メモをもっと面白くするための 12 の黒曜石のトリック

メモアプリ Obsidian を使えば、どこにいても簡単に考えを書き留めることができます。ランダムな考えを追跡することから、Markdown エディターとして機能することまで、あらゆることができます。しかし、オブシディアンは自分の思い通りにノートを作成できなければ面白くありません! これらの 12 の黒曜石のトリックは、重要な情報を見つけやすくすると同時に、メモをより整理して美しくします。
1.キャンバスを作る
Obsidian を更新してCanvas コア プラグインを含めていない場合は、見逃しています。Mermaid よりも見栄えの良い図を作成できる新しいプラグインです。
これと他のほとんどのコア プラグインはデフォルトでオンになっていますが、「設定 -> コア プラグイン」に移動し、緑色のトグルにチェックを入れることで有効にすることができます。

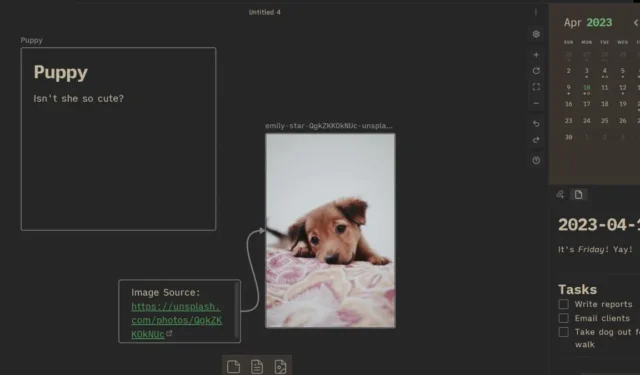
