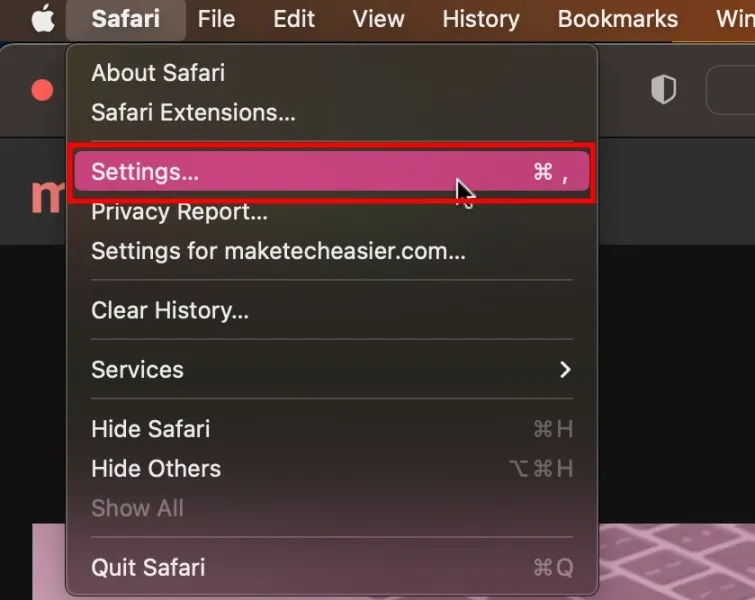
- Safari を開き、検査したい Web サイトにすでにアクセスしている場合は、上部のメニュー バーにある「Safari」アイコンをクリックし、「設定」を選択します。