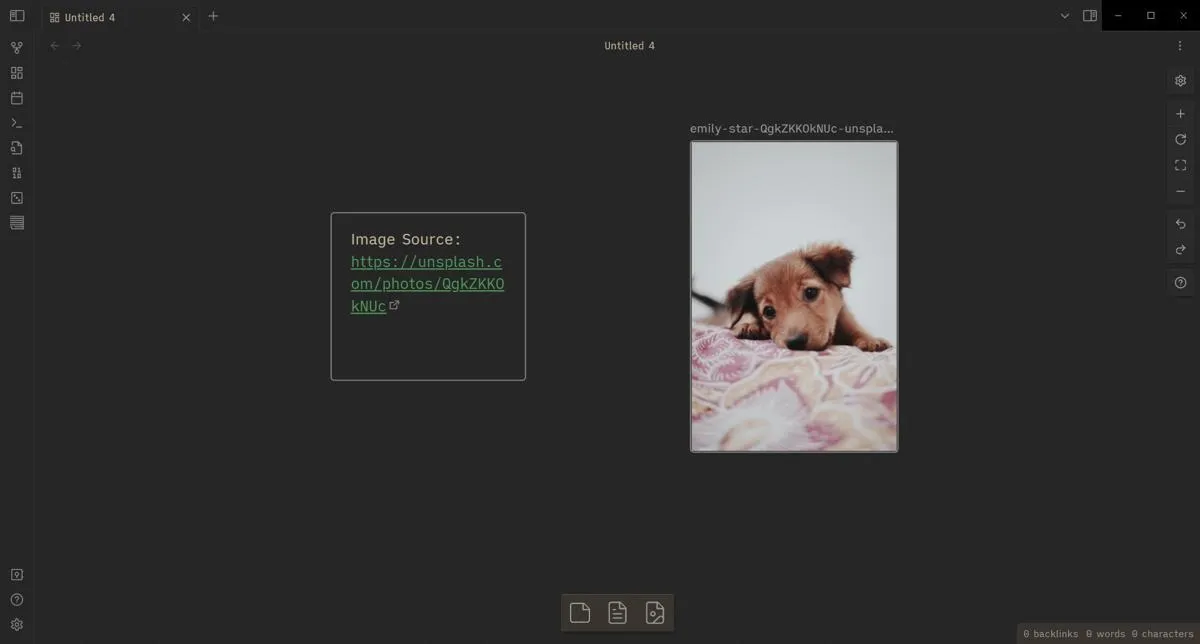
新しいキャンバスを作成するには、フォルダを右クリックし、[新しいキャンバス] をクリックします。下部のボタンをドラッグしてキャンバスに追加し、色を設定して付箋のようなものに変えることができます! マウスの右ボタンでドラッグすると、キャンバスをパンして他の領域を見渡すことができます。
Mermaid.js ダイアグラムでの作業にうんざりしているとき、これは気の利いた Obsidian のトリックです。
2. キャンバスの矢印を設定する
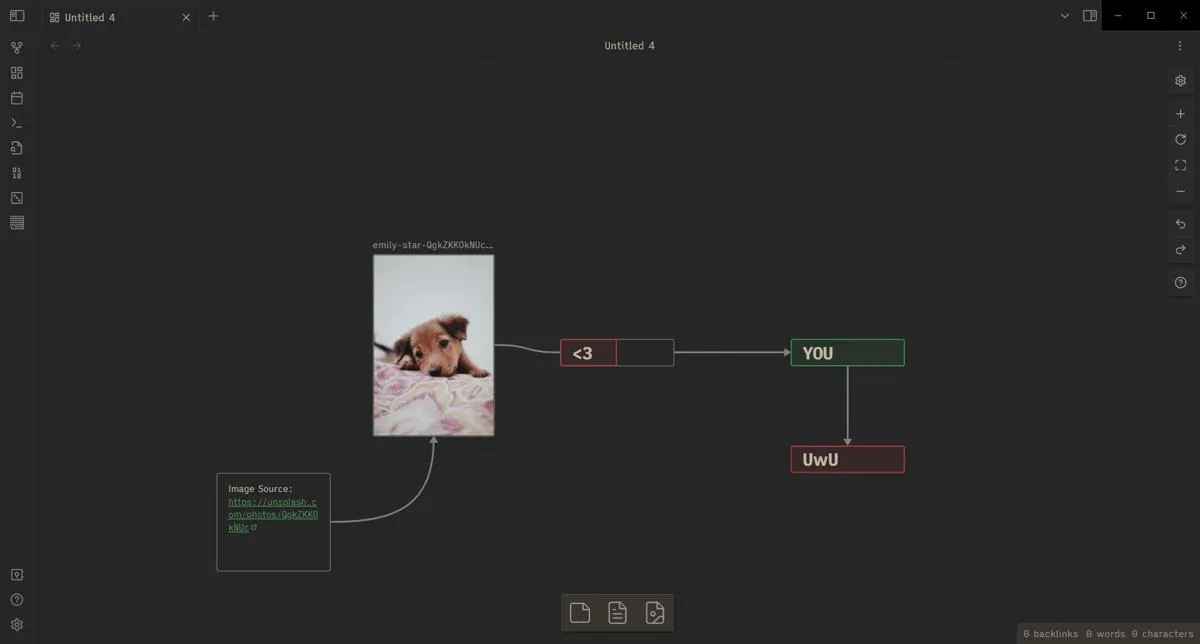
前述のように、キャンバスを使用して図を作成できます。これを行うには、カーソルをカード、メモ、または写真の片側に向けてから、緑色のボタンを別の側にドラッグします。矢印を右クリックして「削除」をクリックすると、矢印を削除できます。

矢印を右クリックして「編集」ラベルを押すと、矢印にラベルを追加することもできます。
3. 読み取り専用キャンバス
せっかくキャンバスを綺麗にしようとしたらダメになってしまいます。キャンバスをロックすると、誤ってキャンバスを壊すことがなくなります。
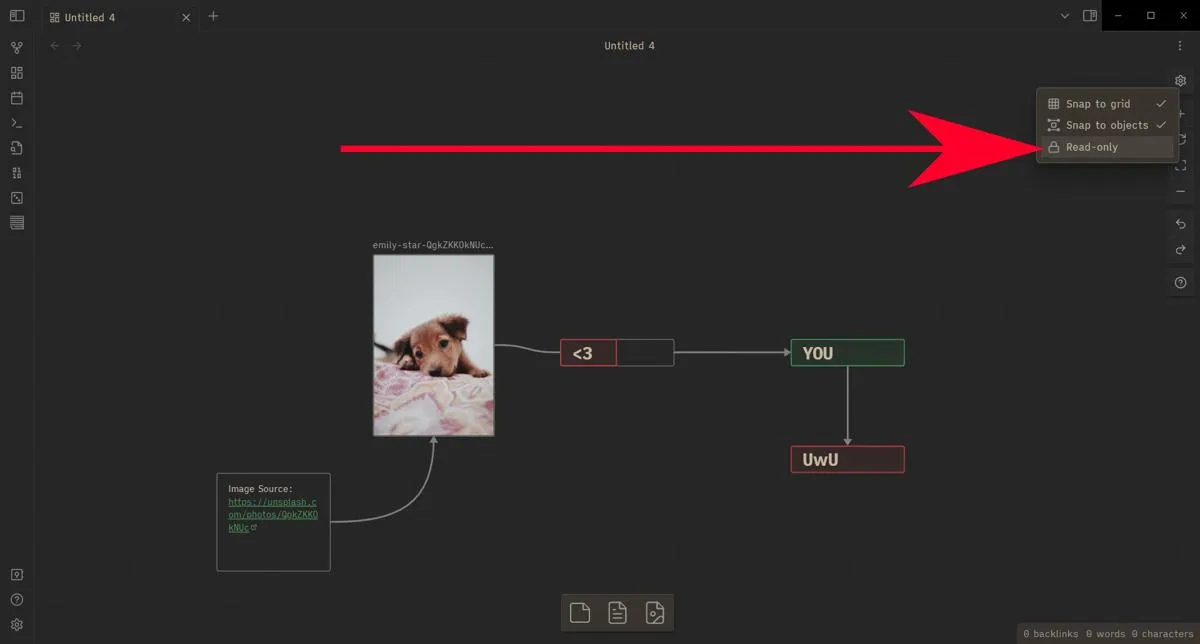
これを行うのは簡単です。右側のスプロケット アイコン (Obsidian の [設定] ボタンのようなアイコン) をクリックし、[読み取り専用] をクリックして、現在のキャンバスを読み取り専用にします。

4. 表を作る
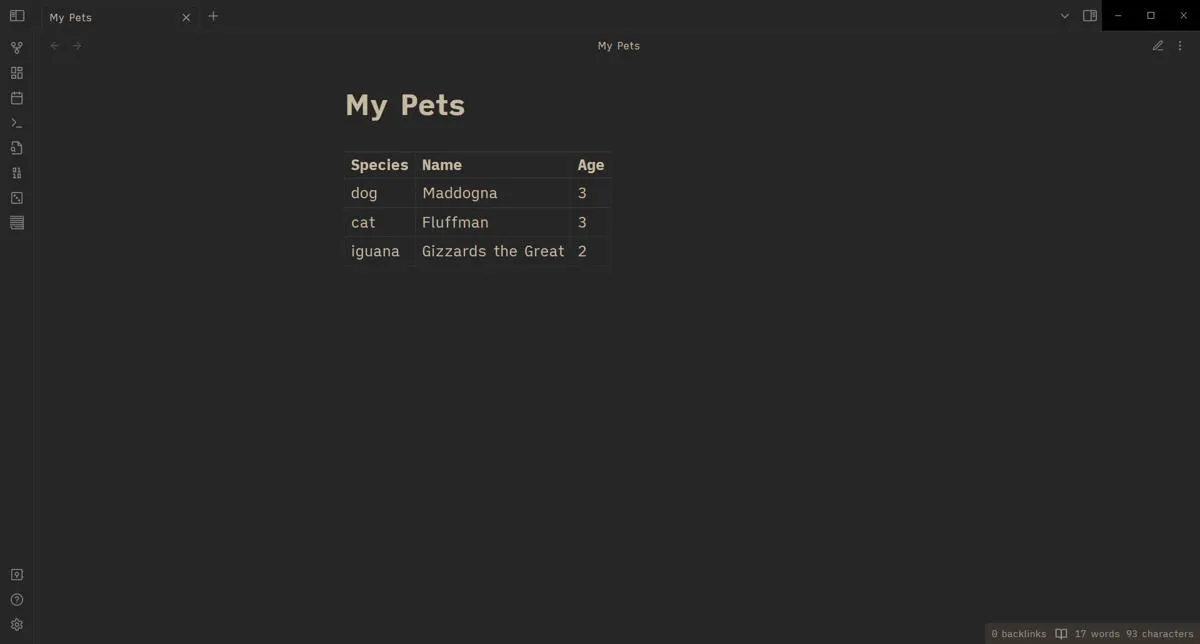
|Species|Name|Age||-|-|-||dog|Maddogna|3||cat|Fluffman|3||iguana|Gizzards the Great|2|
カーソルを最終行の下に移動すると、Obsidian がテキストを自動的に表にフォーマットすることがわかります。この形式では、それぞれ|が細胞壁または境界です。最初の部分のすべての行はフィールドを定義し、アイテムと区別するために一連の|-|下にある必要があります。