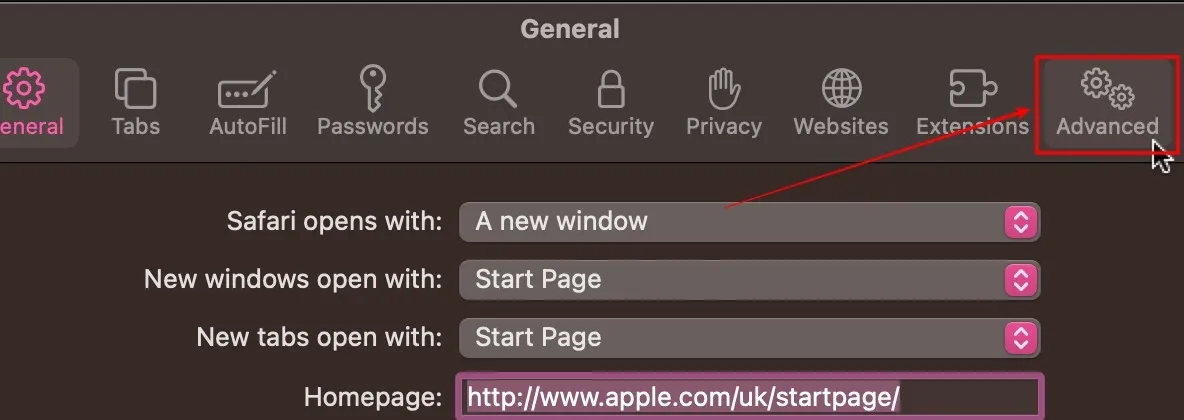
- 「全般」タブが表示されます。右端の「詳細」タブを選択します。

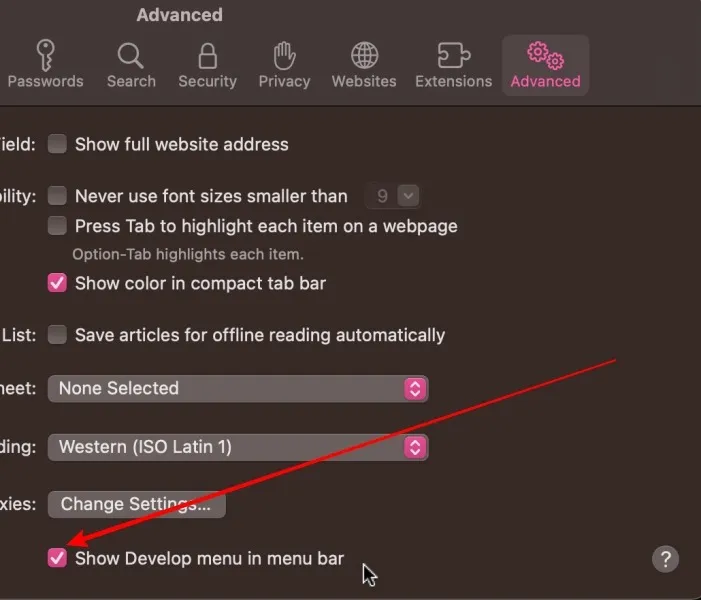
- 「メニューバーに開発メニューを表示」の横にあるチェックボックスをクリックすると、Safari のすべての高度な機能にアクセスできます。

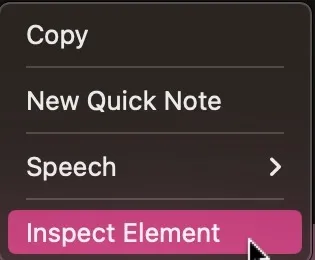
- Web サイト上の任意の場所を右クリックし、「要素を検査」を選択します。これにより、Safari で要素の検査パネルが開きます。

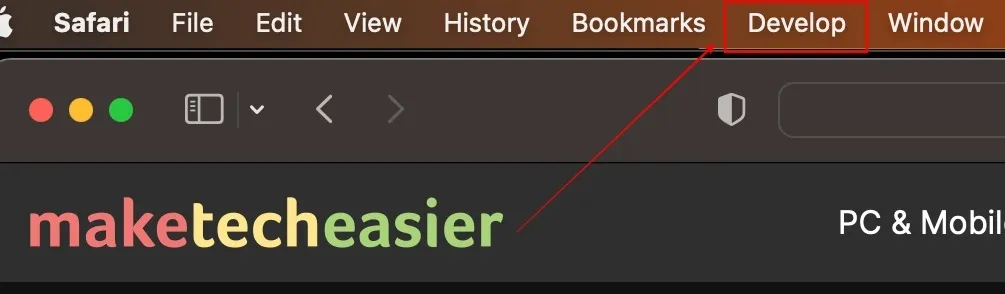
- さらに高度なオプションを使用するには、メニュー バーの「開発」タブをクリックします。