フィールドごとにそれらのいずれかが必要です。そうしないと、使用可能なフィールドよりもセルが多くなったり少なくなったりします。

もちろん、Excel や Google スプレッドシートとは異なり、これを使用して数学的なことを行うことはできません。ただし、スプレッドシートのスクリーンショットをコピーして貼り付けなくても、メモ内の情報を簡単に整理できます。
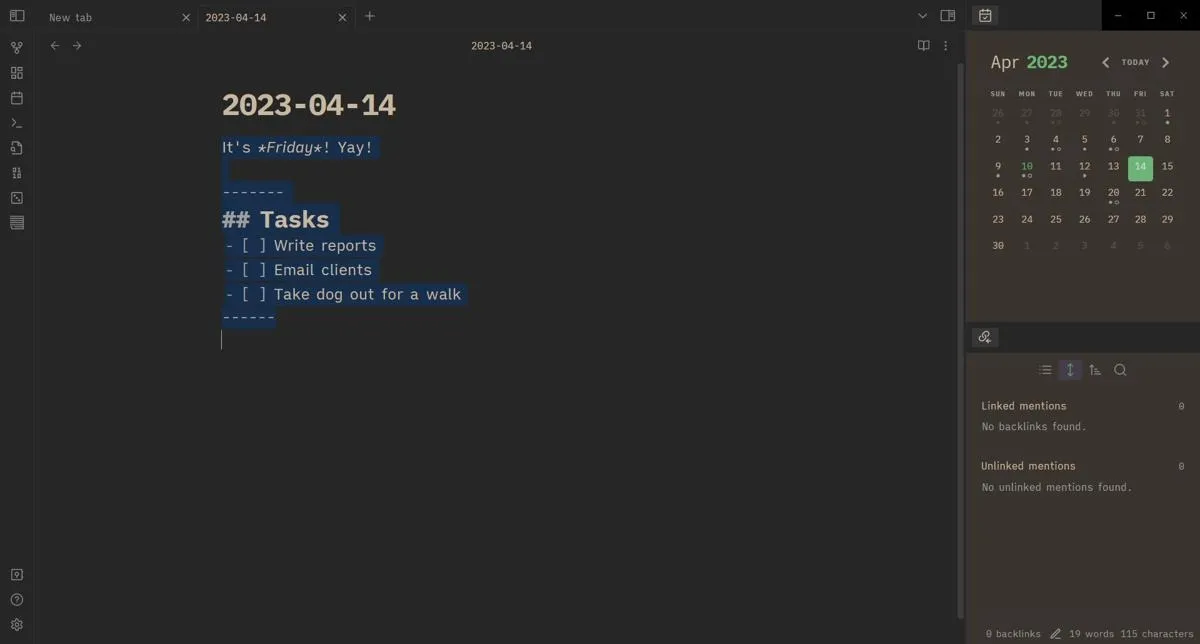
5. メタデータを作成する
メタデータは、閲覧ビューには表示されないメモの一部です。見たくないテキスト行を通過することなく、メモに関するデータを見つけるのに最適な場所です。
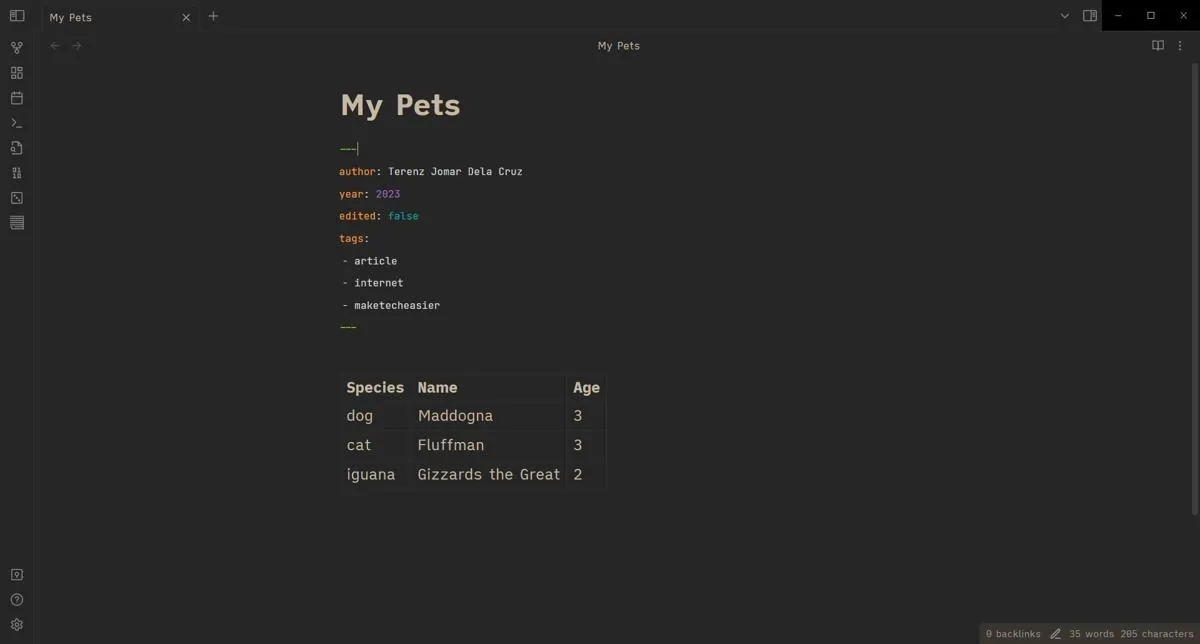
最初の行に移動し、---その下の行に次々と入力することで、メタデータを作成できます。以下に示すように、これら 2 つの間に配置したものはすべて非表示になります。
---
author: Terenz Jomar Dela Cruz
year: 2023
edited: false
tags:
- article
- internet
- maketecheasier
---
例のように、メタデータを YAML にフォーマットする必要があります。Obsidian では代替として JSON を使用できますが、Dataview などのメタデータを読み取る他のコミュニティ プラグインで問題が発生する可能性があります。

6.メモを検索する
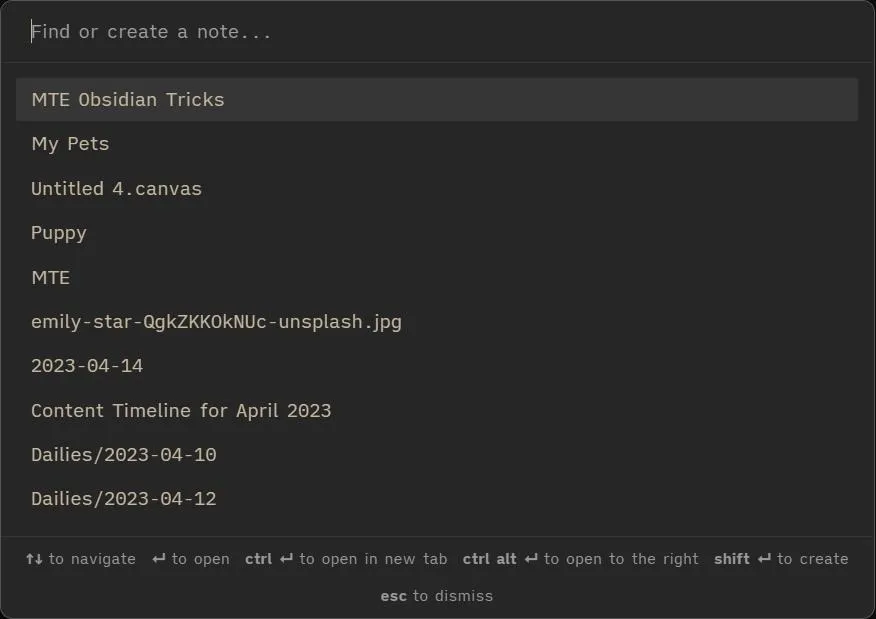
たくさんのメモを作成して、先週の夕食のレシピをどこに置いたか忘れると、事態は複雑になります。幸いなことに、タイトルに基づいてそのレシピ ノートを検索できます。

Ctrl+を押すと、Oタイトルでメモを検索できます。まだ使用していない名前を入力して、簡単にメモを作成することもできます。親レベルのフォルダーに表示されます。
また役立つ: Obsidian でメモを整理しておくために、他にもいくつかのことができます。
7. フルスクリーンモード