Safari で Web ページの特定の要素を検査する方法
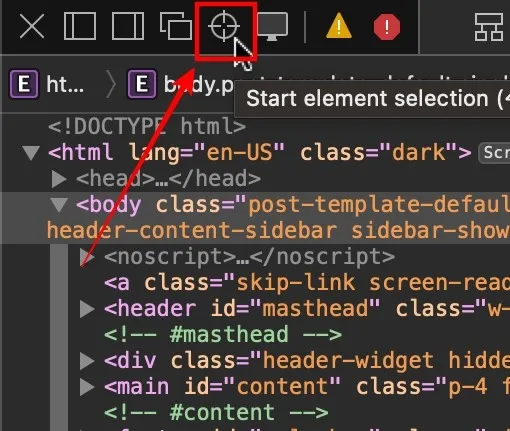
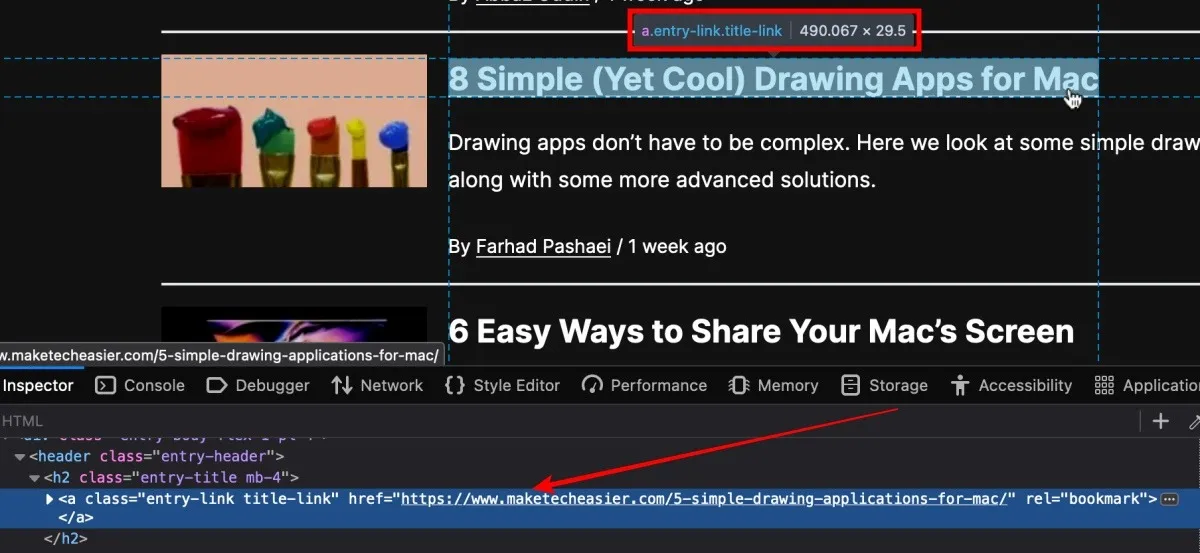
- 検査ペインの左隅にある目玉のような「検査」アイコンをクリックします。

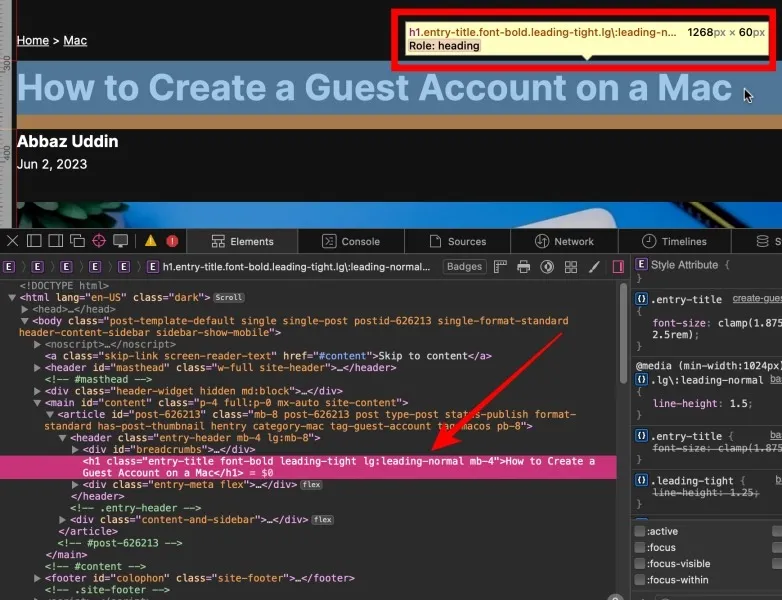
- カーソルを使用して、検査する要素を選択します。この例では title タグを検査していますが、必要な要素を検査することもできます。