Obsidian の全画面表示モードは、気を散らす通知を回避したり、タスクバーの隅にある最小化されたウィンドウを点滅させたりするのを避けるのに便利です。を押すとF11、(おそらく最大化された) Obsidian ウィンドウを全画面表示にすることができます。

全画面表示モードは、F11ブラウザで を押すのとほぼ同じように機能することに注意してください。Alt+を押して他のウィンドウに移動することもできますTab。「前面に表示」されたウィンドウは、Obsidian のフルスクリーン ウィンドウの上に表示されます。
8. 右側トレイを使いこなそう
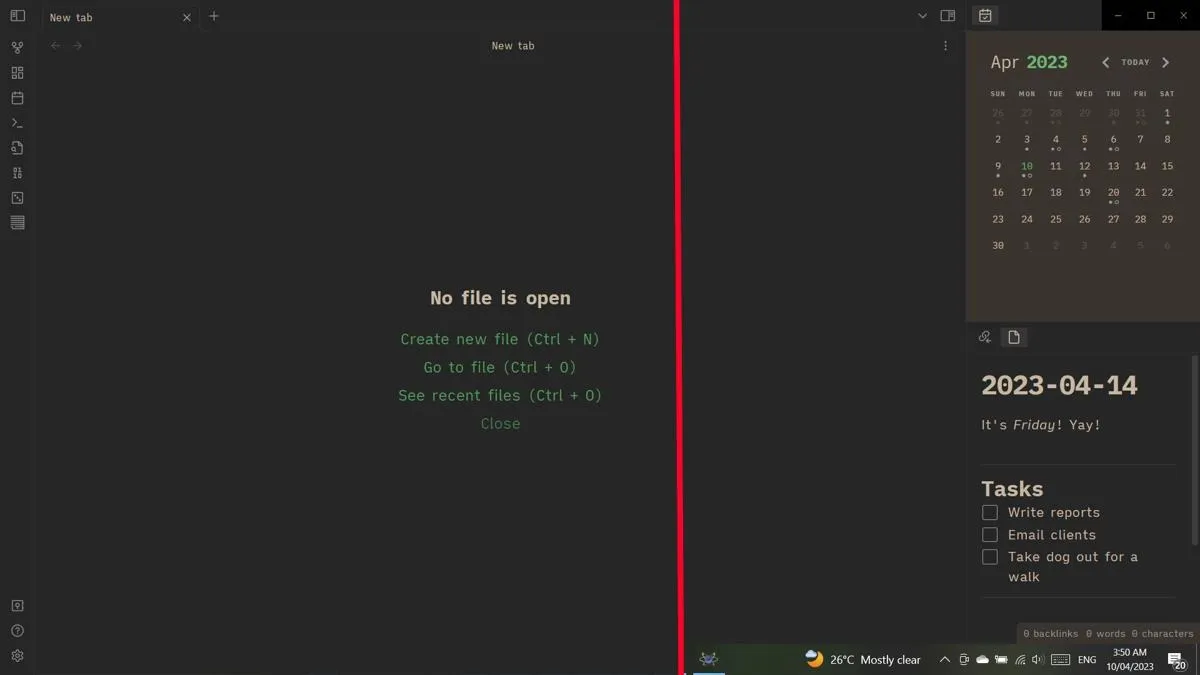
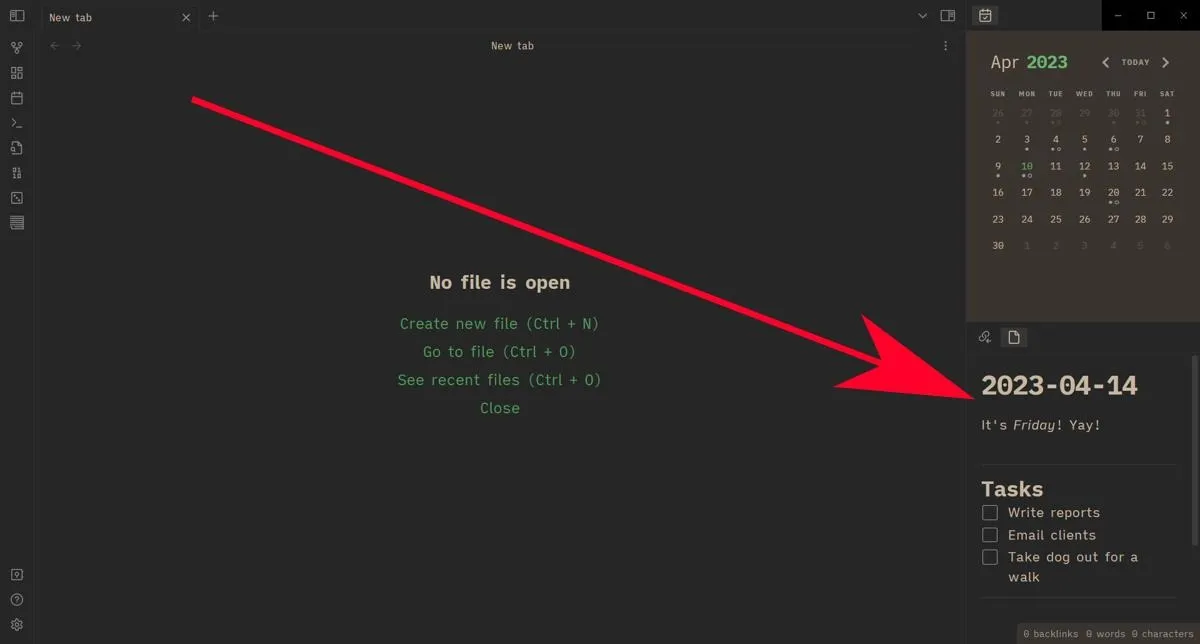
右側のトレイは通常、バックリンクとカレンダー コミュニティ プラグインに残されています。特にとても小さいので、それでできることは何もありません! しかし、そこにメモを入れることができることをご存知ですか?