Safari で Web サイトのモバイル版を表示する方法
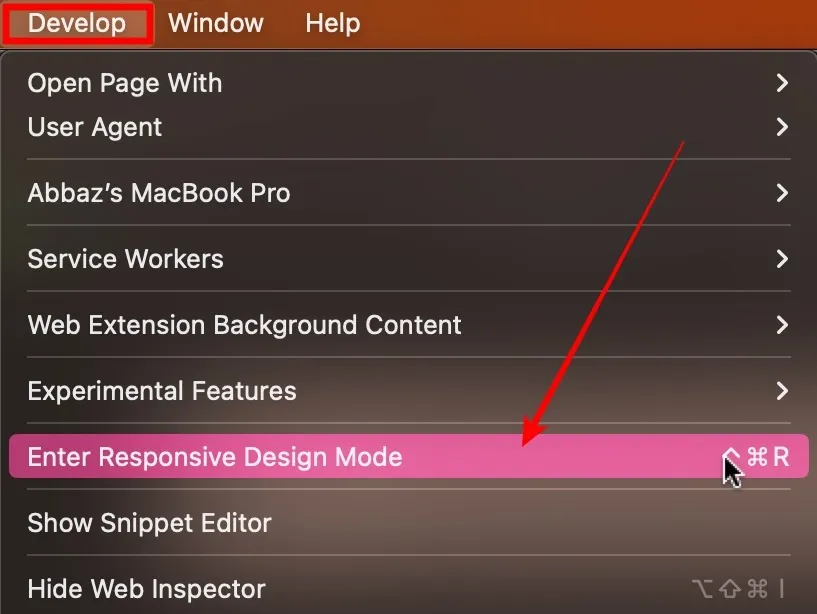
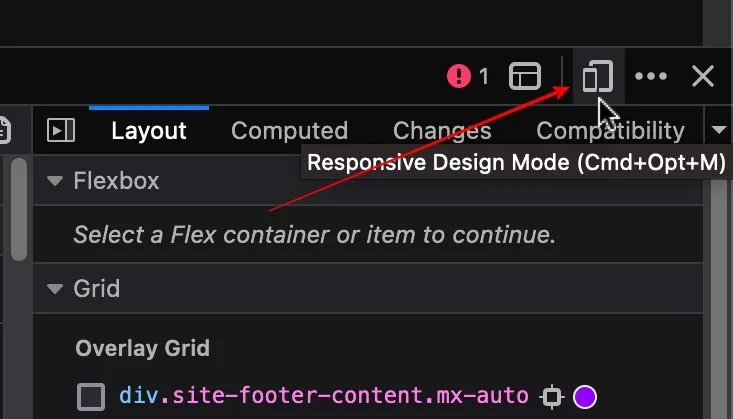
- 上部のメニューバーから「開発」オプションをクリックし、「レスポンシブデザインモードに入る」を選択します。

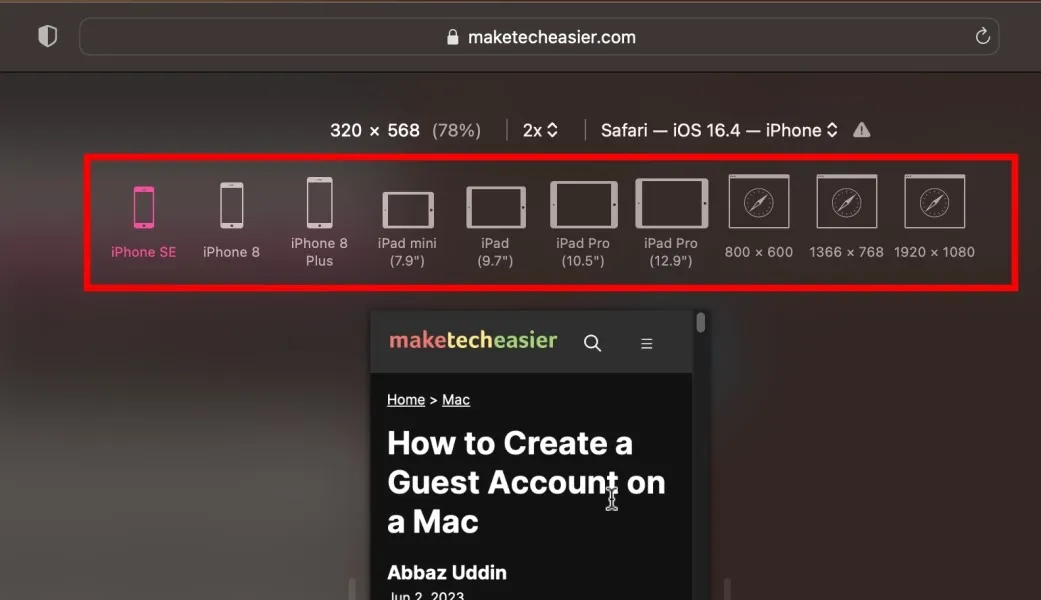
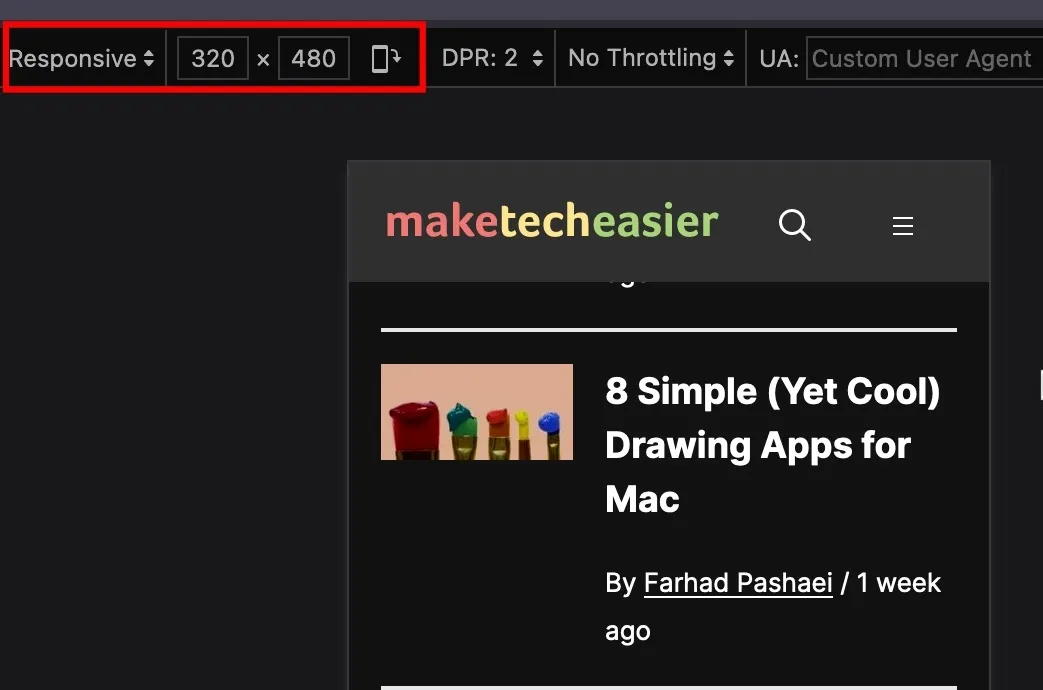
- Web ページの検査に使用するデバイス モデルを選択します。

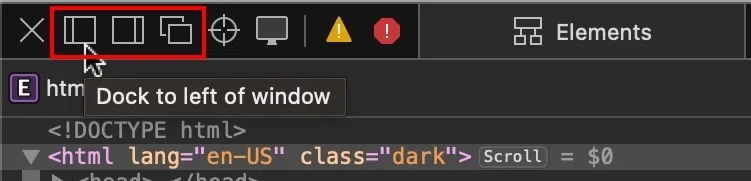
Safari で検査パネルの位置を変更する方法
検査パネルの左側から希望の場所を選択すると、検査パネルがそれに応じて移動します。

Mac 上の Firefox で要素を検査する方法
Firefox は、Web プロジェクトに取り組む場合、経験豊富な開発者やデザイナーの間で人気の選択肢です。Mac 上の Firefox で要素を検査する方法を見てみましょう。
Firefox で検査パネルを開く方法
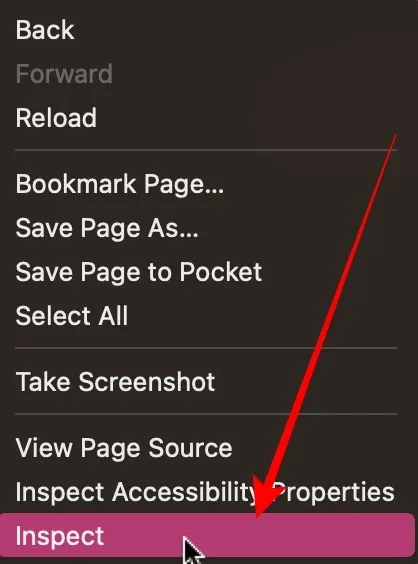
- Firebox ブラウザで検査したい Web ページにアクセスしたら、右クリックして [検査] を選択します。