メモを適切なサイド トレイにドラッグして開くことができます。主に中間領域で作業しながら、チェックリストを追加するのに最適な場所です。そこに画像、キャンバス、データベースを配置することもできます。
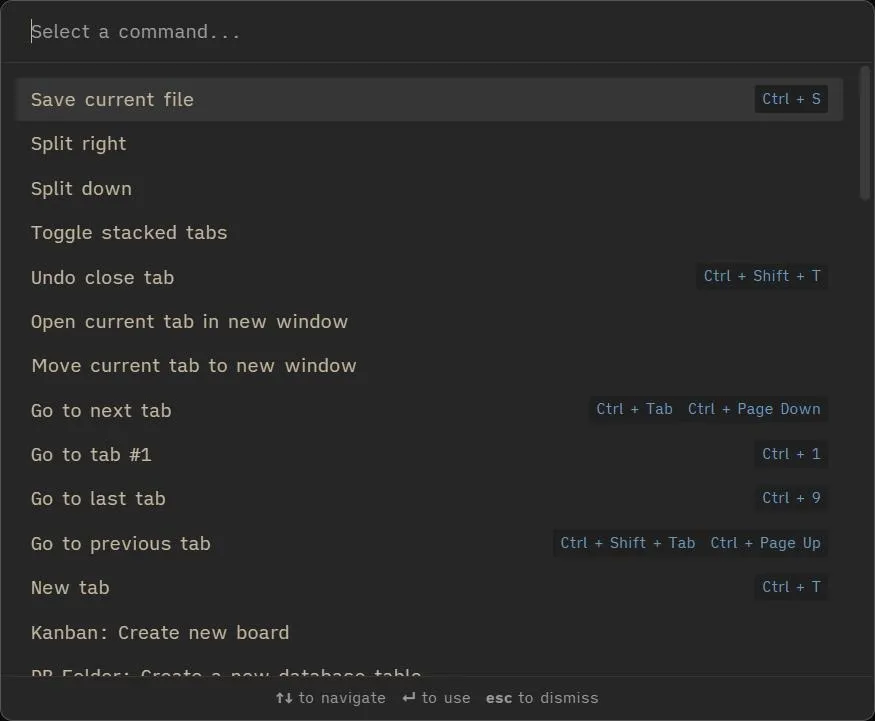
9. コマンドパレット
Obsidian では多くのことができますが、すべてを覚えるのは大変です。コマンド パレットがそれらすべてを 1 か所にまとめているのは良いことです。

コマンド パレットを開くには、Ctrl+を押しますP。各コマンドへのショートカットもあります。最良の部分は、これらのコマンドを使用するためにキーボードから手を離す必要さえないことです。この気の利いた黒曜石のトリックを使用すると、矢印キーUpとDown矢印キーを使用して移動し、 を押してEnter強調表示されたコマンドを使用できます。
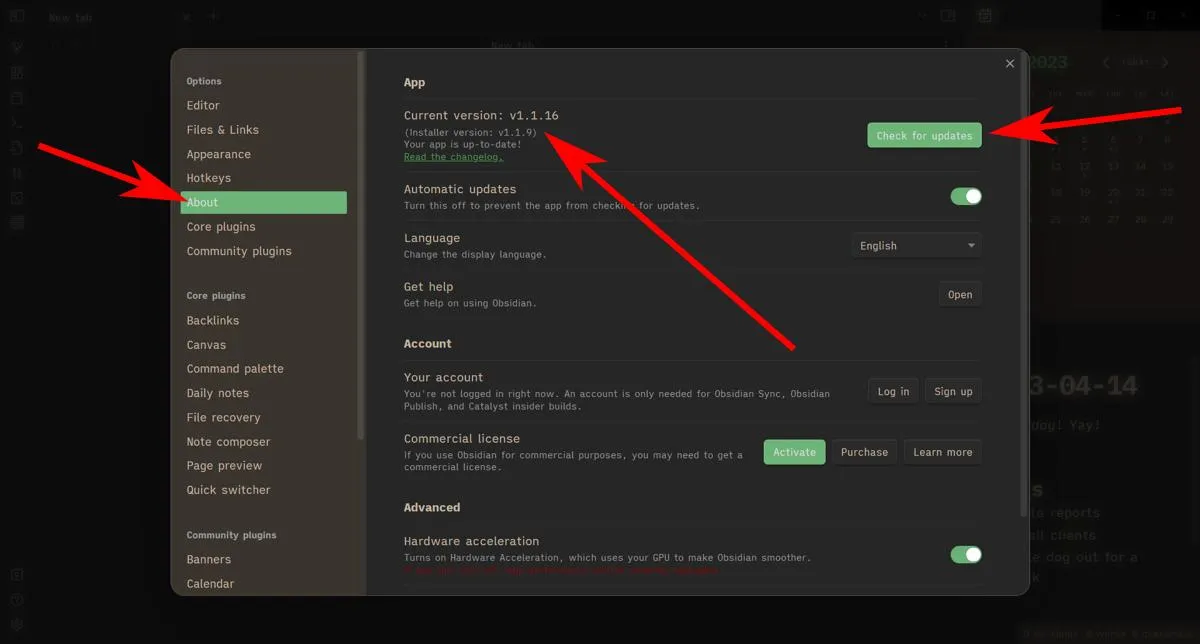
10. バージョンを確認する
Obsidian はオフライン エディターであるため、最新の機能とコア プラグインをすべて表示するには、更新する必要があります。しかし、最新バージョンの Obsidian インストーラーをダウンロードするのは帯域幅の無駄遣いです。

「設定 -> バージョン情報」で最新バージョンを確認できます。最新バージョン、変更ログ、更新の確認方法が表示されます。
11.Markdownでフォーマットする
Obsidian は、スタイル ノートに Markdown 構文を使用します。テキストを入力してスペースを押すと、テキストが自動的にフォーマットされます。

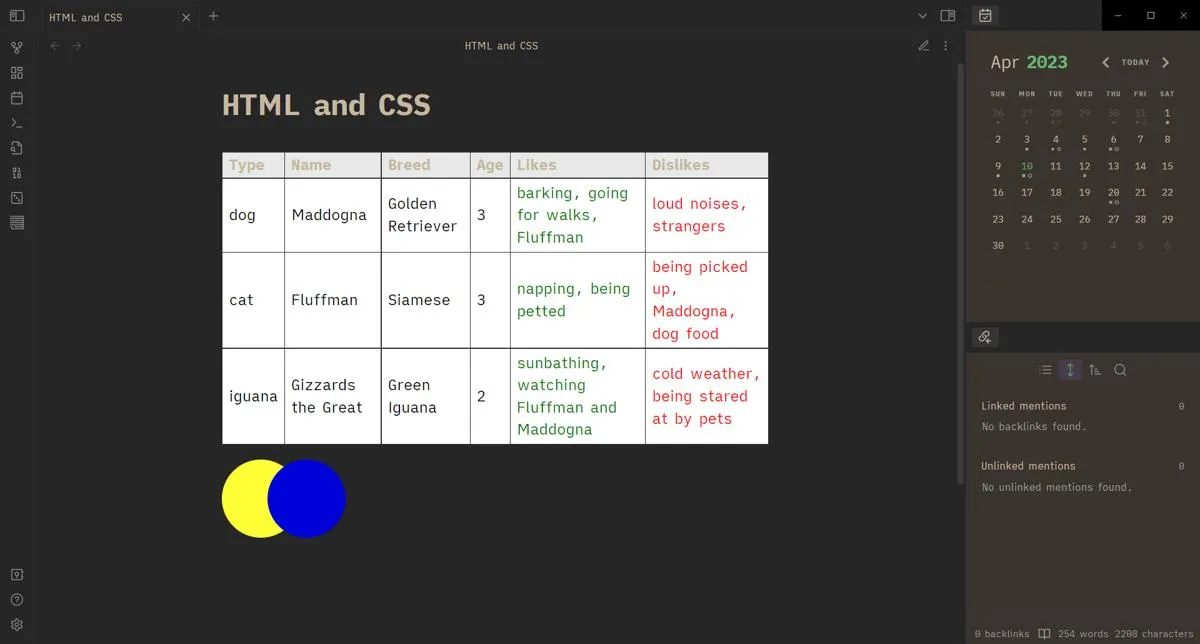
12.HTMLとCSSでフォーマットする