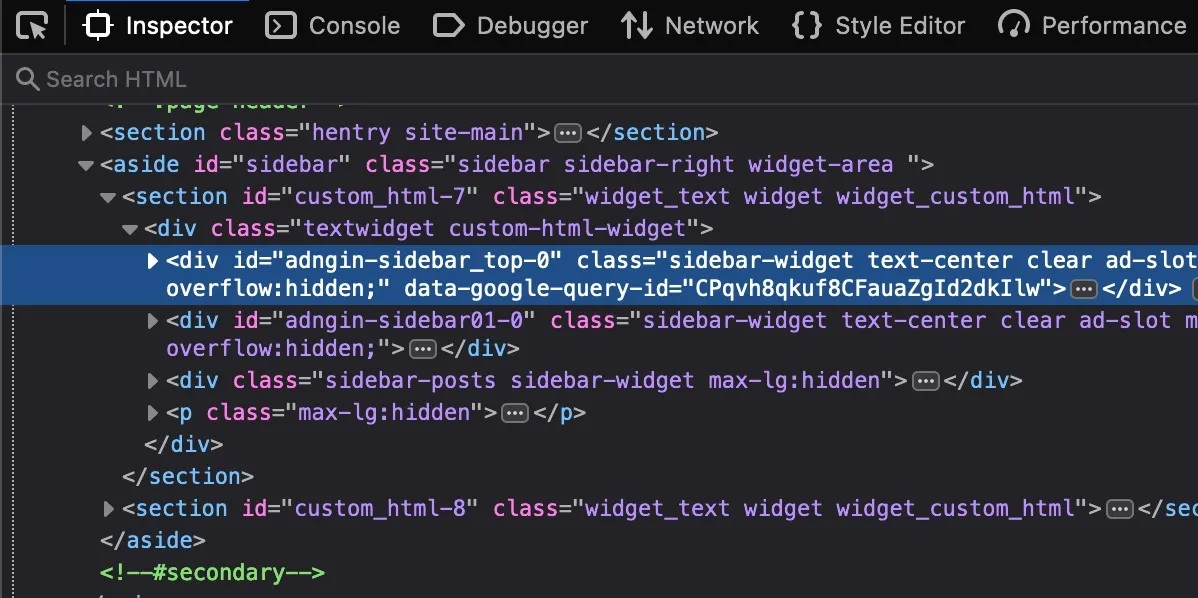
- これにより、Firefox ブラウザで検査パネルが開きます。

Firefox で Web ページの特定の要素を検査する方法
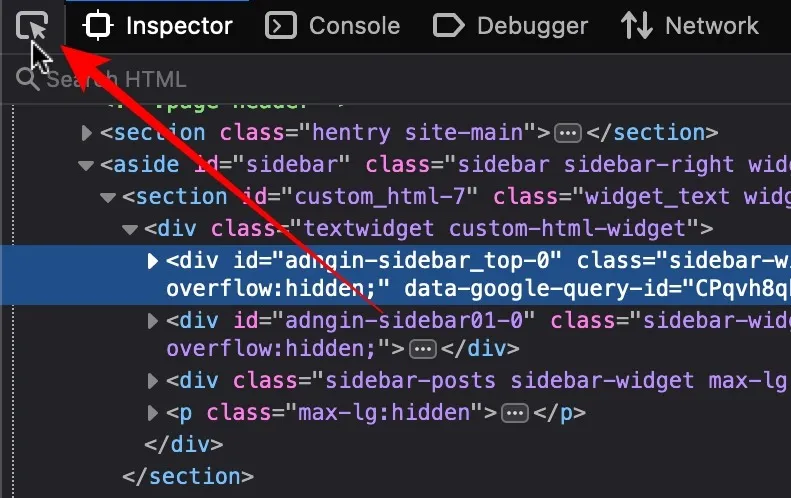
- 検査パネルの左隅に表示される「カーソル」アイコンをクリックします。

- 検査したい要素にカーソルを移動します。この例では見出しタグを検査していますが、任意の要素でこれを行うことができます。

Firefox で Web サイトのモバイル版を表示する方法
- 検査パネルの右隅にあるスマートフォンのアイコンをクリックします。

- これにより、Web サイトがスマートフォン型のビューアに変換されて読み込まれます。「レスポンシブ」トグルをクリックして、選択したモバイルデバイスを選択できます。

Firefox で検査パネルの場所を変更する方法
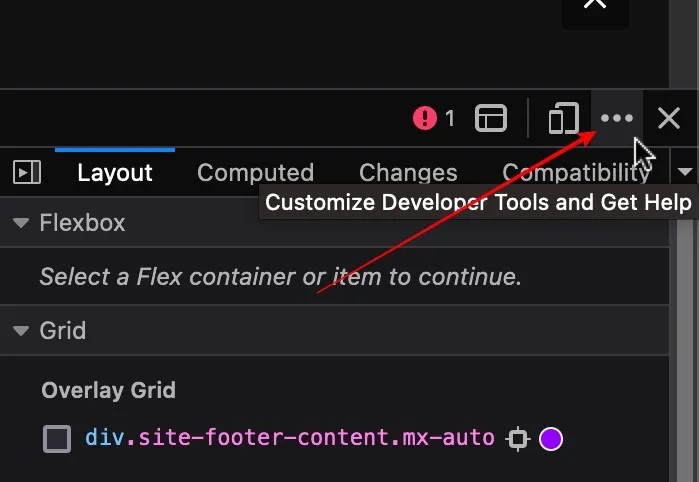
- 検査ドックの右隅にある水平方向の 3 点の省略記号をクリックします。

- 有効にする場所を選択すると、それに応じて検査パネルが移動します。

よくある質問
要素の検査とページのソースの表示はどう異なりますか?
Inspect elements は、Web ページの HTML、CSS、JavaScript の操作、変更、トラブルシューティングを行うために最新のブラウザーに組み込まれている開発者ツールです。Web ページのページ ソースを確認すると、サーバーからブラウザに配信された静的な HTML コードが表示されるだけです。全体的な構造、コンテンツ、メタデータなどのタグを分析できますが、検査ツールはすべての要素を含む Web ページをレンダリングし、エラーを修正します。
要素検査ツールを使用すると、他にどのような種類のデータを検出できますか?
インスペクト要素を使用すると、Web サイトがどのように構築されているかを包括的に把握できます。階層とネストを使用して実際の HTML コードにアクセスできます。CSS を変更し、色やフォント サイズなどの要素を含む変更をリアルタイムで確認できます。また、JavaScript コードを確認して、コードをデバッグして分析することもできます。「ネットワーク リクエスト」機能を使用すると、コンソール出力フォント、DOM 操作など、外部から読み込まれるリソースを理解しやすくなります。
Web サイトの所有者は、Web サイト上の要素のアクティビティを検査することができますか?
技術的にはそうです。明確にしておきますが、最近のすべての Web サイトには分析ツールやその他の追跡ツールがインストールされており、サイトに滞在している時間からクリックした場所まで、Web サイト上でユーザーが行ったすべてのことを基本的に追跡します。ただし、Web サイトによって個人が特定されることは決してなく、ユーザーの人口統計や行動に一致するユーザーのクラスター内の単なるデータ ポイントにすぎません。これらのシステムは、 Web サイトのパフォーマンスを監視し、ユーザー エクスペリエンスを向上させるために設置されています。
画像クレジット: Unsplash。すべてのスクリーンショットは Abbaz Uddin によるものです。



コメントを残す