Markdown の他に、Obsidian では HTML と CSS でフォーマットすることもできます。多くのファイルを使用できないため、ほとんどの HTML5 プラクティスはここでは機能しません。また、機能させるにはインライン CSS を使用する必要があります。

素晴らしい点は、これにより、通常の Markdown よりもはるかに多くのノートをデザインできることです。インライン CSS を使用して描画することもできます。
よくある質問
Obsidian Graph View はどのように使用されますか?
黒曜石のグラフ ビューは、ノート間の接続を確認するためのものです。ビューの各行は、別のメモを指すリンクまたはハイパーリンクを表します。他のメモへのリンクがないメモは、「孤立」と呼ばれます。これらと、タグや添付ファイルなどをフィルタリングできます。
Obsidian で Mermaid.js を使用するには何かインストールする必要がありますか?
Obsidian は、ダイアグラムを作成するための Mermaid.js をネイティブにサポートしています。使用するために何もインストールする必要はありません。Mermaid.js を使用しないようにキャンバスを作成することもできます。
Obsidian インサイダー ビルドとは何ですか?
Obsidian insider ビルドは、安定したビルドに導入される前に新しい機能をテストすることを目的とした開発レベルのビルドです。これを行うには、Catalyst ライセンスを購入してから、[設定] -> [バージョン情報] -> [インサイダー ビルドを受け取る] に移動する必要があります。
Terenz Jomar Dela Cruz による画像とスクリーンショット。
- フェイスブック
- つぶやき



コメントを残す